Descrição
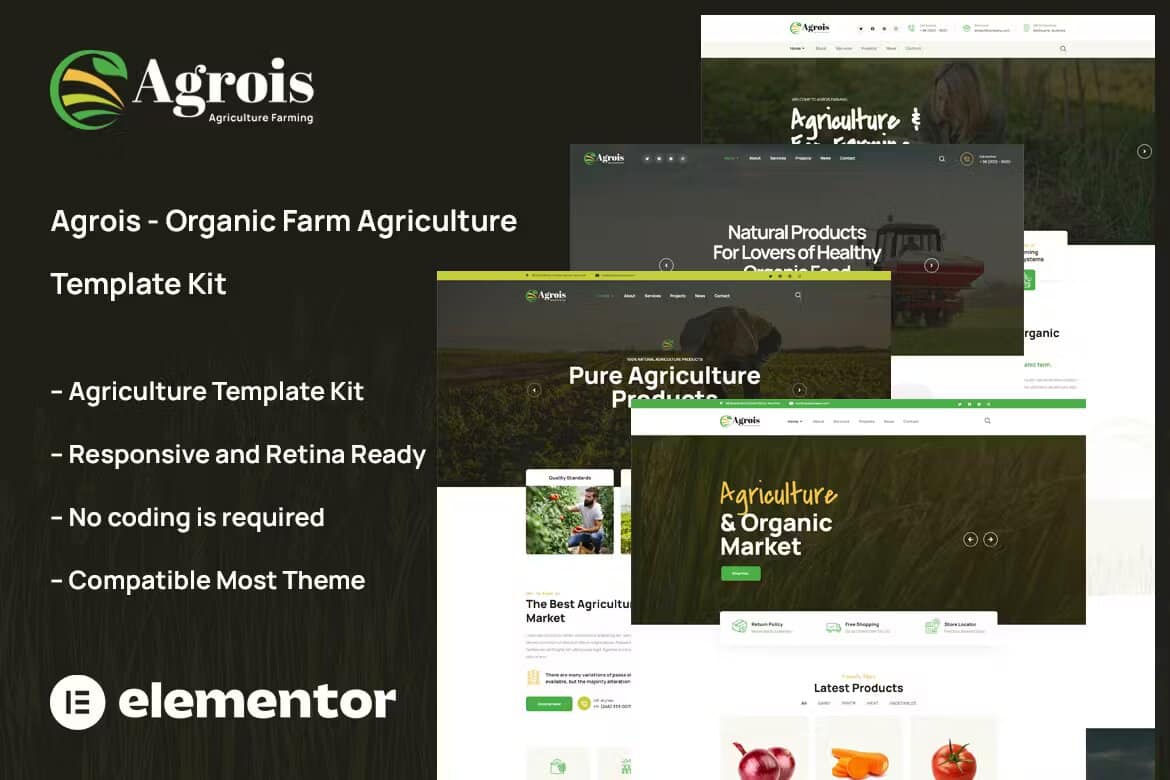
## Agrois – Kit de Modelos de Agricultura de Fazenda Orgânica
Agrois é um elegante e limpo Elementor Template Kit, ideal para projetos agrícolas e agrícolas. Foi criado especificamente para a área agrícola, fazenda, agricultores, soluções ecológicas e alimentos orgânicos. Agrois também complementa todas as iniciativas verdes de sites e empresas de comunidades agrícolas.
Este modelo apresenta um design profissional com layout 100% responsivo, pronto para retina e super fácil de alterar porque foi projetado com Elementor, o que significa que você não precisa escrever uma única linha de código!
### Principais características do kit:
- 04 página inicial exclusiva
- Agricultura e Negócios Agrícolas
- Nenhum conhecimento de codificação
- Totalmente com a versão gratuita do Elementor (o Elementor Pro não é necessário)
- Construtor de cabeçalho e rodapé incluído
- Estilo único e moderno.
- Layout super claro e limpo
- Compatível com vários navegadores
- Widget de postagem de suporte
- Caixa de slides de carrossel de suporte (crie controles deslizantes com qualquer coisa)
- Ultra responsivo e pronto para retina
- Compatível com a maioria dos temas do WordPress
- Otimizado para motores de busca
### Plugins instalados com kit:
- elementor
- Complementos do Themesflat para Elementor
- MetForm
- ElementsKit Lite
Como usar os kits de modelos:
- Instale e ative o plug-in “Envato Elements” em Plugins > Adicionar novo no WordPress. Você NÃO precisa de uma assinatura do Envato Elements para usar este plug-in para instalar kits.
- Baixe o arquivo do seu kit e não descompacte! Se você tiver o Safari, verifique se “abrir arquivos seguros após o download” não está ativado nas preferências.
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar todos os plug-ins que o kit usa
- Clique em importar nos estilos globais do kit primeiro
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus modelos e depois Importe a página que deseja personalizar.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter ajuda no menu WordPress.
Como importar Metforms
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone de pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no ElementsKit
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Cabeçalho Rodapé e clique em Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação)
- Dê um título ao cabeçalho, deixe Todo o site selecionado e alterne Ativação para Ativado
- Clique no botão cinza Edit Content para carregar o construtor
- Clique no ícone de pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento de navegação e clique em Atualizar.
- Repetir para Rodapé
Como configurar slides e guias 1.Importe o bloco de slides/guias. Você pode importar mais de uma vez e encontrar cópias em Modelos > Modelos salvos para personalizar. 2.Importe o modelo onde os slides/abas aparecem. 3. Clique com o botão direito na página para abrir o Navegador e localize o widget Carrossel ou Guias 4. Selecione o modelo de slide ou guia nas listas suspensas na guia geral das opções do elemento.
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou substituí-las por suas próprias.
- https://elements.envato.com/collections/GUDS3Q2AVB

















Não há comentários ainda.