Descrição
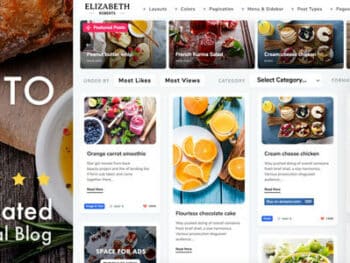
Femmous é um Elementor Pro Template Kit para blogs femininos modernos e sites de revistas. Este modelo tem um layout elegante com design limpo, moderno e profissional. Adequado para qualquer site relacionado a notícias, blog feminino, revista, blog, artigo, tutorial, etc. Basta arrastar e soltar, sem necessidade de codificação.
Os kits de modelo Elementor contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.
Recursos de layout:
- Design moderno e profissional
- Construído com Elementor Pro
- 100% responsivo e compatível com dispositivos móveis
- Mais de 12 modelos pré-construídos
- Fácil de personalizar
- Kit de modelo criado com Elementor Hello Theme
O que está incluído no Zip:
- Pagina inicial
- Página inicial 2
- Sobre
- Contate-nos
- Colaboradores
- Perguntas frequentes
- Arquivar blog
- Autor do arquivo
- Erro 404
- Procurar Resultados
- Postagem única
- Galeria
- Postagem de Loop 1
- Postagem de Loop 2
- Início da postagem em loop
- Cabeçalho
- Rodapé
- Estilo global
Plug-ins instalados com kit
- ElementosKit Lite
- Ícones do Skyboot
A atualização do Elementor Pro é necessária para alguns modelos e recursos (não incluídos)
** Como usar kits de modelos: ** Este não é um tema WordPress. Os kits de modelo contêm os dados de design apenas para Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor.
- Baixe o arquivo do seu kit do Envato e não o descompacte. Se você usa o navegador Safari, pode ser necessário garantir que “Abrir arquivos seguros após download” esteja desativado nas preferências do navegador.
- Vá para Configurações > Links permanentes e certifique-se de que o Nome da postagem esteja selecionado
- Vá para Aparência > Temas > Adicionar novo e certifique-se de que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.
- Vá para Plugins e certifique-se de que Elementor e Envato Elements estejam instalados e na versão mais recente. Se o seu kit requer Elementor Pro, ele deve ser instalado agora e conectado à sua conta.
- Vá para Elements > Kits instalados e clique em Carregar modelo Zip do kit (ou clique no seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plug-ins que o kit usa. https://envato.d.pr/ughD8Q
- Clique em importar primeiro nos estilos do kit global. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados aqui.
Criando páginas
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar.
- A página inicial é definida em Configurações > Leitura selecionando Static Front Page.
Se você possui o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor> Obter ajuda no menu WordPress.
Como usar Loops
- Vá para Modelos > Construtor de Temas
- Clique em Loop Item e crie um novo
- A biblioteca deve aparecer, clique na guia Meus modelos
- Importe o primeiro modelo de Loop e clique em Não aplicar na mensagem pop-up
- Clique no ícone de engrenagem no canto inferior esquerdo para nomear o modelo e clique em Salvar/Publicar
- Repita para todos os loops. Você pode repetir esse processo para fazer uma cópia de qualquer loop para personalizar ainda mais. Os modelos de loop são globais – As alterações feitas nos loops aqui afetam todas as instâncias do loop no seu site
Adicionar às páginas
- Crie uma página com o layout de sua escolha
- Clique com o botão direito na área de construção para ativar o Navegador
- Localize os widgets Loop Grid ou Loop Carousel e selecione o bloco de postagem no menu suspenso Loop Item.
- Defina a Consulta do Loop Grid ou Loop Carousel para exibir as postagens desejadas
Imagens Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou poderá substituí-las pelas suas próprias.
- https://elements.envato.com/collections/XZUELFQB47

















Não há comentários ainda.