Descrição
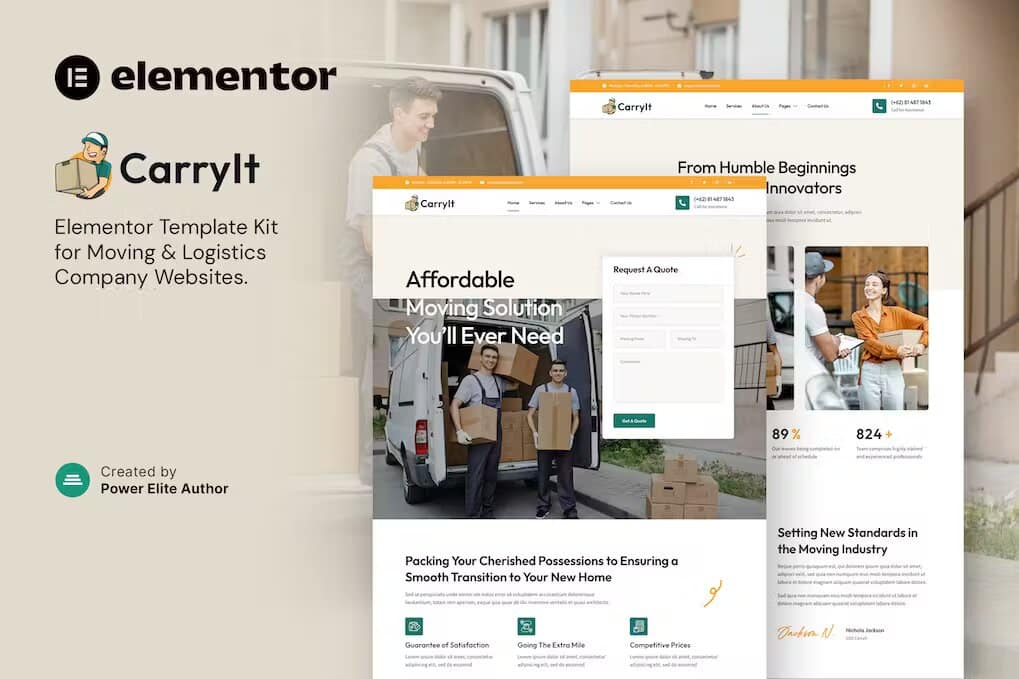
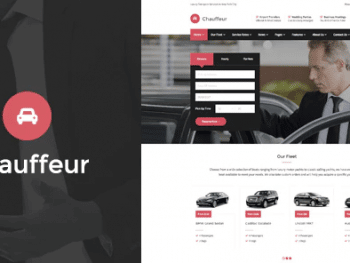
CarryIt é um Kit Template Kit Elementor contemporâneo e polido feito sob medida para empresas do setor de mudanças e logística. Se você é um profissional empresa de mudanças, prestadora de serviços de embalagem, agência de realocação ou empresa de logística e transporte, a CarryIt foi meticulosamente projetada para atenda às suas necessidades. Com seu design profissional, layout responsivo e personalização intuitiva do Elementor, o CarryIt permite que você estabeleça um presença on-line perfeita sem a necessidade de habilidades de codificação.
Explore nossa seleção abrangente de mais de 14 modelos meticulosamente elaborados, cada um projetado para ajudá-lo a criar facilmente uma empresa com aparência profissional site de negócios. Mostre seus serviços, destaque sua experiência e cative seu público com facilidade
.
Características:
- Usando Plugins Gratuitos (o Elementor Pro não é necessário)
- Design moderno e limpo
- Mais de 14 modelos prontos para usar
- Layout totalmente responsivo
- Pronto para retina
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Casa
- Serviços
- Sobre nós
- Preços
- PERGUNTAS FREQUENTES
- Blogue
- Postagem única
- Página 404
- Entre em contato conosco
- Cotação MetForm
- Contato MetForm
- cabeçalho
- Rodapé
- Estilo de Tema Global
Plugin necessário:
- Elementor
- Kit I Elementor
- Formulário MET
Como usar os Template Kits:
- Baixe o arquivo do kit do Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador .2. Vá para Configurações > Links permanentes e verifique se o nome da postagem está selecionado.
- Vá para Aparência > Temas > Adicionar novo e verifique se o Hello Elementor está instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.4. Vá para Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit requer o Elementor Pro, ele deve ser instalado agora e conectado à sua conta .5. Vá para Elements > Installed Kits e clique em Upload Template Kit Zip (ou clique em seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins que o kit usa. https://envato.d.pr/ughD8Q
- Clique primeiro em importar no Global Kit Styles. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados a partir daqui. Criação de páginas
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, importar a página que você gostaria de personalizar.
- A página inicial é definida em Configurações > Leitura, selecionando Página inicial estática.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu do WordPress.
Como importar metforms Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulários
.
- Importe os modelos de blocos de plataforma
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de plataforma importado e clique em “Inserir” (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados
no Construtor de Temas.
- Vá para o item de menu Jeg Elementor Kit > Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicione condição > Todo o site e clique em Criar
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos
- Insira o modelo do cabeçalho.
- Personalize e salve.
Notas:
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
https://elements.envato.com/collections/N7PFZ4CHB5

















Não há comentários ainda.