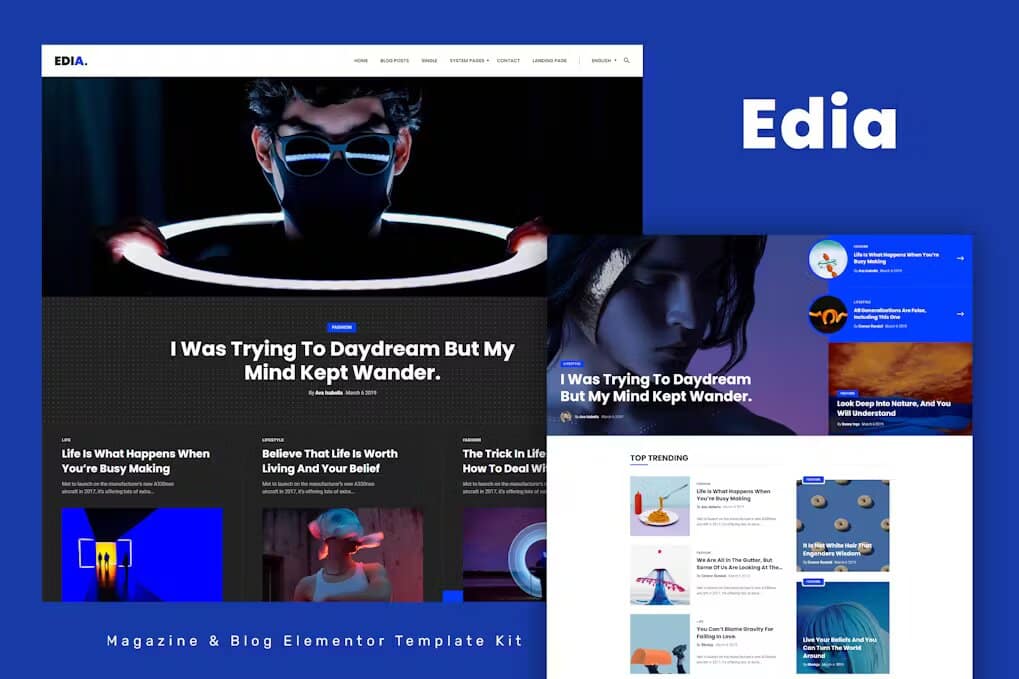
Descrição
Edia é o Blog/Magazine Elementor Template Kit, que se adapta perfeitamente às necessidades de qualquer blogueiro. O layout limpo e equilibrado do Edia o torna a melhor escolha para blogueiros. O kit inclui muitos modelos que são fáceis de editar usando o construtor de páginas Elementor para WordPress e foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam
Elementor.
- A atualização do Elementor Pro é necessária para recursos de criação de posts e temas (não incluídos).
O kit inclui:
- Modelo Home 1
- Modelo Home 2
- Modelo de rodapé
- Modelo de página de contato
- Modelo de Autor de Arquivo
- Modelo de categoria de arquivo
- Modelo de tags de arquivamento
- Modelo de pesquisa de arquivo
- Modelo de página 404
- Modelo de menu Off Canvas
- Modelo de postagem única de 1 página
- Modelo de postagem única de 2 páginas
- 2 estilos de cabeçalho
- 2 estilos de rodapé
- Página de perguntas frequentes
- Página da equipe
**Plugins necessários (incluídos)
- Elementor
- Complementos do Livemesh para Elementor
- Kit Elements Lite
- Kit Jeg Elementor
- Complementos Qi para Elementor
Fontes
- Roboto
- Poppins
O conteúdo do blog não está incluído – você precisará de pelo menos 12 postagens e 3 categorias criadas no WordPress antes que o conteúdo apareça nos modelos.
Como instalar:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Não descompacte
- Vá até Elements > Installed Kits e clique no botão Carregar Template Kit.
- Antes de importar um modelo, certifique-se de clicar no botão Requisitos de instalação para ativar os plug-ins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
[Guia detalhado](https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0%22)
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu do WordPress.
Como inserir grades de postagem do Livemesh
- Importar o modelo da seção Conteúdo do controle deslizante em destaque
- Vá para Modelos > Construtor de Temas e clique na guia Item do Livemesh e em “Adicionar novo”
- Dê um título e continue abrindo a biblioteca.
- Clique na guia Meus Modelos e insira o bloco “Conteúdo deslizante em destaque”. Personalize e publique sem condições
- Crie uma nova página com Elementor e clique no ícone da pasta cinza para acessar My Templat3s e inserir o modelo Home
- Clique com o botão direito do mouse na área de visualização para abrir o Navegador e expandir a primeira seção para encontrar o carrossel e selecioná-lo
- Expanda o painel Carousel Skin à esquerda e escolha Herói.
* Como personalizar*
Cada modelo tem vários elementos de postagem que você pode localizar usando o elementor Navigator. Cada um deve ser definido para a consulta de postagem desejada (categoria, postagem única, etc.). Os elementos que compartilham uma única coluna são combinados por imagem e conteúdo e devem ser definidos para a mesma consulta.
Imagens Todas as imagens incluídas no kit podem ser usadas gratuitamente sob a licença Unsplash CC0
.
Confira a documentação on-line: https://themeproducers.com/documentation/elementor kit/edia/ Baixe o conteúdo da demonstração: https://themeproducers.com/documentation/elementor kit/atoms/demo_content.xml

















Não há comentários ainda.