Você está gostando dos ícones do Elementor, mas notou que alguns de seus ícones favoritos estão faltando? Por padrão, o Elementor usa os ícones Font Awesome , que podem deixar muito a desejar.
Por exemplo, o logotipo do TikTok não está incluído, mas felizmente o Elementor Pro permite adicionar ícones personalizados ao seu site .
Neste guia, mostrarei passo a passo como adicionar ícones personalizados ao Elementor. Isso inclui adicionar ícones de marca ausentes ou usar ícones SVG personalizados.
Vídeo tutorial
Prefere assistir a um vídeo? Aqui está o meu guia passo a passo em forma de vídeo.
1.. Baixe (ou crie) o ícone personalizado que deseja adicionar ao Elementor
Para adicionar à biblioteca de ícones Elementor, você precisará de arquivos SVG. São como arquivos de imagem que são escaláveis para que possam ser usados em qualquer tamanho pelo Elementor.

Quer criar ícones personalizados? Você pode criar arquivos SVG personalizados usando um editor de imagens vetoriais como o Adobe Illustrator.
Se você deseja apenas adicionar um logotipo existente, como o logotipo do TikTok, por exemplo, há muitos recursos para fazer isso. Você pode pesquisar no Google “*Nome da marca* SVG” para encontrar arquivos SVG de seus logotipos e símbolos favoritos.
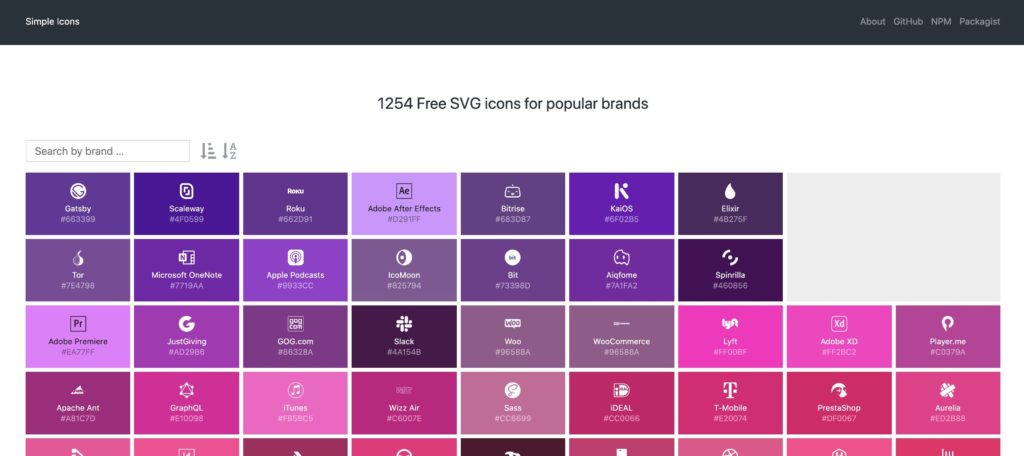
Neste exemplo, usaremos o SimpleIcons.org para baixar o logotipo do TikTok, mas existem mais de 1.200 ícones de marca para usar neste site.
Você pode usar a pesquisa no canto superior esquerdo para procurar o ícone que deseja. Então, digitar TikTok mostrará o logotipo do TikTok para download.
2.. Crie um pacote de ícones personalizados no Fontello
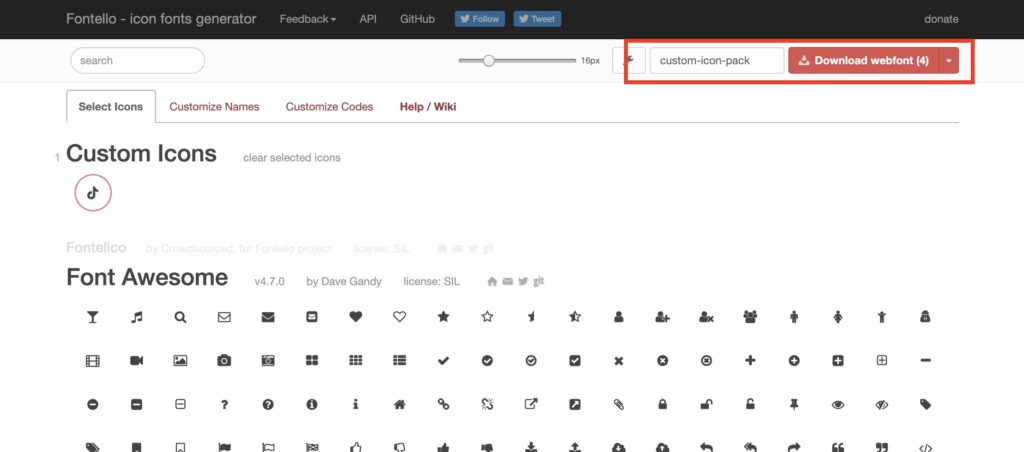
Agora que você tem um gráfico SVG para usar, precisará transformá-lo em um pacote de ícones para o Elementor usar. Isso pode ser feito facilmente usando a ferramenta online Fontello .
O Fontello oferece uma série de ícones para usar, mas, neste exemplo, usaremos o logotipo personalizado do TikTok que acabamos de baixar. Isso também funcionará com qualquer gráfico SVG que você criou ou baixou.
Basta arrastar seu arquivo SVG para o Fontello.
Assim que o ícone estiver no Fontello, você também terá que clicar no ícone para adicioná-lo ao seu pacote.
Depois de escolher os ícones que deseja no Fontello, dê um nome ao seu pacote no canto superior direito e clique em “Baixar webfont”.
Isso fará o download de um arquivo zip para o seu computador. Depois de ter seu webfont compactado, você pode trazê-lo para o Elementor.
Para usuários do Safari: o Safari irá descompactar automaticamente o arquivo zip baixado, você pode baixar o zip usando um navegador diferente ou clicar com o botão direito do mouse na pasta no Mac e clicar em “compactar” para adicioná-lo novamente a um arquivo zip.
3.. Adicionando Webfont de ícones personalizados no Elementor
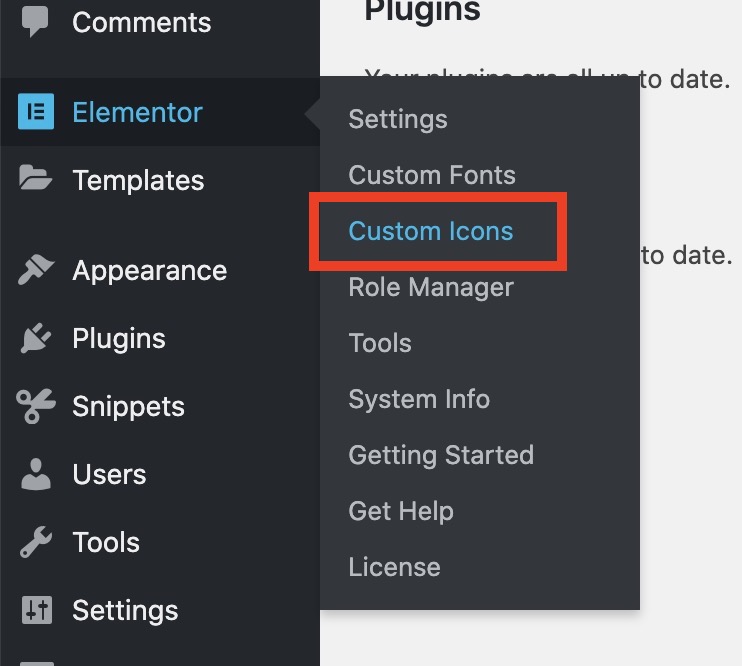
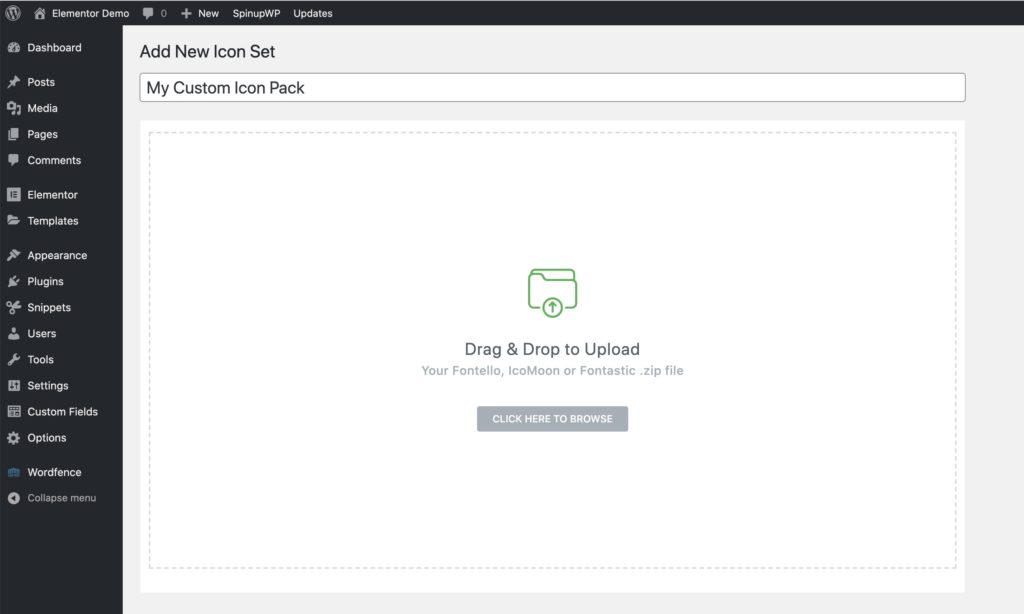
Agora que você tem sua webfont personalizada, pode ir para Elementor>Custom Icons .
Neste menu, você usará seu arquivo zip recém-criado para injetar os ícones no Elementor. Você pode carregar o arquivo zip como faz com qualquer arquivo no WordPress.
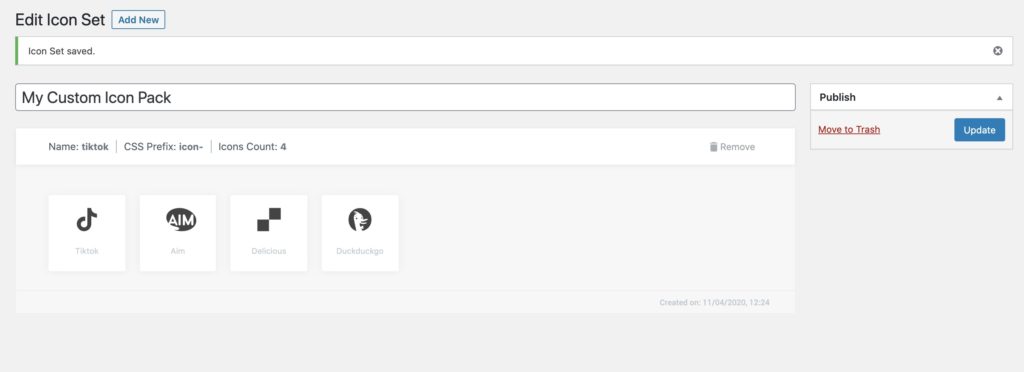
Depois de carregar seu pacote de ícones para esta página, ele mostrará instantaneamente seu pacote de ícones.
4.. Usando ícones personalizados no Elementor
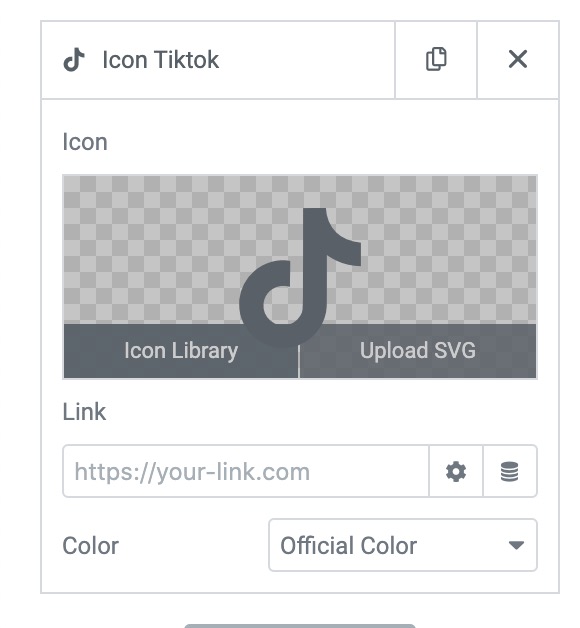
Agora que seus ícones personalizados foram adicionados ao Elementor, você pode usá-los em qualquer lugar do Elementor que tenha a opção de adicionar ícones. Por exemplo, o bloco de ícones sociais no Elementor permite selecionar ícones para cada rede social.
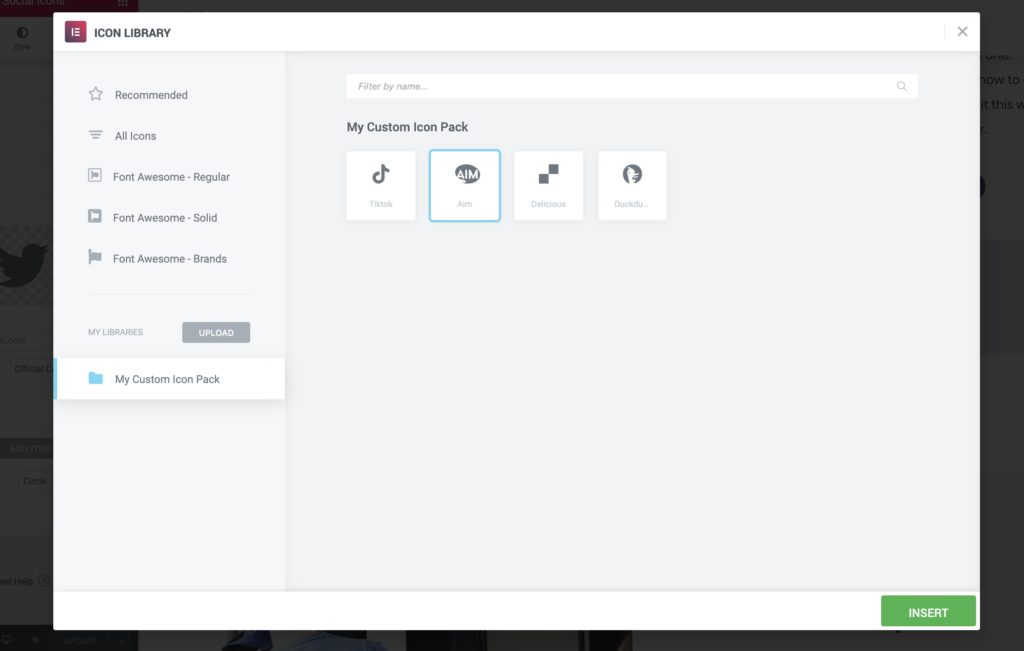
Ao clicar na biblioteca de ícones, todos os ícones do Elementor serão exibidos, incluindo os que você adicionou.
Depois de selecionar seu ícone, você o verá no front-end do seu site!
Sucesso! Se você tiver algum problema para adicionar ícones ao Elementor, sinta-se à vontade para nos informar nos comentários abaixo 🙂
















Deixe um comentário
Você precisa fazer o login para publicar um comentário.