Descrição
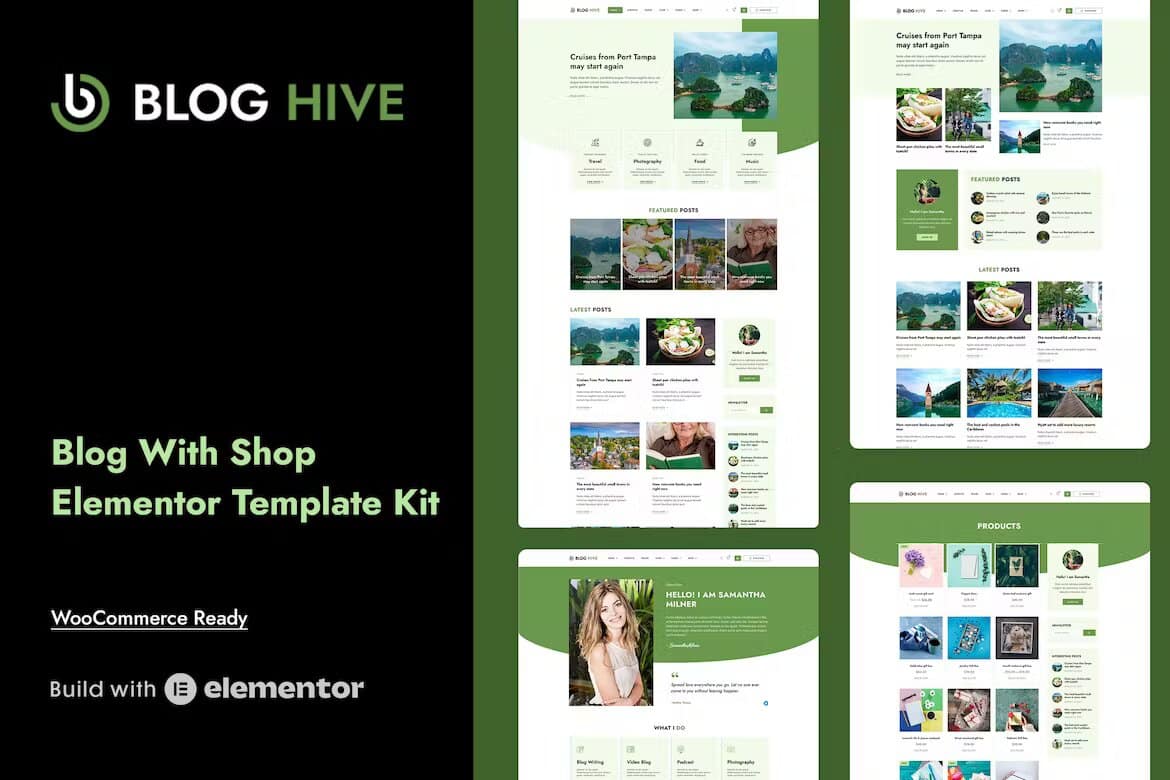
O Blog Hive é um kit de modelo Elementor de blog, revista, notícias e pequena loja com um design limpo e moderno, adequado para todos que desejam compartilhar suas histórias sobre a tecnologia em constante mudança de hoje e as últimas notícias.
Este kit de modelo Elementor é adequado para blogs, notícias, jornais, revistas, podcasting, vlog e publicações. Ele usa as melhores práticas de SEO, é de carregamento rápido e é fácil de personalizar e configurar. O Blog Hive suporta Google Ads e AdSense responsivos.
O Blog Hive está pronto para o site de comércio eletrônico . Este kit de modelo Elementor irá ajudá-lo rapidamente a construir sua loja WooCommerce e armazená-la em apenas alguns minutos. O Blog Hive é totalmente funcional e pronto para ser usado em sua loja WooCommerce existente.
A atualização do Elementor Pro (adquirida separadamente) é necessária para a maioria dos modelos e recursos (não incluídos).
Este não é um tema WordPress. Os Kits de modelo contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas compatíveis com Elementor.
Recursos do modelo Hive do blog:
- 24 modelos totalmente prontos para uso.
- 20 Blocos/Seções.
- 4 layouts de página inicial.
- 2 layouts de postagem única.
- Design pronto para eCommerce (WooCommerce).
- Pop-up de captura de leads.
- 7 blocos de postagens de blog.
- Belo menu fora da tela.
- Personalização total de cores e tipografia.
- Design amigável para SEO.
- Nenhum conhecimento de codificação é necessário.
- Layout totalmente responsivo.
- Compatível com vários navegadores.
Modelos de página do blog Hive:
- Página inicial 1
- Página inicial 2
- Página inicial 3
- Página inicial 4
- Categoria do blog
- Layout de postagem única 1
- Layout de postagem única 2
- Arquivo padrão do blog
- Blog Outro Arquivo (Tag, Data, etc.)
- Comprar
- Categoria da loja
- Produto único
- Carrinho
- Confira
- Minha conta/Login
- Resumo da compra
- Rastreamento de pedidos de loja
- Sobre
- Vlog
- Único Vlog
- Galeria de imagens
- Contato
- Procurar Resultados
- página 404
Blocos/seções do Blog Hive:
- Cabeçalho
- Rodapé
- Pop-up de assinatura
- Menu fora da tela/menu móvel
- Barra Lateral
- Sobre mim
- Postagens de vlog
- Carrossel de Depoimentos
- Carrossel de postagens
- Bloco de Postagens 1
- Bloco de Postagens 2
- Bloco de Postagens 3
- Bloco de Postagens 4
- Bloco de Postagens 5
- Bloco de Postagens 6
- Bloco de Postagens 7
- Herói da postagem
- Marco
- Caixa de categoria
- Caixa de recursos
Plugins necessários instalados com o kit:
- elementor
- Complementos de Qi para Elementor
- WooCommerce (para loja)
A atualização do Elementor Pro (adquirida separadamente) é necessária para a maioria dos modelos e recursos (não incluídos).
Requisitos do sistema para instalar o kit Elementor:
- O limite de memória do servidor de hospedagem deve ser de 512 MB
- MySQL versão 5.6 ou superior OU MariaDB versão 10.0 ou superior
- PHP 7 ou superior com extensão PHPZip habilitada
- Wordpres 6 ou superior
- Navegadores modernos, como Chrome ou Firefox
- Para mais informações, visite este Guia: https://elementor.com/help/requirements/.
Como usar os kits de modelos:
- Instale e ative o plug-in “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do seu kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar todos os plug-ins que o kit usa
- Clique em Importar nos Estilos globais de kit primeiro.
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e oculte o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus modelos e depois Importe a página que deseja personalizar.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.
- Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
- Para obter mais suporte, vá para Elementor > Obter ajuda no menu do WordPress.
Como configurar a barra lateral:
- Importe o bloco Sidebar e personalize-o.
- Edite o modelo onde a barra lateral aparece (como postagem única, página de arquivo ou blog no criador de temas)
- Clique no elemento Template na área da barra lateral e verifique se o bloco da barra lateral está selecionado.
Ativos:
Este Kit de modelo usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou substituí-las por suas próprias. O conteúdo do blog não está incluído – você precisará adicionar algumas postagens ao WordPress antes que o conteúdo da postagem apareça nos modelos.
- https://elements.envato.com/collections/ADRTNZ5GFW

















Não há comentários ainda.