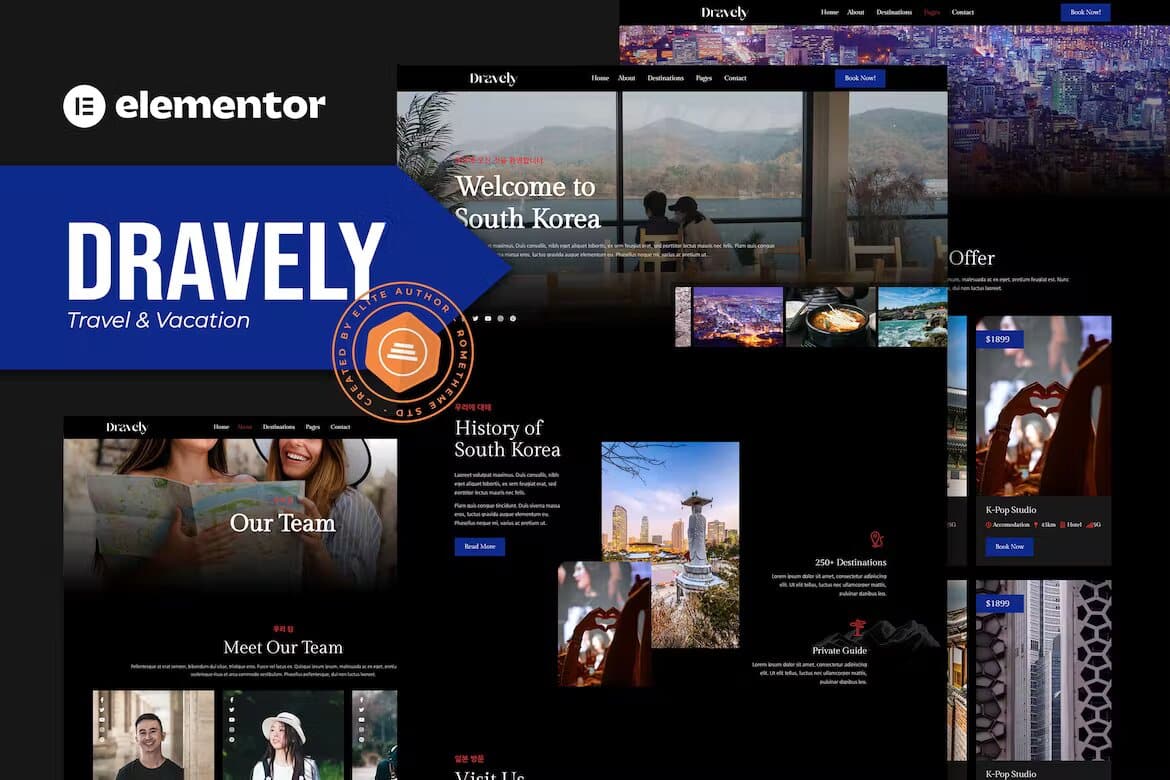
Descrição
Bem-vindo ao Dravely – Kit de modelo Elementor para viagens e férias. Dravely é um tema totalmente responsivo, escuro, celan e personalizável. Dravely pode ser usado para agências de viagens, férias, passeios, sites de viagens, operadoras de turismo, turismo, viagens, destinos, reservas de viagens, aventuras, acomodações e todos os outros sites e empresas de viagens e turismo sem uma única linha de codificação!
Este não é um tema WordPress. Elementor Kit contém conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas compatíveis com Elementor.
Características:
- Verdadeira personalização sem código com construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste elementos individuais
- Design moderno e profissional
- Funciona com a maioria dos temas Elementor.
Modelos :
- Lar
- Sobre nós
- Nosso time
- Destinos
- Detalhe do destino
- Galeria
- preços
- perguntas frequentes
- 404
- Contato
Modelos de recursos:
- Construtor de Cabeçalho e Rodapé
Plug-ins Necessários:
- elementor
- ElementsKit Lite
- Metform
Como usar os kits de modelos:
- Instale e ative o plug-in “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do seu kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar todos os plug-ins que o kit usa
- Clique em importar nos estilos globais do kit primeiro
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus modelos e depois Importe a página que deseja personalizar.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter ajuda no menu WordPress.
Como importar Metforms
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone de pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Como usar os kits de modelos:
- Instale e ative o plug-in “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do seu kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar todos os plug-ins que o kit usa
- Clique em importar nos estilos globais do kit primeiro
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus modelos e depois Importe a página que deseja personalizar.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter ajuda no menu WordPress.
Configurar cabeçalho e rodapé globais no plug-in Header Footer & Blocks
- Importar o modelo de cabeçalho e rodapé
- Vá para Aparência > Rodapé do cabeçalho e clique no botão Adicionar novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e selecione o modelo de cabeçalho para importar e atualizar.
- Repetir para Rodapé
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou substituí-las por suas próprias.
- https://elements.envato.com/cherry-blossoms-and-korean-architecture-KYD932Y
- https://elements.envato.com/image-WPZFZEA
- https://elements.envato.com/city-of-seoul-korea-PXPJPAF
- https://elements.envato.com/seoul-south-korea-P6Z6M8A
- https://elements.envato.com/fans-sign-of-heart-at-a-pop-music-concert-XQF8GTU
- https://elements.envato.com/travel-icon-line-styles-J44GPHG
- https://elements.envato.com/mountain-hand-drawn-pointillism-bonus-TULS9HJ
- https://elements.envato.com/temple-south-korea-SMYAW25
- https://elements.envato.com/woman-relaxes-and-enjoys-of-spa-in-hot-spring-blue-FTUJMH8
- https://elements.envato.com/haeundae-beach-in-busan-south-korea-J2HG4RSa
- https://elements.envato.com/houses-in-petite-france-PYN9FJN
- https://elements.envato.com/gyeongbokgung-palace-PJEA7W3
- https://elements.envato.com/portrait-of-happy-young-man-outdoors-9V8NWLZ
- https://elements.envato.com/portrait-of-a-happy-young-woman-3YX6ANQ
- https://elements.envato.com/happy-young-woman-making-selfie-with-smart-phone-i-K8L9Q24
- https://elements.envato.com/beautiful-young-fashionable-asian-korean-woman-on-LCJFUAP
- https://elements.envato.com/jovem-no-parque-V3JK4PXa.jpg jovem-no-parque-V3JK4PX
- https://elements.envato.com/happy-group-of-friends-enjoying-travel-and-vacatio-VC4SFBC
- https://elements.envato.com/smiling-asian-women-is-ready-to-make-a-photo-shoot-NF7VMTD
- https://elements.envato.com/happy-asian-man-outdoor-smiling-confident-and-heal-7FWN8MR
- https://elements.envato.com/happy-young-asian-woman-in-the-beach-2LC8XWS
- https://elements.envato.com/historic-neighborhood-of-seoul-PS75JUV
- https://elements.envato.com/gyeongbokgung-palace-PNZ6L4V
- https://elements.envato.com/historic-neighborhood-of-seoul-PS75JUV
- https://elements.envato.com/high-rise-building-in-south-korea-HESZVA4
- https://elements.envato.com/haedong-yonggungsa-temple-busan-south-korea-TCQA8R4
- https://elements.envato.com/busan-south-korea-august-05-2017-korean-warrior-ne-7WNVCAM
- https://elements.envato.com/korean-subway-station-3E8SW7H
- https://elements.envato.com/panorama-of-navagio-beach-shipwreck-bay-zante-from-M9RC6YV
- https://elements.envato.com/sunset-at-hangan-river-seoul-5NQBPA7

















Não há comentários ainda.