Descrição
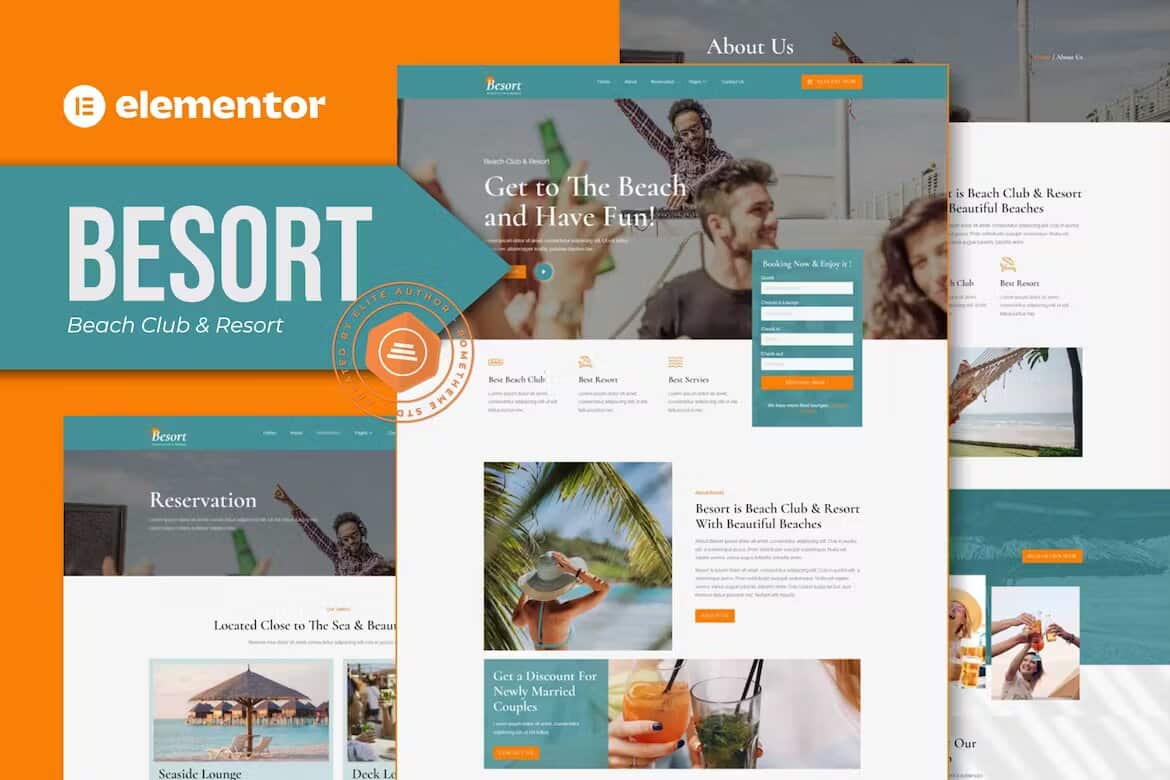
Besort – Template Kit Elementor para Beach Club & Resort. O Besort tem mais de 14 modelos pré-construídos com design limpo e totalmente responsivo e tema personalizável. Besort pode ser usado para bar, resort, negócios. Besort, bem como layouts para o Bar Resort Business, para mostrar seu projeto legal, bonito e incrível.
O Kit Elementor contém conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam o Elementor.
Características:
- Compatibilidade entre navegadores: FireFox, Safari, Chrome, IE9, IE10, IE11
- Usando Plugins gratuitos (o Elementor Pro não é necessário)
- Layout totalmente responsivo, pronto para Retina, Gráficos de altíssima resolução
- Personalização real sem código com o construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste elementos individuais
- Mais de 14 modelos pré-construídos prontos para uso
- Um design limpo e moderno que pode ser adaptado e usado para qualquer design e layout de site
Modelos em Zip:
- Página inicial
- Sobre
- Reserva
- Menu
- Blog
- Blog único
- Atividades
- Equipe
- Plano de preços
- Perguntas frequentes
- Erro 404
- Entre em contato conosco
- Cabeçalho
- Rodapé
Plugins necessários:
- Elementor
- ElementsKit Lite
- MetForm
Como importar metformas
- Importe os modelos de blocos metform
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em “Inserir” (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no ElementsKit
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Header Footer e clique em Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação)
- Dê um título ao cabeçalho, deixe Todo o site selecionado e alterne Ativação para Ativado
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone da pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento nav e clique em Atualizar.
- Repita o procedimento para o rodapé
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou substituí-las pelas suas.
- https://elements.envato.com/collections/GCMR9AHJ3S
Espero que você goste Obrigada!
Tema de Roma

















Não há comentários ainda.