Descrição
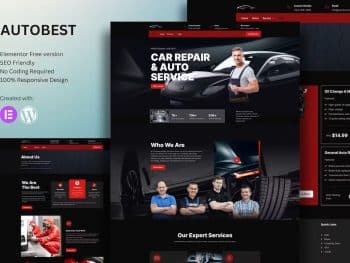
Renove seu negócio de serviços automotivos com o Autofix — um serviço moderno e limpo Kit de modelos Elementor feito sob medida para reparo de automóveis, serviços automotivos, manutenção, pintura e modificação de carros, garagens e mecânica. Projetado com precisão, O Autofix oferece uma aparência elegante e profissional para o seu site, garantindo que os serviços se destacam na competitiva indústria automotiva.
Com um layout 100% responsivo, o Autofix garante que seu site tenha uma aparência impressionante em qualquer dispositivo, proporcionando uma experiência de usuário perfeita para seus visitantes. É gráficos prontos para retina exibem imagens nítidas e de alta resolução, aprimorando a apelo visual de seus serviços. Aproveite as vantagens da facilidade de uso do Elementor interface para personalizar seu site sem esforço, sem nenhum conhecimento de codificação obrigatório.
O Autofix inclui uma seleção cuidadosamente selecionada de mais de 15 modelos impressionantes, capacitando você a criar um site profissional de negócios com apenas um alguns cliques. Eleve sua presença on-line e atraia mais clientes com Correção automática. Comece hoje mesmo e transforme seu negócio de serviços automotivos em uma potência digital
.
Características:
- Usando Plugins Gratuitos (o Elementor Pro não é necessário)
- Design moderno e limpo
- Mais de 15 modelos prontos para usar
- Layout totalmente responsivo
- Pronto para retina
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Página inicial
- Serviços
- Sobre nós
- Projetos
- Detalhes do projeto
- PERGUNTAS FREQUENTES
- Blogue
- Postagem única
- Contato
- Kit – Offcanvas
- Reserva MetForm
- Contato MetForm
- cabeçalho
- Rodapé
- Estilo de Tema Global
Plugin necessário:
- Elementor
- Kit I Elementor
- Formulário Met
Como usar os Template Kits: Este não é um Tema WordPress. Os kits de modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
- Baixe o arquivo do kit do Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador .2. Vá para Configurações > Links permanentes e verifique se o nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar novo e certifique-se de que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não tenha feito isso .4. Vá para Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit exigir o Elementor Pro, ele deverá estar instalado agora e conectado à sua conta .5. Vá para Elementos > Kits instalados e clique em Carregar Template Kit Zip (ou clique em seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins usados pelo kit. https://envato.d.pr/ughD8Q
- Clique primeiro em importar no Global Kit Styles. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem exibida. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados a partir daqui .
Criação de páginas
- Vá para Pages e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para ver as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e depois Importar a página que você deseja personalizar.
- A página inicial é definida em Configurações > Leitura selecionando Página inicial estática.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Como importar metformas Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulários
.
- Importe os modelos de blocos metform
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e depois Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metformulário importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder
.
- Vá para o item de menu Jeg Elementor Kit > Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicione condição > Todos os sites e clique em Criar
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Notas:
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
https://elements.envato.com/collections/N8SZKVUJHF























Não há comentários ainda.