Descrição
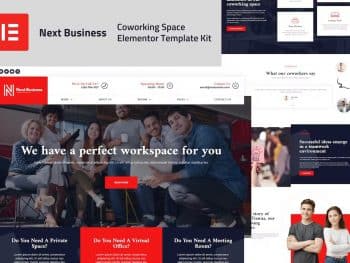
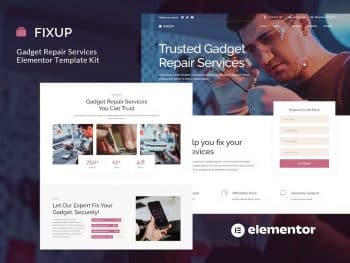
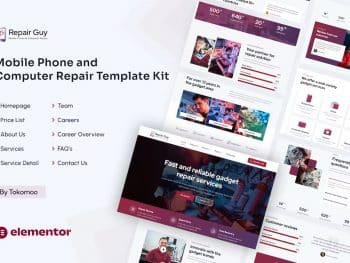
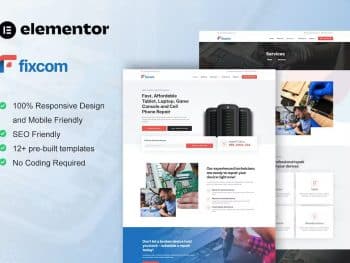
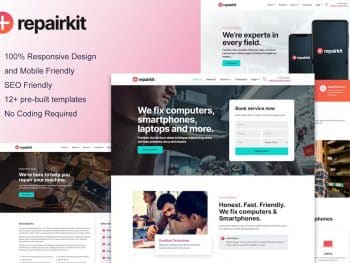
Asrokky – Smartphone Repair Shop Elementor Template Kit é mais adequado para oficina de conserto de celulares e etc. Ele pode ser usado para promover sua oficina de conserto de celulares e tablets. Este modelo pode ser usado para diversos propósitos. Ele foi otimizado para facilitar seu tempo e dinheiro. Você pode personalizá-lo muito fácil para atender às suas necessidades. Basta arrastar e soltar.
### Características:
- Nenhuma atualização necessária
- Design Limpo
- Layout totalmente responsivo
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
### Plugins Necessários:
- elementor
- Blocos de cabeçalho e rodapé para Elementor
- Kit Elementor
- MetForm
Requisitos do sistema para instalar o kit Elementor
- O limite de memória do servidor de hospedagem deve ser de 512 Mb
- MySQL versão 5.6 ou superior OU MariaDB versão 10.0 ou superior
- PHP 7 ou superior com extensão PHPZip habilitada
- Wordpres 6 ou superior
- Navegador moderno, como Chrome ou Firefox
- Para mais informações, visite este guia: https://elementor.com/help/requirements/
Como instalar os Kits de modelo, use o plug-in Envato Elements para instalar no WordPress (sem necessidade de assinatura).
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Como importar Metforms
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone de pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit
- Vá para o item de menu Jeg Elementor Kit > Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicionar condição > Todo o site e clique em Criar
- Clique no ícone da pasta cinza para acessar a guia Meus modelos
- Insira o modelo de cabeçalho.
- Personalize e economize.
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou substituí-las por suas próprias.

















Não há comentários ainda.