Descrição
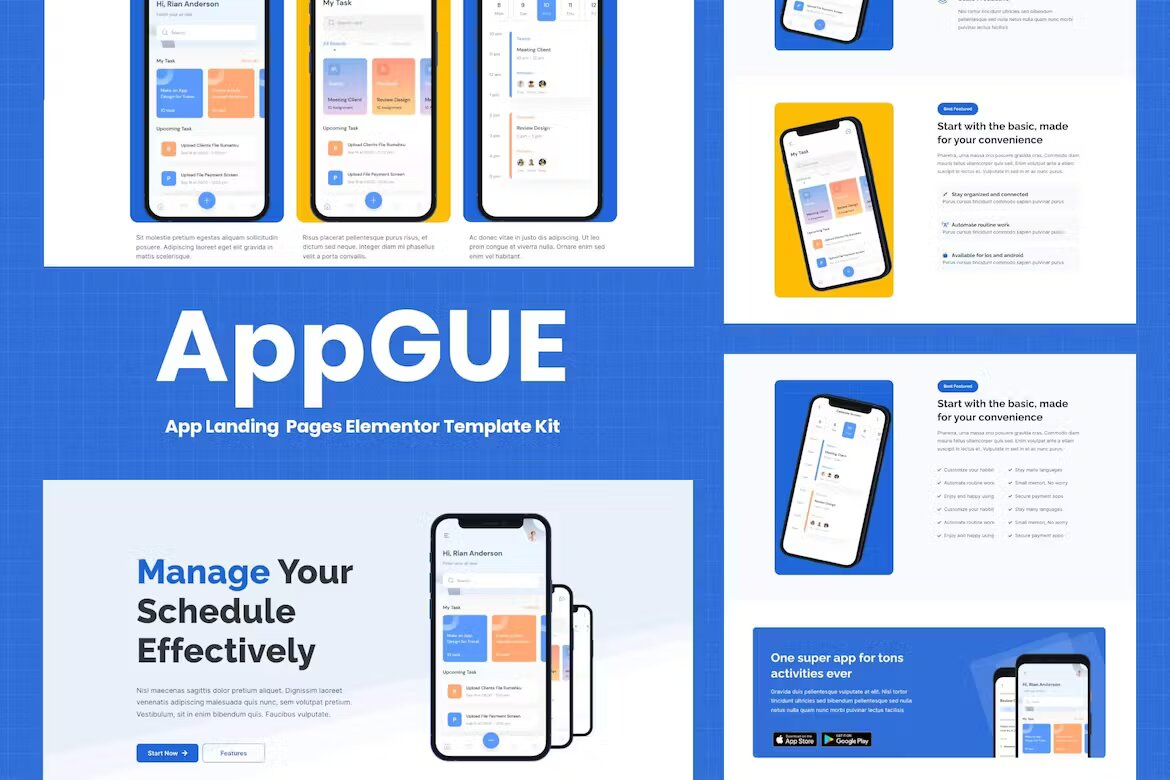
AppGue – App Showcase Elementor ProTemplate Kit é uma coleção de páginas de marketing de Aplicativo para Elementor Pro para mostrar seu aplicativo ou serviços de forma inteligente e flexível. Ele tem um design 100% responsivo e foi testado em todos os principais dispositivos portáteis.
Os kits contêm designs compatíveis com seu construtor de páginas Elementor. Você pode criar páginas web responsivas no WordPress sem a necessidade de nenhum outro aplicativo. E você não precisa código para usar o Template Kit.
Modelos:
- Design de interiores 1
- Design de interiores 2
- Design de interiores 3
- Página Sobre nós
- Página de preços
- Página de características
- Página de perguntas frequentes
- Página de detalhes do FAQ
- Nossa equipe
- Página do blog
- Página de postagem única
- cabeçalho e rodapé
- Formulário de contato Metform
- Estilo global
Plugins necessários:
- elementor
- Construtor de cabeçalho e rodapé Elementor
- MetForm
- Elementos Kit Lite
- Addon Gum Elementor
Requisitos do sistema para instalar o kit Elementor
- O servidor de hospedagem com limite de memória deve ser de 512 MB
- MySQL versão 5.6 ou superior OU MariaDB versão 10.0 ou superior
- PHP 7 ou superior com a extensão PHPZip ativada
- WordPress 6 ou superior
- Navegador moderno, como Chrome ou Firefox
- Para obter mais informações, visite este guia: https://elementor.com/help/requirements/
Como usar Template Kits:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Faça o download do arquivo do kit e não descompacte
- Vá até Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura Elements e importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plugins usados pelo kit
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que você deseja personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter ajuda no menu do WordPress.
Como importar metformas
- Importe os modelos de blocos de metforma
- Importe o modelo de página em que o formulário aparece e clique com o botão direito para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar Formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metformulário importado e clique em “Inserir” (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit
- Vá para o ítem de menu Jeg Elementor Kit > Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicione a condição > Todo o site e clique em Criar
- Clique no ícone de pasta cinza para acessar a guia Meus modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Configurar cabeçalho e rodapé globais no plugin Header Footer & Blocks
- Importe o modelo de cabeçalho e rodapé
- Vá até Aparência > Cabeçalho > Rodapé e clique no botão Adicionar novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone de pasta cinza para acessar a guia Meus modelos e selecione o modelo de cabeçalho a ser importado e atualizado.
- Repita para rodapé
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las pelas suas.
- https://elements.envato.com/collections/ME7UT3WXYJ

















Não há comentários ainda.