Descrição
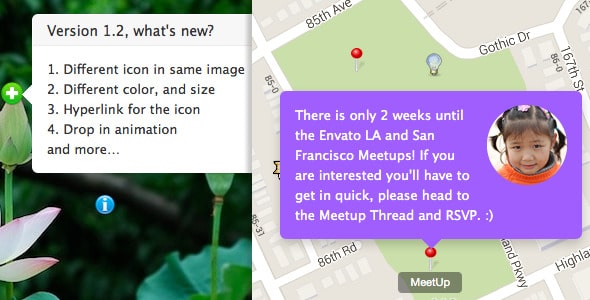
O Image Map HotSpot para WordPress ajuda você a exibir dicas de ferramentas ou anotações de sua imagem com transição CSS3 suave . Você pode optar por exibir o popover quando o usuário clicar ou passar o mouse e arrastar facilmente o ícone para atualizar a posição do HotSpot no backend. A visualização ao vivo de trabalho está disponível no backend, algo como wysiwyg (What You See Is What You Get).
Cada ícone de hotspot suporta animação de pulso opcional .
Os ícones do hotspot podem ser exibidos em números, após a versão 1.3.3, o hotspot também suporta Lightbox , você pode clicar no ícone para abrir um Lightbox do YouTube ou Vimeo , também suporta Lightbox de imagem ou google map .
O HotSpot funciona bem na visualização do back-end, mas não aparece no front-end?
Por favor, tente envolver o shortcode com raw , como:
[raw][id do ponto de acesso=789 /][/raw]
Algum tema adicionará <p></p> em branco ao conteúdo do shortcode, isso quebra o plugin. A tag raw impedirá que ela adicione as tags p em branco desnecessárias.

















Não há comentários ainda.