Descrição
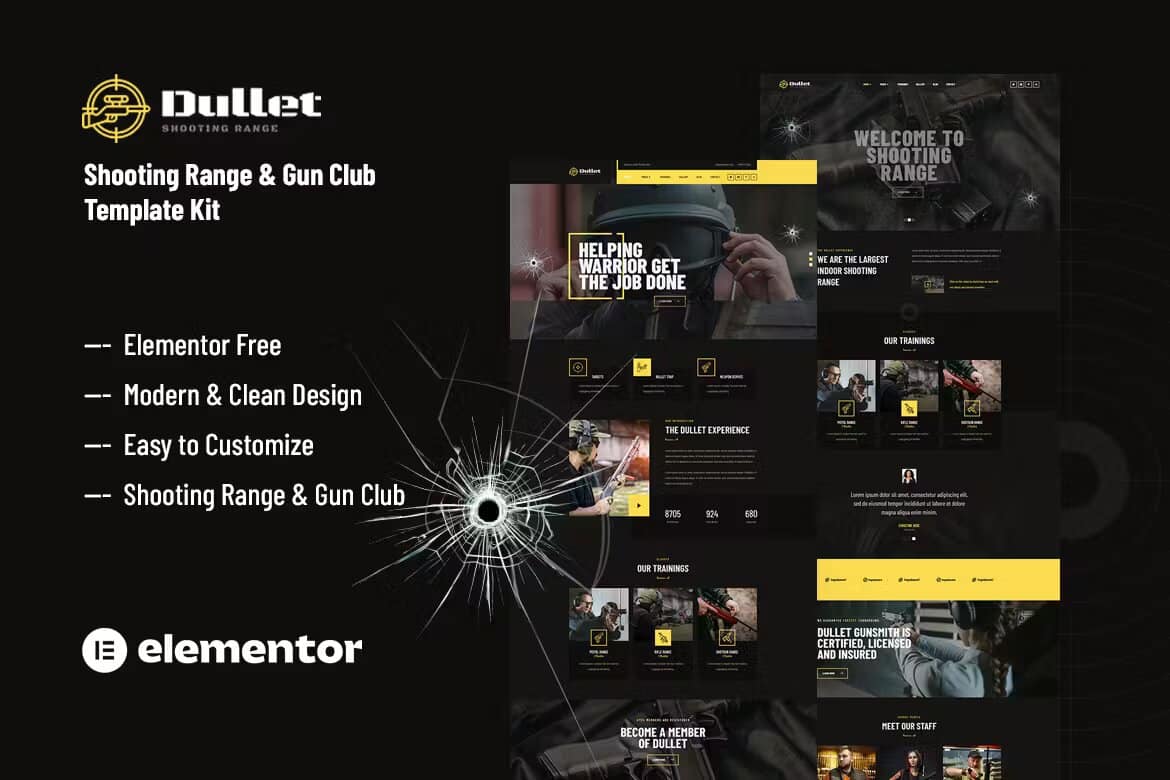
Dullet é um kit de modelo escuro e moderno para um campo de tiro, clube de tiro, escola de tiro, clube de caça, aulas de tiro e site de treinamento de armas de fogo. Você não precisará de nenhuma habilidade de codificação para usar ou configurar modelos. Você pode modificar facilmente as opções de tema facilmente, para isso, fornecemos a você um sistema de opções ultrapoderoso. Este não é um tema WordPress. Os Kits de modelo contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas compatíveis com Elementor.
### Principais características do kit:
- 2 páginas iniciais
- Nenhum conhecimento de codificação necessário – Arraste e solte a construção
- Nenhuma atualização necessária
- Construtor de cabeçalho e rodapé incluído
- Importação de modelo com um clique
- Estilo limpo e profissional
- Atualizações funcionais do Elementor
- Compatível com vários navegadores
- Widget de postagem
- Caixa de slides do carrossel (crie controles deslizantes com qualquer coisa)
- Responsivo e Retina Ready
- Compatível com a maioria dos temas WordPress que suportam Elementor
- Otimizado para motores de busca
### Addons instalados com o kit:
- Complementos do Themesflat para Elementor
- MetForm
- ElementsKit Lite
- Efeitos de cabeçalho fixo para Elementor
Como usar os kits de modelos:
- Instale e ative o plug-in “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do seu kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar todos os plug-ins que o kit usa
- Clique em importar nos estilos globais do kit primeiro
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus modelos e depois Importe a página que deseja personalizar.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter ajuda no menu WordPress.
Como importar Metforms
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone de pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no plug-in Header Footer & Blocks
- Importar o modelo de cabeçalho e rodapé
- Vá para Aparência > Rodapé do cabeçalho e clique no botão Adicionar novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e selecione o modelo de cabeçalho para importar e atualizar.
- Repetir para Rodapé
Como configurar slides e guias
1.Importe o bloco slide/tab.Você pode importar mais de uma vez e encontrar cópias em Modelos > Modelos salvos para personalizar. 2.Importe o modelo onde os slides/abas aparecem. 3. Clique com o botão direito na página para abrir o Navegador e localize o widget Carrossel ou Guias 4. Selecione o modelo de slide ou guia nas listas suspensas na guia geral das opções do elemento.
Este Kit de modelo usa imagens de demonstração da Pixabay, iStockphoto e Envato Elements. Você precisará licenciar as imagens da Envato Elements para usá-las em seu site ou substituí-las pelas suas.
- https://elements.envato.com/image-ER3ULG7
- https://elements.envato.com/image-UJFHLV7
- https://elements.envato.com/image-LLN8JAR
- https://elements.envato.com/image-42ZKBTB
- https://elements.envato.com/image-ARJ6WDS
- https://elements.envato.com/image-5EM2JTW
- https://elements.envato.com/image-R3R7UCX
- https://elements.envato.com/image-7ADF2MQ
- https://elements.envato.com/image-D9HJZRW
- https://elements.envato.com/image-VZX78K9
- https://elements.envato.com/image-THMZ99N

















Não há comentários ainda.