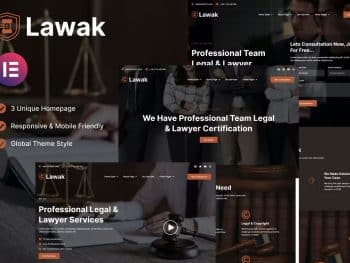
Descrição
O HelFan – Charity and Nonprofit Elementor Template Kit é adequado para todos os tipos de sites de caridade, organizações sem fins lucrativos, crowdfunding, arrecadação de fundos, fundações beneficentes, startups de crowdfunding, assistência social, ONGs, centros de caridade e doações, bem como outros sites de empresas similares.
Modelos
- Página inicial
- Página Sobre nós
- Página de campanhas
- Página de detalhes da campanha
- Página de eventos
- Página de detalhes do evento
- Página do blog
- Blog – Página única
- Página de contato
- Página 404
Bloco/Seções 1. Seção cabeçalho 2. Seção HeaderTop 3. Seção de rodapé 4. Seção FooterTop 5. Seção Sobre Nós 6. Seção de campanha 7. Seção Formulário de Doação 8. Seção CTA 9. Seção de voluntários 10. Seção de depoimentos 11. Seção de Eventos 12. Seção do blog 13. Seção Fale Conosco
HelFan – Características
- 10 Páginas de Modelo
- 13 seções diferentes
- Design limpo e profissional
- Google Fonts – expanda facilmente para 600 Fontes do Google
- e muito mais!
Plugins necessários
Não é necessário nenhum plugin profissional ou premium. Todos esses são plugins gratuitos do WordPress.org
- Elementor
- Kit Elements Lite
- Elementor – cabeçalho, rodapé e blocos
- PowerPack Lite para Elementor
- Formulário MET
Como instalar:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Não descompacte
- Vá até Elements > Installed Kits e clique no botão Carregar Template Kit.
- Antes de importar um modelo, certifique-se de clicar no botão Requisitos de instalação para ativar os plug-ins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
[Guia detalhado](https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0%22)
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu do WordPress.
Como importar metformas e blocos de conteúdo
- Importe os modelos de blocos de plataforma
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de plataforma importado e clique em “Inserir” (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no plugin Header Footer & Blocks
- Importar o modelo de cabeçalho e rodapé
- Vá para Aparência > Rodapé do cabeçalho e clique no botão Adicionar novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e selecione o modelo de cabeçalho a ser importado e atualizado.
- Repita para o rodapé
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/N96ZF3XJGR

















Não há comentários ainda.