Descrição
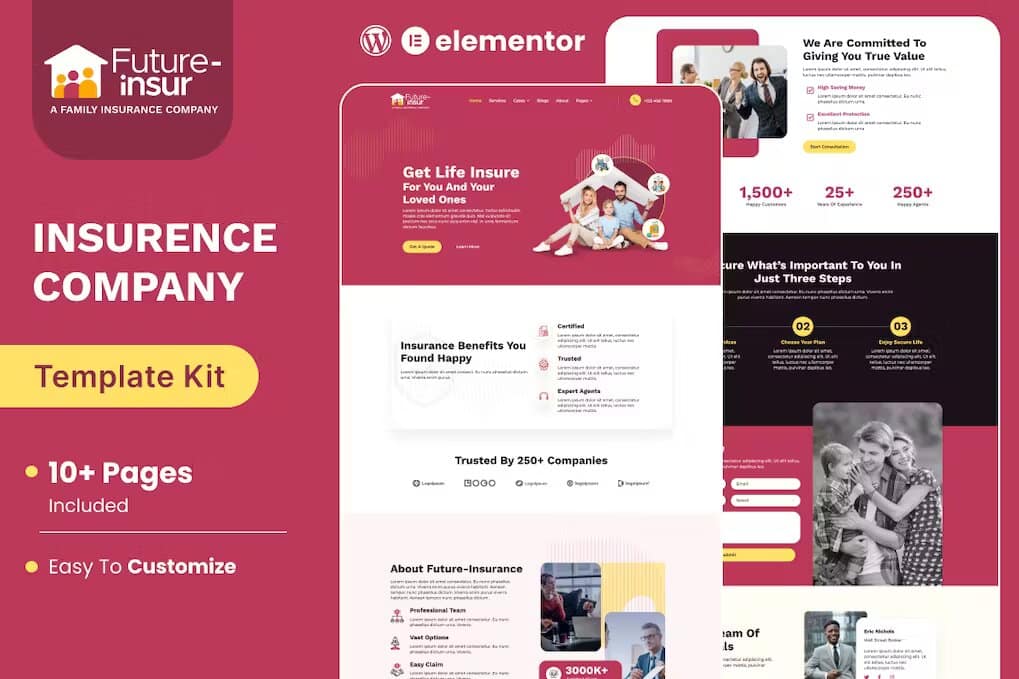
O Future-Insur é um Template Kit Elementor desenvolvido exclusivamente para o setor de seguros familiares. Criado com precisão e inovação, este kit oferece uma combinação perfeita de design contemporâneo e funcionalidade fácil de usar. Eleve seu site de seguros com layouts impressionantes, seções dinâmicas e elementos personalizáveis personalizados para atender às necessidades exclusivas de cobertura voltada para a família. O Future-Insure Template Kit garante uma plataforma moderna, responsiva e envolvente, capacitando as seguradoras
a se conectarem com os clientes sem esforço. #### Características
- Elementos individuais podem ser ajustados ou fontes e cores podem ser alteradas em um só lugar.
- Construtor visual de arrastar e soltar para uma verdadeira personalização sem código.
- Design contemporâneo e profissional.
- Carregamento rápido.
- A maioria dos temas do Elementor são compatíveis com este plugin.
#### Os modelos incluem:
- Início
- Sobre nós
- Serviços
- Equipe
- Blogues
- Detalhes do blog
- Preços
- estudos de caso
- detalhes dos estudos de caso
- Perguntas frequentes
- Entre em contato conosco
- 404
- Em breve
#### Seções e blocos:
- cabeçalho
- Rodapé
- Formulário de contato
- Formulário de inscrição
- Formulário de mensagem
- Formulário de seguro
- Formulário de pergunta
#### Plugins necessários pré-instalados com o kit
- Elementor
- Elemento JEG
- Metforma
Como usar os Template Kits: Este não é um Tema WordPress. Os kits de Modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
- Baixe o arquivo do seu kit da Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador .2. Vá para Configurações > Links permanentes e verifique se o nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar novo e verifique se o Hello Elementor está instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.4. Acesse Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit exigir o Elementor Pro, ele deverá estar instalado agora e conectado à sua conta .5. Vá até Elementos > Kits instalados e clique em Carregar Template Kit Zip (ou clique no kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins usados pelo kit. https://envato.d.pr/ughD8Q
- Clique primeiro em importar no Global Kit Styles. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados a partir daqui .
Criação de páginas
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, Importe a página que você deseja personalizar.
- A página inicial é definida em Configurações > Leitura, selecionando Static Front Page.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
#### Importando metformas: o que você precisa saber
- Os modelos de blocos metform devem ser importados.
- Importe o modelo de página com o formulário e ative o Navegador clicando com o botão direito do mouse.
- Clique em Editar formulário depois de localizar e selecionar o widget Metform. Em seguida, selecione Novo e Editar formulário no menu suspenso. A função Object () {[código nativo]} será exibida.
- Selecione o ícone de pasta cinza que diz “Adicionar modelo”.
- Selecione a opção “Meus modelos” no menu suspenso.
- Em seguida, clique em ‘Inserir’ depois de selecionar seu modelo de metform importado (clique em Não para ver as configurações da página).
- Depois de terminar de personalizar o modelo, clique em “Atualizar e fechar”. No modelo, o formulário será exibido.
- Atualize as informações clicando no botão.
#### No meu kit de elementos, Configure o cabeçalho e rodapé globais
- Importe o modelo para o cabeçalho e o rodapé.
- Navegue até jeg elmentor kit > Header Footer e selecione Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação).
- Alterne a Ativação para Ativada, dê um título ao cabeçalho e deixe o site inteiro selecionado.
- Para abrir o construtor, clique no botão cinza Editar conteúdo.
- Selecione o modelo de cabeçalho a ser importado clicando no ícone cinza da pasta, depois selecione seu menu no elemento de navegação e clique em Atualizar.
- Repita o procedimento para o rodapé. As
imagens de demonstração do Envato Elements são usadas neste Template Kit. Para usar essas fotos em seu site, você precisará comprar uma licença da Envato Elements, ou você pode usar
a sua própria.
- https://elements.envato.com/collections/HG9A7RMUKP

















Não há comentários ainda.