Descrição
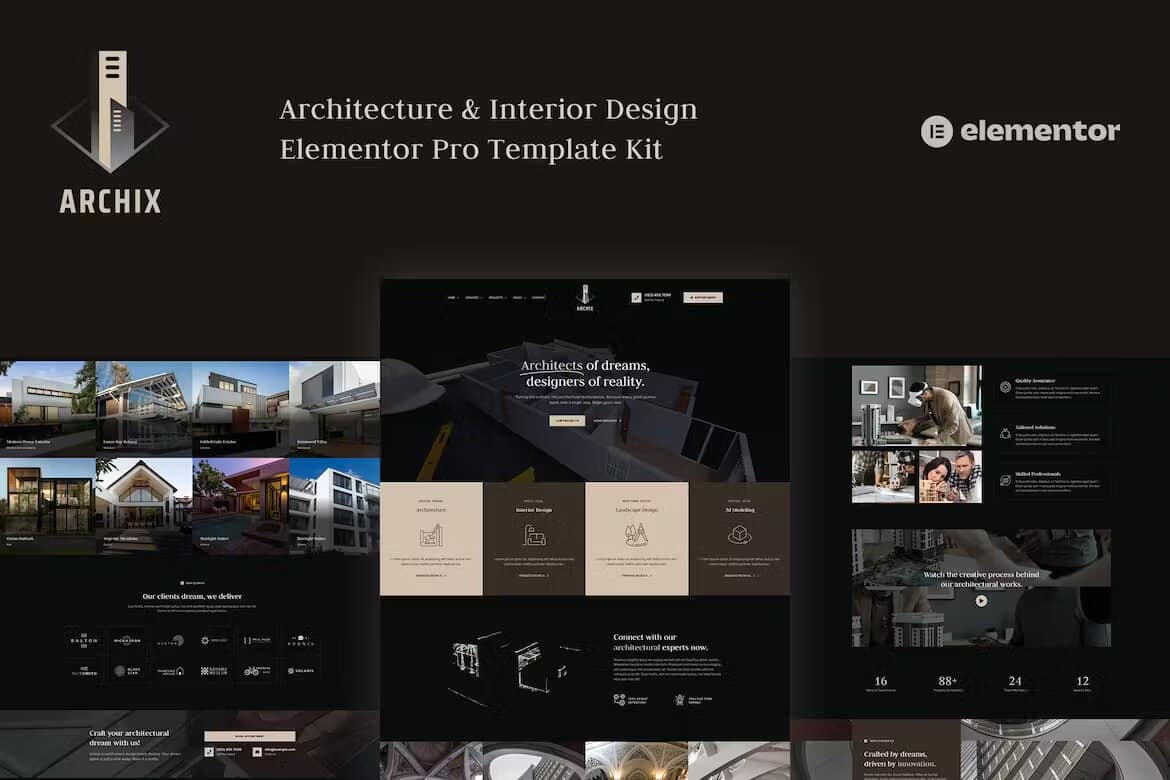
O Archix é um kit de templates Elementor criativo, moderno e profissional, projetado especialmente para arquitetos e designers de interiores criativos. Este kit de templates Elementor facilita a exibição de seus projetos. Se você gosta de arquitetura, design de interiores, reforma de casas, imóveis, paisagismo, construção ou criação de belos móveis, o Archix é feito sob medida
para você.
Notas importantes:
- A atualização do Elementor Pro (compra separadamente) é necessária para a maioria dos modelos e recursos (não incluídos).
- Este template kit não é um tema WordPress. O kit de modelos contém conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema Hello Elementor gratuito, mas pode ser usado com a maioria dos temas compatíveis com Elementor .
Características do Template Kit:
- Mais de 20 modelos prontos para usar.
- 3 layouts de página inicial.
- 100% totalmente responsivo e compatível com dispositivos móveis.
- Construído com Elementor Pro.
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera.
- Estilos globais incluídos.
- Fácil personalização de cores e tipografia.
- Design amigável para SEO.
- Nenhum conhecimento de codificação é necessário.
- Atualizações gratuitas vitalícias
Modelos incluídos:
- Página inicial 1
- Página inicial 2
- Página inicial > Página
- Serviços 1
- Serviços 2
- Serviço único
- Projetos 1
- Projetos 2
- Projeto único 1
- Projeto único 2
- Sobre nós
- Nossa equipe 1
- Nossa equipe 2
- Nossos clientes
- Preços
- Testemunhos
- Perguntas frequentes
- Blogue
- Postagem única
- Entre em contato conosco
- Página 404
- cabeçalho
- Rodapé
- Bloco: CTA principal
Plugins necessários:
- Elementor
- A atualização do Elementor Pro (compra separadamente) é necessária para a maioria dos modelos e recursos (não incluídos).
Como usar os Template Kits:
- Baixe o arquivo do kit do Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador .2. Vá para Configurações > Links permanentes e verifique se o nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar novo e verifique se o Hello Elementor está instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.4. Vá para Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit requer o Elementor Pro, ele deve ser instalado agora e conectado à sua conta .5. Vá para Elements > Installed Kits e clique em Upload Template Kit Zip (ou clique em seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins que o kit usa. https://envato.d.pr/ughD8Q
- Clique primeiro em importar no Global Kit Styles. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados a partir daqui .
Criação de páginas
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, importar a página que você deseja personalizar.
- A página inicial é definida em Configurações > Leitura, selecionando Página inicial estática.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Construtor de Temas.
Guia detalhado:
- Documentação da Envato: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
- Documentação do Elementor: Para obter mais suporte, acesse Elementor > Obter Ajuda no menu do WordPress.
Como configurar o bloco principal de CTA:
- Importe o bloco CTA principal e personalize-o em Modelos > Modelos salvos.
- Crie/Abra a página em que o bloco CTA deve aparecer no Elementor.
- Localize o elemento Modelo no navegador e selecione o bloco na lista suspensa.
- Como alternativa, você pode definir o modelo do Bloco de CTA como Global e inserir o bloco diretamente em suas páginas a partir da biblioteca Meus Modelos. Para obter mais informações sobre Globals, consulte Elementor > Obter Ajuda no menu de administração .
Postagens no blog:
O conteúdo do blog não está incluído — você precisará adicionar algumas postagens ao WordPress antes que o conteúdo da postagem apareça nos modelos.
Licença de imagem:
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/MQ6L9JXP2H

















Não há comentários ainda.