Descrição
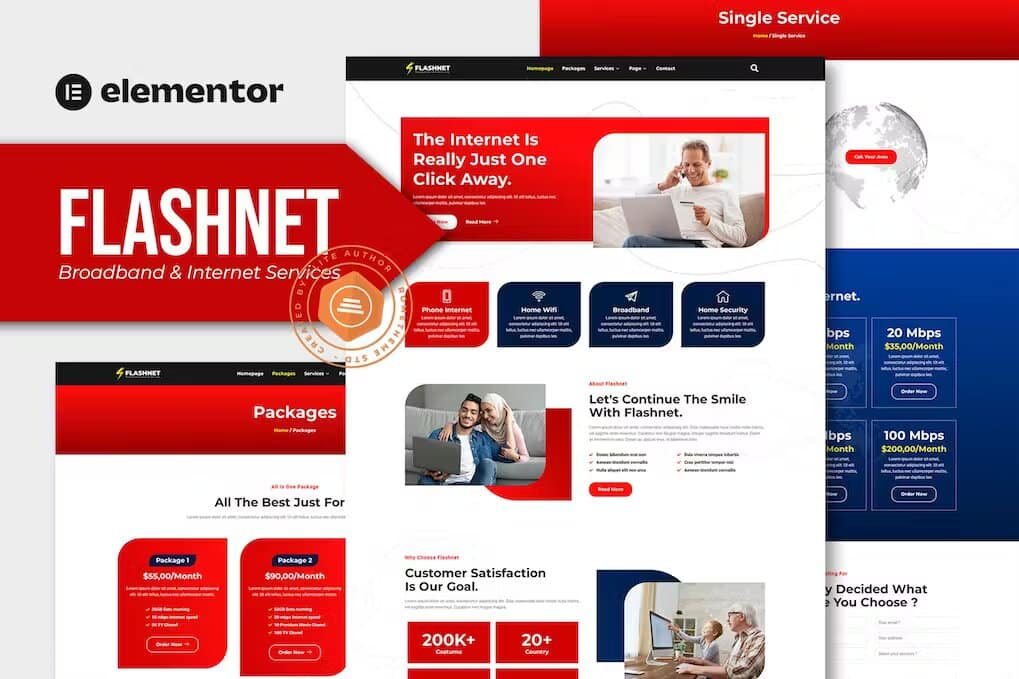
Flashnet – Modelo Elementor de provedor de Internet de banda larga e telecomunicações kitt. Flashnet é um tema totalmente responsivo, limpo e personalizável. O Flashner pode ser usado para provedor de Internet, banda larga ou serviço de Internet de telecomunicações, bem como layouts para pacotes e serviços.
Este não é um Modelos WordPress. O Kit Elementor contém conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas compatíveis com Elementor.
Características:
- Personalização real sem código com o construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste elementos individuais
- Design moderno e profissional
- Funciona com a maioria dos temas Elementor.
Modelos:
- Página inicial
- Sobre
- Pacotes
- Serviços
- Serviço único
- Arquivos do blog
- Postagem Única
- Perguntas frequentes
- Contato
Modelos de recursos:
- Construtor de cabeçalho e rodapé
Plugins necessários:
- Elementor
- Kit de elementos Lite
- MetForm
Como usar Template Kits:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do kit e Não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elementos > Template Kits.
- Verifique o banner laranja na parte superior e clique em Install Requirements (Requisitos de instalação) para carregar todos os plugins que o kit usa
- Clique primeiro em Importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que você deseja personalizar.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter ajuda no menu do WordPress.
Como importar metformas
- Importar os modelos de blocos metformes
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para ativar o
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone de pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metforma importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e fechar’. O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no ElementsKit
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Cabeçalho > Rodapé e clique em Adicionar Novo (se solicitado com um assistente, você pode clicar em Avançar sem executar nenhuma ação)
- Dê um título ao cabeçalho, deixe o site inteiro selecionado e alterne Ativação para Ativado
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone de pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento nav e clique em Atualizar.
- Repetir para rodapé
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las por suas próprias.
- https://elements.envato.com/portrait-of-positive-and-successful-caucasian-fema-LXMRH4W
- https://elements.envato.com/cheerful-employee-browsing-internet-on-smartphone–2BF749C
- https://elements.envato.com/vector-dotted-world-map-4MLXK3M
- https://elements.envato.com/internet-shopping-cheerful-mature-man-shopping-onl-TXZCWHH
- https://elements.envato.com/happy-child-learning-internet-SAEWC6M
- https://elements.envato.com/cheerful-asian-couple-using-digital-tablet-browsin-FH4LJ3H
- https://elements.envato.com/family-gadgets-concept-happy-father-showing-new-ap-7WAKZQ5
- https://elements.envato.com/internet-is-a-great-solution-to-find-an-inspiratio-M7DDDXD
- https://elements.envato.com/happy-middle-eastern-couple-searching-new-furnitur-FA3F5ZQ
Espero que você goste Obrigado!
Tema de Roma

















Não há comentários ainda.