Descrição
Instruções e capturas de tela
Prefere um vídeo para orientar você nessas etapas?
O pessoal da Beaver Builder fez este vídeo útil para orientar você durante todo o processo! Você pode assistir ao vídeo incorporado nesta páginaou no canal do youtube aqui
2a) Crie seu menu móvel
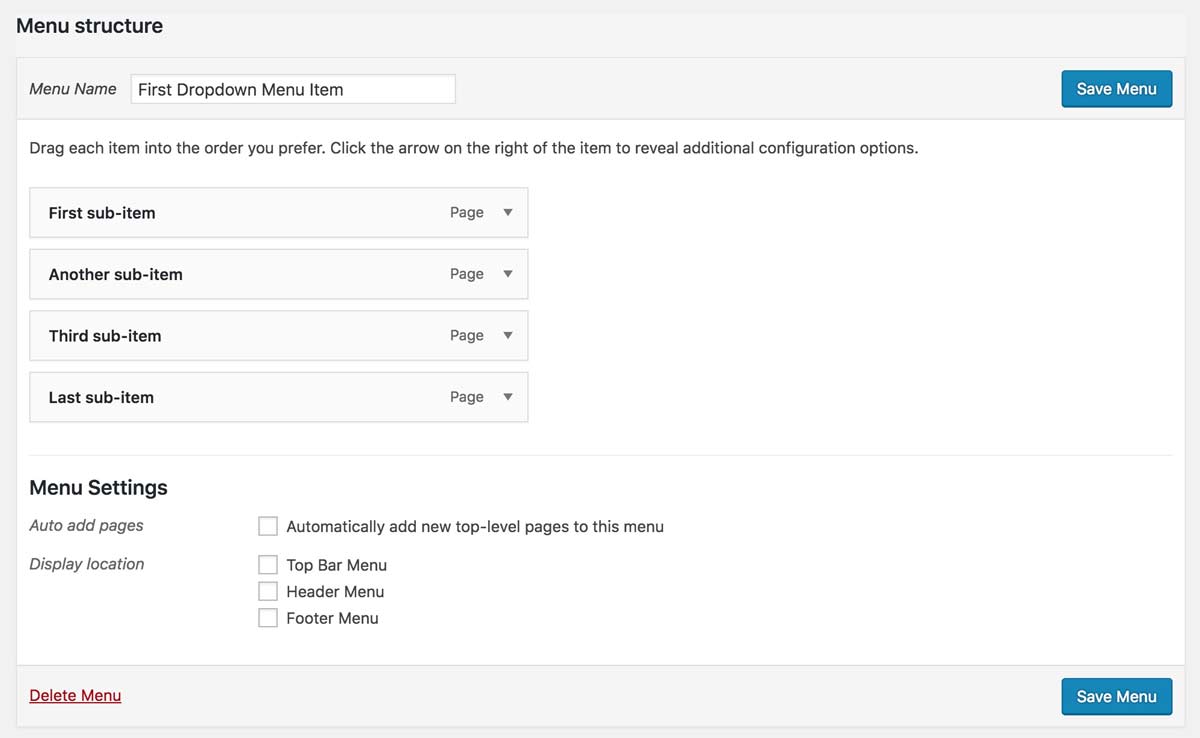
Vá para Aparência > Menus e crie um menu de navegação separado que servirá como menu móvel. O menu wp nav usado para o menu móvel deve conter todas as páginas do site /cada link que você deseja incluir no menu móvel.
2b) Opcional: crie um menu de navegação separado para cada item do menu suspenso
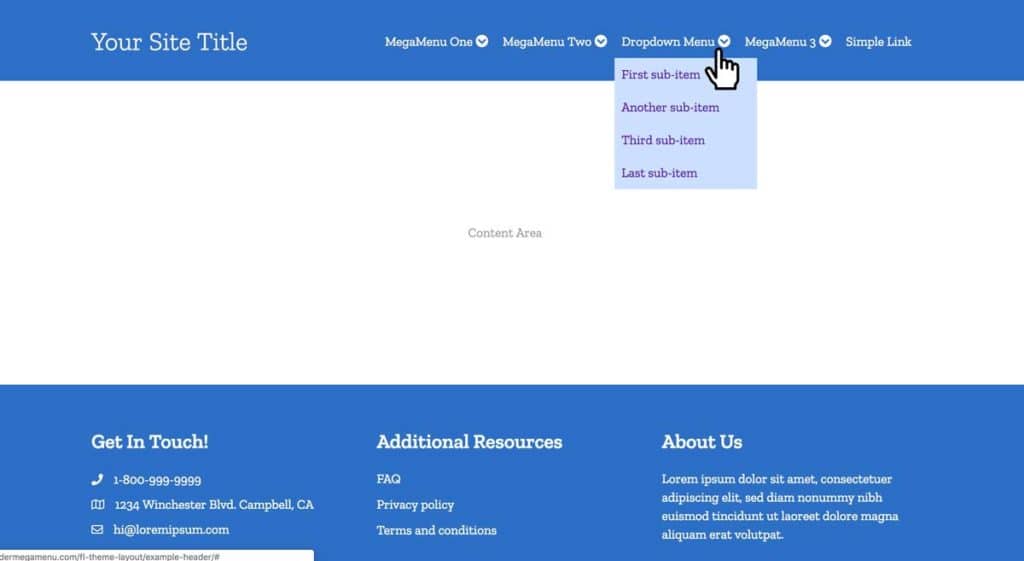
Você pode querer que seu menu de navegação contenha menus suspensos tradicionais, bem como mega menus. Se este for você, enquanto estiver aqui em Aparência > Menus, você também deve criar um menu de navegação separado para cada item do menu suspenso .
Por exemplo, se você quiser ter um menu suspenso para “sobre nós”, que contém apenas alguns subitens, um mega menu pode ser um exagero. Então você pode usar um menu suspenso para isso. No administrador do WP, você criaria um menu de navegação wp que contém apenas as subpáginas da página Sobre nós. Se você também quisesse um menu suspenso para, digamos, “empregos e estágios”, esse seria outro menu wp nav separado.

3) Adicione o Mega Menu ao layout do Beaver Themer
(idealmente, este deve ser o cabeçalho do Beaver Themer, a menos que você queira colocar um mega menu em outro lugar)
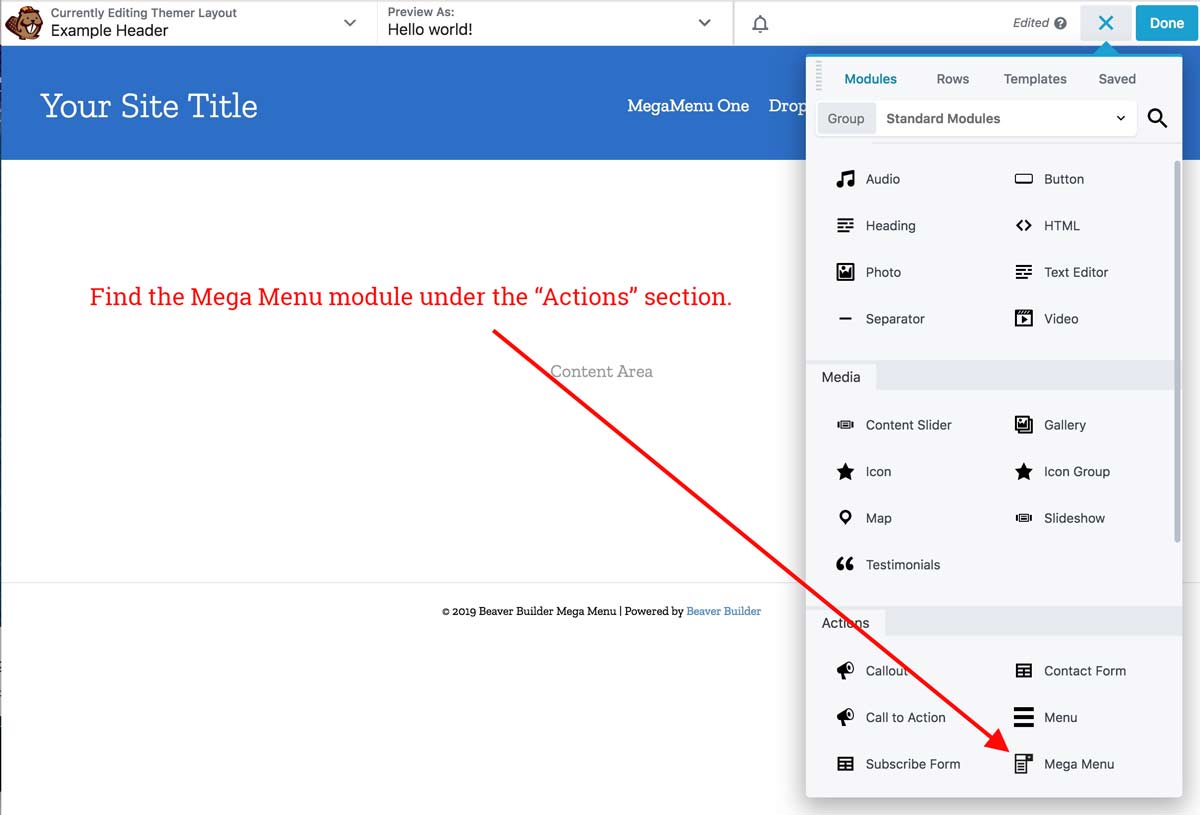
Nos Módulos Padrão, na subseção “Ação”, você verá um novo módulo chamado Mega Menu.
Arraste o módulo para o seu cabeçalho.
4) Adicione alguns itens ao seu mega menu.
Adicione seus itens de menu na guia Geral. Cada item de menu pode ser um mega menu, um menu suspenso ou um link simples.
Crie cada um e selecione o conteúdo que deve ser exibido.
Mega Menus: Escolha uma das linhas salvas no menu suspenso.
Menu suspenso: escolha seu menu de navegação
Link Simples: Basta inserir o texto do link e a URL.

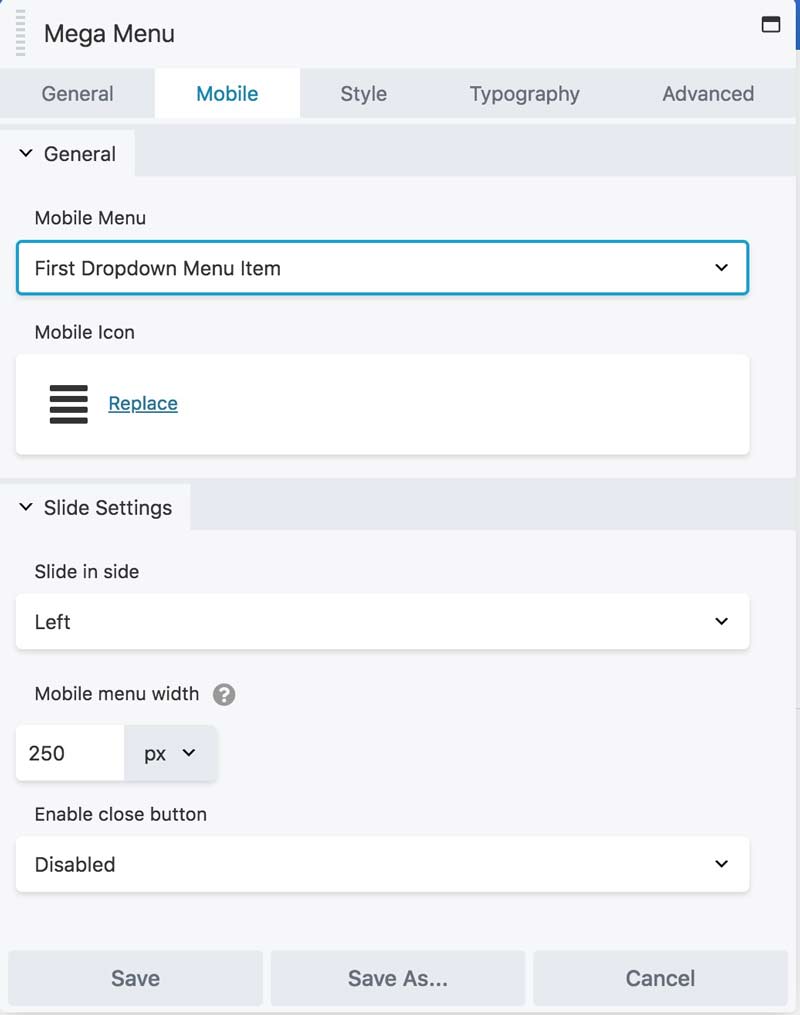
5) Escolha o seu menu móvel
Dispositivos pequenos não verão o mega menu, pois seria desajeitado e opressor. Em vez disso, os usuários móveis verão um lindo slide fora da tela no menu. Escolha qual menu (da etapa 2) usar aqui.
Você pode escolher o ícone, de que lado deslizar, quanto da tela a sobreposição deve ocupar e definir um botão para fechar.
DICA: Se você quiser controlar se o mega menu aparece em tablets (ou se deve usar o menu mobile) vá em Configurações Globais do BB e altere o breakpoint. Definir o ponto de interrupção para 767px permitirá que o mega menu seja exibido em tablets, enquanto a configuração padrão de 768px usará o menu móvel. Esta é uma configuração global que afetará todos os layouts.
6) Estilize seu menu
A guia Estilo possui três subseções: nível superior, menu suspenso e menu móvel.
Você pode configurar sua cor, preenchimento, alinhamento e outras especificações de estilo para cada tipo de item de forma independente.
Você também pode definir sua tipografia para cada tipo de item de forma independente.
Publicar, visualizar e ajustar
Observe que o menu móvel não ficará visível no editor Beaver sem publicá-lo e visualizá-lo em tamanho pequeno, então você provavelmente desejará visualizá-lo e ajustá-lo algumas vezes para deixá-lo do jeito que você gosta.


















Não há comentários ainda.