Descrição
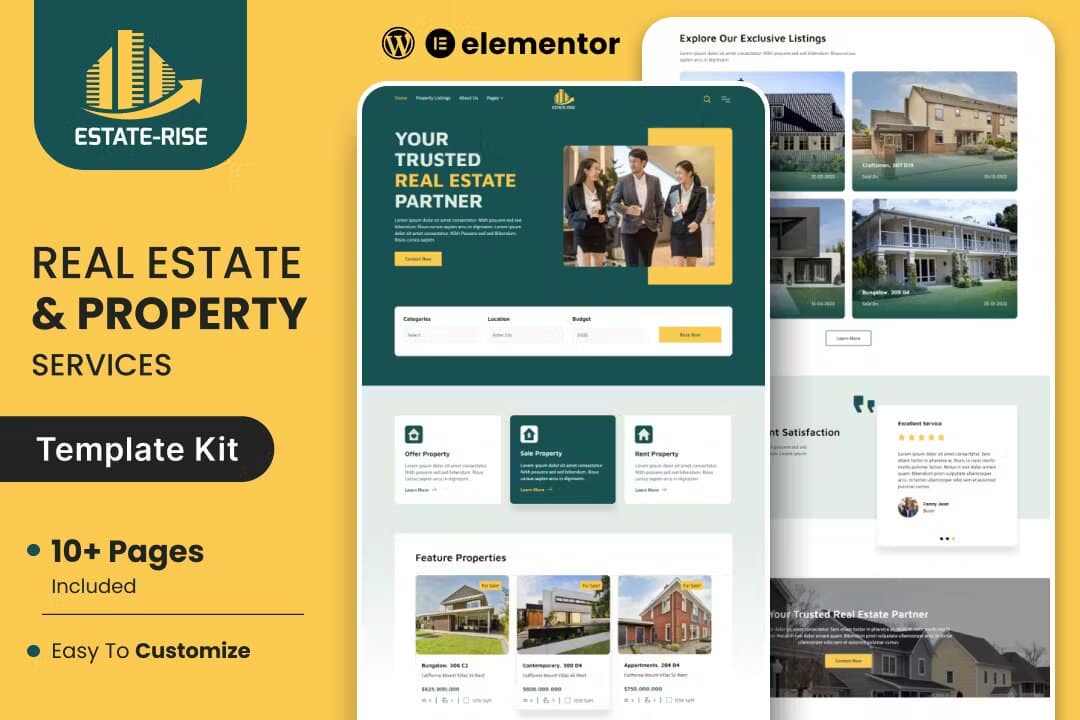
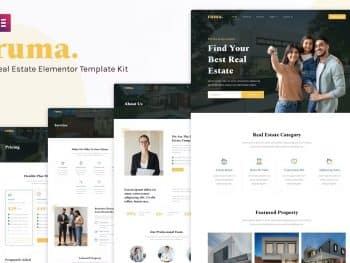
Estate é um Elementor Template Kit para a construção de sites imobiliários modernos. O kit contém layouts cuidadosamente elaborados e projetados profissionalmente para o setor imobiliário. Quer você seja um corretor de imóveis, incorporador imobiliário ou agência, ‘Estate Rise’ oferece uma maneira dinâmica e integrada de exibir suas listagens, atrair compradores em potencial e criar uma impressão duradoura.
Características
- Design moderno e responsivo: ‘Estate Rise’ possui um design contemporâneo e responsivo que se adapta perfeitamente a vários dispositivos e tamanhos de tela. Suas listagens de propriedades terão uma aparência atraente e profissional em desktops, tablets e smartphones.
- Galeria visualmente envolvente: exiba suas propriedades em toda a sua glória com a cativante galeria de imagens. Exiba imagens de alta resolução que capturam a essência de cada listagem, proporcionando aos potenciais compradores uma experiência envolvente.
- Recursos interativos: envolva os visitantes do seu site com elementos interativos, como seções de rolagem suave, mapas interativos e filtros dinâmicos de pesquisa de propriedades. Torne mais fácil para os visitantes encontrarem a propriedade dos seus sonhos sem esforço.
- Vitrine de propriedades: ‘Estate Rise’ oferece um espaço dedicado para mostrar as propriedades em destaque. Destaque suas melhores listagens e cause uma forte impressão nos compradores em potencial desde o momento em que eles acessam seu site.
- Personalizável e fácil de usar: personalize o ‘Estate Rise’ para combinar com a identidade da sua marca com opções fáceis de personalização. Nenhuma habilidade de codificação é necessária, graças à interface amigável do Elementor Page Builder.
- Call to action proeminentes: incentive os visitantes a agir com botões de call to action estrategicamente posicionados. Seja agendando um tour pela propriedade, entrando em contato com você para tirar dúvidas ou se inscrever para receber atualizações, esses botões orientam os usuários nas próximas etapas.
- Elementos individuais podem ser ajustados ou fontes e cores podem ser alteradas em um só lugar.
- Construtor visual de arrastar e soltar para uma verdadeira personalização sem código.
- Design contemporâneo e profissional.
- Carregamento rápido.
- A maioria dos temas Elementor são compatíveis com este plugin.
* Os modelos incluem:
- Início *Serviços *Sobre nós *Contate-nos *Listagens de propriedades *Detalhes da propriedade *Equipe *Depoimentos *Arquivo *Blogs *Perguntas frequentes *404 *Em breve *Seções e blocos: *Cabeçalho *Rodapé *Formulários de contato
Plug-ins necessários pré-instalados com o kit
- ElementosKit Lite
- MetForm
Como usar kits de modelo:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress. Você NÃO precisa de uma assinatura do Envato Elements para usar este plugin para instalar kits.
- Baixe o arquivo do seu kit e não o descompacte! Se você possui o Safari, certifique-se de que “abrir arquivos seguros após o download” não esteja ativado nas preferências.
- Vá para Elementos > Kits instalados e clique no botão Carregar kit de modelo. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plug-ins que o kit usa
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor> Obter ajuda no menu WordPress.
Como importar Metforms Se você possui o Elementor Pro, pule a instalação do Metform e dos blocos de formulário.
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar Formulário. Escolha Novo e Editar Formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e Fechar’. O formulário aparecerá no modelo
- Clique em Atualizar
Fotos As imagens de demonstração do Envato Elements são usadas neste Template Kit. Para usar essas fotos em seu site, você precisará adquirir uma licença da Envato Elements ou pode usar a sua própria.
https://elements.envato.com/collections/U8K6GDTEW2

















Não há comentários ainda.