Descrição
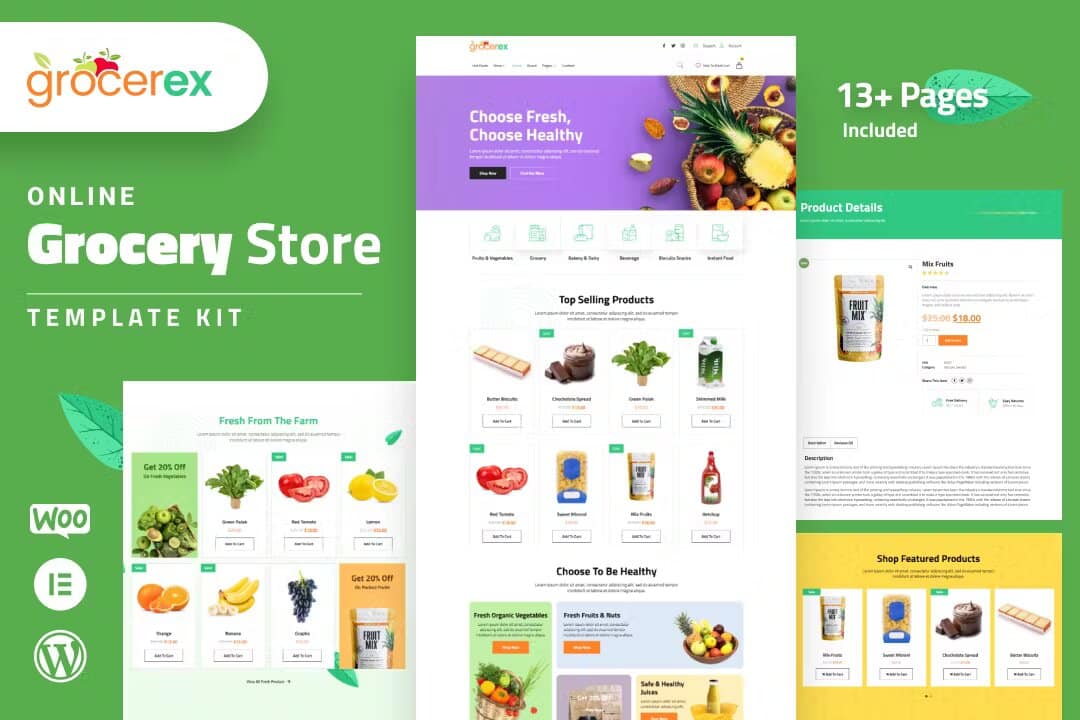
ocerex é um kit de template Elementor Pro desenvolvido para mercearias on-line ou serviços de entrega. Se você está começando uma nova mercearia on-line ou procurando renovar seu negócio de mercearia existente, a Grocerex tem tudo que você precisa para criar um site impressionante e fácil de usar. Com seu design moderno, este kit oferece uma experiência de compra perfeita para seus clientes, facilitando a navegação e a compra de seus produtos favoritos. Cada modelo é totalmente personalizável, permitindo que você mostre seus produtos da melhor maneira possível e proporcione uma jornada de compra perfeita. O Grocerex foi projetado para maximizar as taxas de conversão e oferecer uma experiência agradável
ao usuário. #### Característica
- Elementos individuais podem ser ajustados ou as fontes e as cores podem ser alteradas em um só lugar.
- Construtor visual de arrastar e soltar para uma verdadeira personalização sem código.
- Design contemporâneo e profissional.
- Carregamento rápido.
- A maioria dos temas Elementor são compatíveis com este plugin.
#### Modelos incluem:
- Página inicial
- Sobre
- Ofertas imperdíveis
- Contato
- Loja
- Detalhes do produto único
- Carrinho
- Finalizar compra
- Minha conta
- Blog
- Detalhes do blog único
- 404
- Em breve
#### Seções e blocos:
- cabeçalho
- Rodapé
- Formulário de contato
- Formulário de newsletter
#### Plugins necessários pré-instalados com o kit
- Elementor
- Kit Jeg Elementor
- WooCommerce
A atualização do Elementor Pro é necessária para alguns modelos e recursos (não incluídos)
#### Kits de modelos: Como usar o tema
- Instale e ative o plugin “Envato Elements” no WordPress acessando Plugins > Adicionar novo.
- Não descompacte o arquivo do kit depois de baixá-lo.
- Clique no botão Carregar Kit de Modelo em Elementos > Kits Instalados. Você também pode importar automaticamente vinculando sua associação Elements à Connect Account e, em seguida, importando em Elements > Template Kits.4. Verifique o topo da página para ver um banner laranja e clique em Requisitos de instalação para carregar os plugins necessários para o kit.
- Primeiro, importe o Global Kit Styles.
- Um modelo por vez, clique em Importar. Eles podem ser encontrados na seção Modelos > Modelos salvos do Elementor .7. Crie uma nova página no Pages e clique em Editar com Elementor.
- Para ver as opções da página, clique no ícone de engrenagem no canto inferior esquerdo do construtor e selecione Elementor Full Width e Hide Page Title.
- Para acessar a guia Meus Modelos, clique no ícone cinza da pasta e depois em Importar a página que você deseja alterar.
O Theme Builder permite que você altere os cabeçalhos e rodapés se você tiver o Elementor Pro.
Visite para obter orientações mais detalhadas: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais ajuda, acesse o menu do WordPress e selecione Elementor > Obter ajuda.
#### Importando metformes: o que você precisa saber
- Os modelos de blocos metformes devem ser importados.
- Importe o modelo de página com o formulário e ative o Navegador clicando com o botão direito do mouse.
- Clique em Editar formulário depois de localizar e selecionar o widget Metform. Em seguida, selecione Novo e Editar formulário no menu suspenso. A função Object () {[código nativo]} aparecerá.
- Selecione o ícone cinza da pasta que diz “Adicionar modelo”.
- Selecione a opção “Meus modelos” no menu suspenso.
- Em seguida, clique em “Inserir” depois de selecionar seu modelo de metformulário importado (clique em Não para ver as configurações da página).
- Depois de terminar de personalizar o modelo, clique em “Atualizar e fechar”. No modelo, o formulário aparecerá.
- Atualize as informações clicando no botão.
#### No Elementskit, configure o cabeçalho e o rodapé globais
- Importe o modelo para o cabeçalho e rodapé.
- Navegue até ElementsKit > Rodapé de cabeçalho e selecione Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação).
- Alterne a Ativação para Ativada, dê um título ao cabeçalho e deixe o Site inteiro selecionado.
- Para abrir o construtor, clique no botão cinza Editar conteúdo.
- Selecione o modelo de cabeçalho a ser importado clicando no ícone cinza da pasta, depois selecione seu menu no elemento nav e clique em Atualizar.
- Repita o procedimento para o rodapé. As
imagens de demonstração do Envato Elements são usadas neste Kit de Templates. Para usar essas fotos em seu site, você precisará comprar uma licença da Envato Elements ou usar a
sua própria.
- https://elements.envato.com/collections/9UVXR3ASC4

















Não há comentários ainda.