Descrição
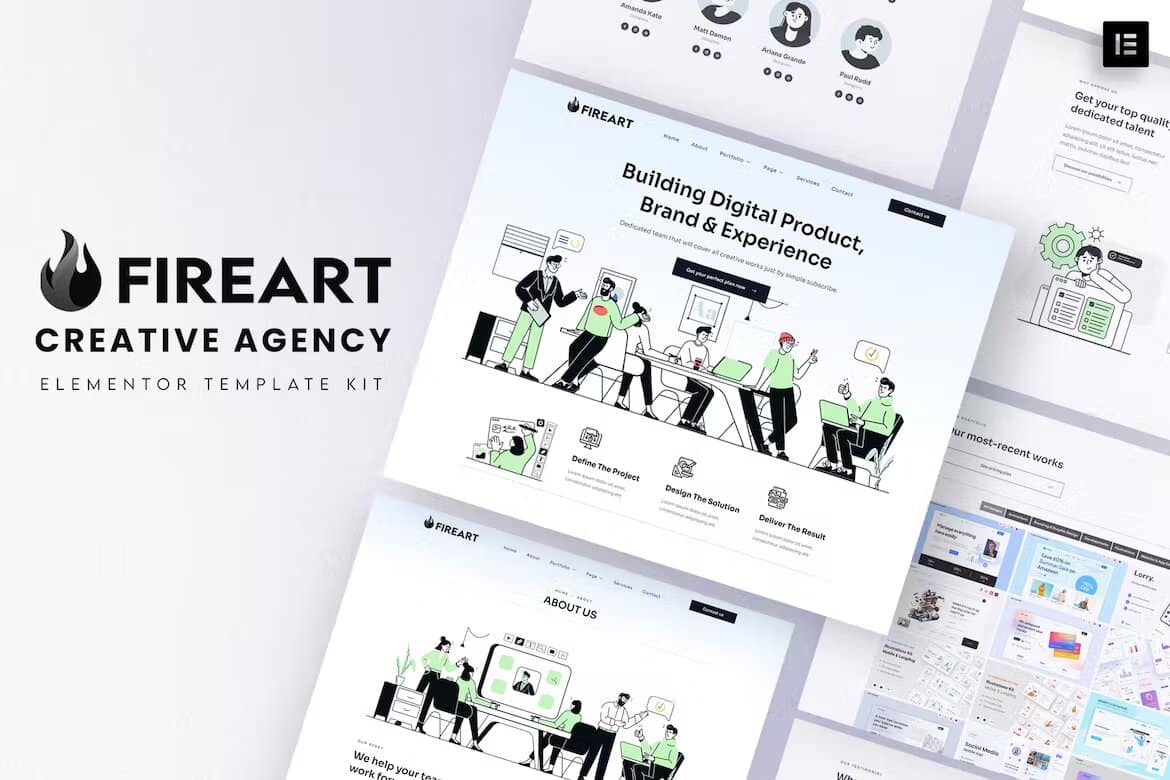
O Fireart é um kit de modelo de agência criativa moderno e limpo para criar um site profissional e totalmente funcional baseado em WordPress sem uma única linha de codificação. O Fireart é totalmente responsivo e pronto para retina e equipado com vários recursos a serem obtidos, como um modelo que será o ponto de partida perfeito para qualquer agência criativa, logotipo e marca, design gráfico, design de site e aplicativo, ilustrações, animações, front- desenvolvimento final, Desenvolvimento e Branding.
Este kit de modelo inclui mais de 20 modelos impressionantes cuidadosamente elaborados, você pode criar seu site profissional com apenas um clique de distância
Recursos:
- Design moderno e limpo
- Mais de 10 modelos prontos para usar
- Layout totalmente responsivo
- Pronto para Retina
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Lar
- Sobre
- Serviços
- portfólio
- Estudo de caso
- Preços
- Carreira
- Depoimento
- Perguntas frequentes
- Equipe
- 404
- Serviços
- Contato
- Cabeçalho
- Rodapé
- Estilo de tema global
Plugins instalados no kit:
- ElementsKit Lite
- PowerFolio para Elementor
- MetForm
Como instalar:
- Instale e ative o plug-in “Envato Elements” em Plugins > Adicionar novo no WordPress
- Não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit.
- Antes de importar um modelo, verifique se o botão Instalar requisitos foi clicado para ativar os plug-ins necessários.
- Para obter melhores resultados, não importe mais de um modelo por vez.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar
Como importar Metforms
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone de pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Imagens:
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou substituí-las por seu
- https://elements.envato.com/collections/RZVKPYS8JL

















Não há comentários ainda.