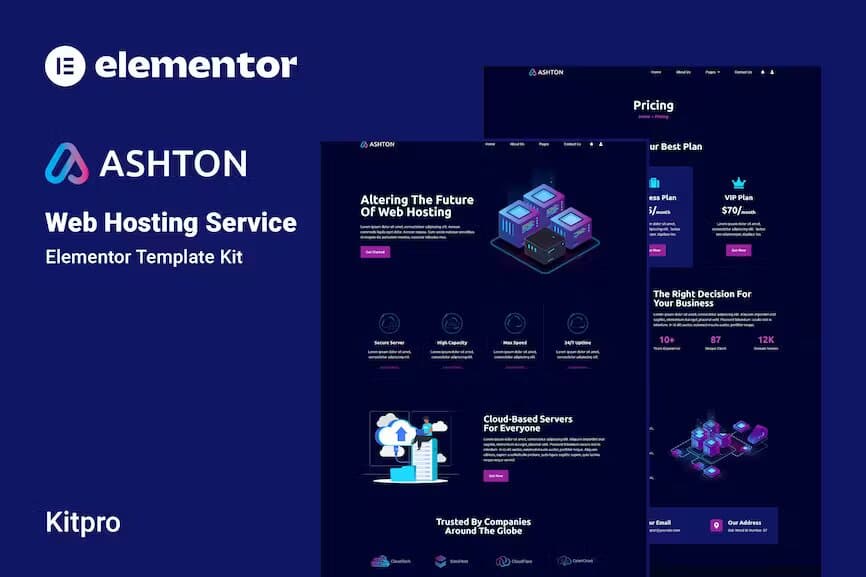
Descrição
Ashton é um template kit Elemetor para configurar um site para serviço de hospedagem na web. Ashton está usando o elementor gratuitamente, então não se preocupe em tentar este. Este não é um tema WordPress. Os kits de modelo contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.
Características
- Personalização verdadeira sem código com construtor visual de arrastar e soltar
- Não são necessárias atualizações
- Personalize fontes e cores em um só lugar ou ajuste elementos individuais
- Design moderno e profissional
- Carregamento rápido
- Funciona com a maioria dos temas Elementor.
- Pode ser integrado ao complemento WHCMS para Elementor, se desejado
Modelos
- Lar
- Sobre
- Serviço
- Contate-nos
- Equipe
- Preços
- Características
- Perguntas frequentes
- Blogue
- 404
Fonte usada
- Ubuntu
- Robô
Complementos necessários instalados com kit
- Elementor
- Elementais
- Metform
- Modelo de cabeçalho, rodapé e blocos
Como usar kits de modelo:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do seu kit e não descompacte
- Vá para Elementos > Kits instalados e clique no botão Carregar kit de modelo. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plug-ins que o kit usa
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar.
Se você possui o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor> Obter ajuda no menu WordPress.
Como importar metforms
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar Formulário. Escolha Novo e Editar Formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e Fechar’. O formulário aparecerá no modelo
- Clique em Atualizar
Configure o cabeçalho e rodapé globais no plugin Header Footer & Blocks
- Importe o modelo de cabeçalho e rodapé
- Vá para Aparência> Rodapé do cabeçalho e clique no botão Adicionar novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e selecione o modelo de cabeçalho para importar e atualizar.
- Repetir para rodapé
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou poderá substituí-las pelas suas próprias.
- https://elements.envato.com/cloud-tech-logo-RS3UDM
- https://elements.envato.com/cloud-logo-SCBZR6
- https://elements.envato.com/data-host-logo-template-7CUTHG
- https://elements.envato.com/cloud-tech-CPDCQW
- https://elements.envato.com/businessman-using-laptop-in-computer-room-WLGUYMJ
- https://elements.envato.com/woman-bites-pencil-and-ponders-new-business-idea-p-AAHGBKV
- https://elements.envato.com/manager-with-tablet-pc-at-meeting-CH2L7BG
- https://elements.envato.com/it-worker-sitting-in-office-5MEWX6N
- https://elements.envato.com/manager-with-notepad-AJYEMR4
- https://elements.envato.com/laptop-in-server-room-N8FVHJN
- https://elements.envato.com/business-team-visiting-computer-room-U5J8T99
- https://elements.envato.com/laptop-with-paperwork-on-wood-table-in-living-room-HRCQ9XS
- https://elements.envato.com/information-server-KQ5XTBJ
- https://elements.envato.com/sysadmin-working-on-notebook-computer-in-server-ro-9ZBXFGF
- https://elements.envato.com/server-repairman-checking-server-rack-AULMGUC

















Não há comentários ainda.