Descrição
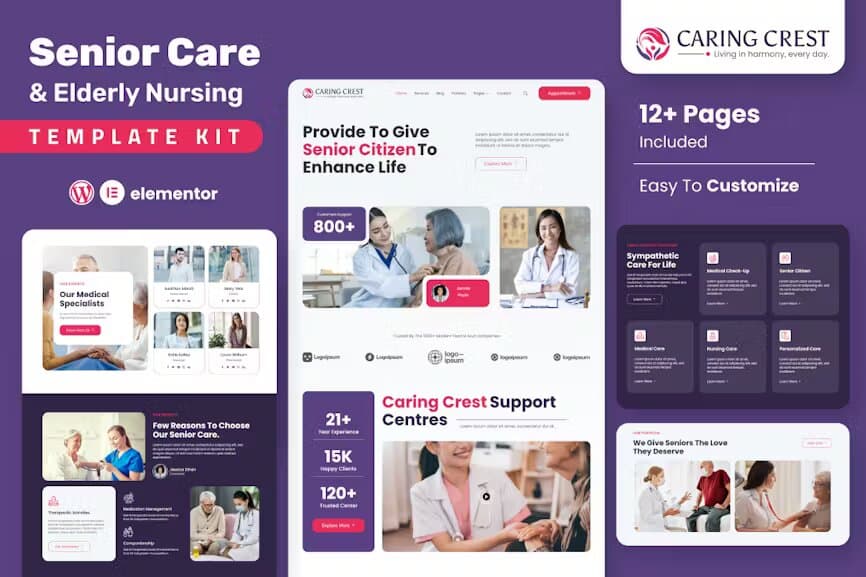
Caring Crest – um kit de modelo WordPress especial projetado apenas para serviços Old Care. Imagine um site que pareça um abraço caloroso para os idosos. É disso que se trata ‘Caring Crest’. Não é apenas um design; é um reflexo de amor e dedicação. Com sua aparência tranquila e recursos fáceis de usar, o ‘Caring Crest’ ajuda você a compartilhar seu compromisso de cuidar dos idosos de uma forma bonita e compassiva. Vamos criar um site que se sinta em casa para quem mais precisa.
#### Características
- Elementos individuais podem ser ajustados ou fontes e cores podem ser alteradas em um só lugar.
- Construtor visual de arrastar e soltar para uma verdadeira personalização sem código.
- Design contemporâneo e profissional.
- Carregamento rápido.
- A maioria dos temas Elementor são compatíveis com este modelo.
#### Os modelos incluem:
- Lar
- Sobre nós
- Serviços
- Blogues
- Depoimento
- Portfólio
- Detalhes do blog
- Equipe
- Perguntas frequentes
- Contate-nos
- Em breve
- 404
#### Seções e Blocos:
- Cabeçalho
- Rodapé
- Formulário de Contato
- Formulário de boletim informativo
- Entrar em contato
- Formulário de mensagem
#### Plugins necessários pré-instalados com o kit
- Elementor
- Kit Elementor
- Complementos do Happy Elementor
- Metform
** Como usar kits de modelos: ** Este não é um tema WordPress. Os kits de modelo contêm os dados de design apenas para Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor.
- Baixe o arquivo do seu kit do Envato e não o descompacte. Se você usa o navegador Safari, pode ser necessário garantir que “Abrir arquivos seguros após download” esteja desativado nas preferências do navegador.
- Vá para Configurações > Links permanentes e certifique-se de que o Nome da postagem esteja selecionado
- Vá para Aparência > Temas > Adicionar novo e certifique-se de que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.
- Vá para Plugins e certifique-se de que Elementor e Envato Elements estejam instalados e na versão mais recente. Se o seu kit requer Elementor Pro, ele deve ser instalado agora e conectado à sua conta.
- Vá para Elements > Kits instalados e clique em Carregar modelo Zip do kit (ou clique no seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plug-ins que o kit usa. https://envato.d.pr/ughD8Q
- Clique em importar primeiro nos estilos do kit global. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados aqui.
Criando páginas
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar.
- A página inicial é definida em Configurações > Leitura selecionando Static Front Page.
Se você possui o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor> Obter ajuda no menu WordPress.
#### Importando Metforms: O que você precisa saber
- Os modelos de bloco metform devem ser importados.
- Importe o modelo de página com o formulário e ative o Navegador clicando com o botão direito.
- Clique em Editar formulário após localizar e selecionar o widget Metform. Em seguida, selecione Novo e Editar Formulário no menu suspenso. A função Object() { [código nativo] } aparecerá.
- Selecione o ícone de pasta cinza que diz ‘Adicionar modelo’.
- Selecione a opção ‘Meus modelos’ no menu suspenso.
- Em seguida, clique em ‘Inserir’ após selecionar seu modelo de metform importado (clique em Não para configurações de página).
- Depois de terminar de personalizar o modelo, clique em ‘Atualizar e Fechar’. No modelo, o formulário aparecerá.
- Atualize as informações clicando no botão.
#### No Elementskit, configure o cabeçalho e rodapé globais
- Importe o modelo para o cabeçalho e rodapé.
- Navegue até ElementsKit > Cabeçalho Rodapé e selecione Adicionar Novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação).
- Alterne Ativação para Ativado, dê um título ao cabeçalho e deixe Site inteiro selecionado.
- Para abrir o construtor, clique no botão cinza Editar Conteúdo.
- Selecione o modelo de cabeçalho a ser importado clicando no ícone de pasta cinza, selecione seu menu no elemento de navegação e clique em Atualizar.
- Repita para o rodapé.
Licença de imagens Imagens de demonstração do Envato Elements são usadas neste Template Kit. Para usar essas fotos em seu site, você precisará adquirir uma licença da Envato Elements ou pode usar a sua própria.
- https://elements.envato.com/collections/39ADCJGUXN

















Não há comentários ainda.