Descrição
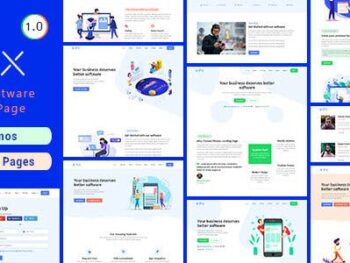
O Digipay é um kit de modelo Elementor moderno e limpo, projetado especificamente para gateways de pagamento online, fintechs, páginas de destino de aplicativos, startups e outras empresas de tecnologia. Com seu design profissional, layout responsivo e facilidade de personalização usando Elementor, o Digipay é a solução perfeita para criar um site baseado em WordPress com aparência profissional.
Com o Digipay, você pode exibir seus serviços de pagamento online, soluções fintech e inovações tecnológicas com estilo. Os modelos são cuidadosamente elaborados para garantir uma experiência de usuário perfeita e visualmente atraente. Esteja você lançando um novo aplicativo, estabelecendo um gateway de pagamento online ou representando uma startup de tecnologia, o Digipay tem as ferramentas necessárias para causar uma forte impressão.
Os modelos do Digipay são totalmente responsivos e prontos para retina, garantindo que seu site tenha uma aparência impressionante em qualquer dispositivo. Além disso, a personalização é muito fácil com a interface intuitiva do Elementor. Você pode personalizar facilmente seu site sem escrever uma única linha de código, economizando tempo e esforço.
Escolha entre nossa seleção cuidadosamente elaborada de mais de 15 modelos impressionantes para criar o site de negócios de sua empresa com aparência profissional em apenas alguns cliques. Com o Digipay, você tem a flexibilidade de criar um site que reflita a identidade da sua marca e prenda a atenção do seu público-alvo. Comece a construir seu site com aparência profissional hoje e estabeleça uma forte presença online com os impressionantes modelos da Digipay.
Características:
- Usando Plugins Gratuitos (Elementor Pro não é necessário)
- Design moderno e limpo
- Mais de 15 modelos prontos para usar
- Layout totalmente responsivo
- Pronto para Retina
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Lar
- Sobre
- Serviços
- Preços
- Equipe
- Perguntas frequentes
- blog
- Postagem única
- Contato do MetForm
- Contato
- Jkit – preços de guias
- página 404
- Cabeçalho
- Rodapé
- Estilo de tema global
Plug-in Necessário:
- MetForm
- elementor
- Kit Elementor
Como usar os kits de modelos:
- Instale e ative o plug-in “Envato Elements” em Plugins > Adicionar novo no WordPress. Você NÃO precisa de uma assinatura do Envato Elements para usar este plug-in para instalar kits.
- Baixe o arquivo do seu kit e não descompacte! Se você tiver o Safari, verifique se “abrir arquivos seguros após o download” não está ativado nas preferências.
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar todos os plug-ins que o kit usa
- Clique em importar nos estilos globais do kit primeiro
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus modelos e depois Importe a página que deseja personalizar.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter ajuda no menu WordPress.
Como importar Metforms
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone de pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit
- Vá para o item de menu Jeg Elementor Kit > Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicionar condição > Todo o site e clique em Criar
- Clique no ícone da pasta cinza para acessar a guia Meus modelos
- Insira o modelo de cabeçalho.
- Personalize e economize.
Notas:
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou substituí-las por suas próprias.
https://elements.envato.com/collections/69ERUHSGKZ?utm_source=my_collection&utm_medium=link&utm_campaign=share_collection

















Não há comentários ainda.