Descrição
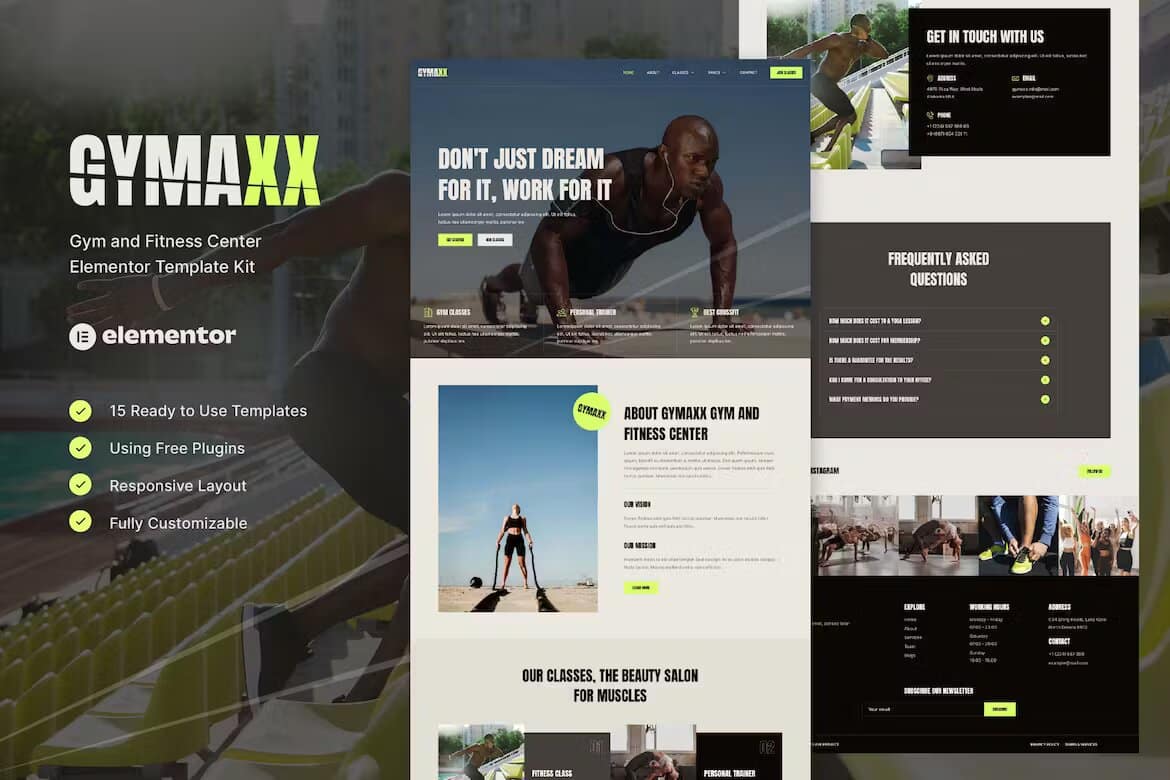
Gymaxx – Gym and Fitness Center Elementor Template Kit (NÃO é um tema WordPress) criado especialmente para academias, academias de ginástica, levantadores de peso, boxeadores, crossfit, estúdios de fitness, centros de treino e treinamento ou qualquer tipo de empresa que queira publicar os serviços em um maneira profissional. Gymaxx possui um design simples, moderno e clean com layout 100% responsivo, e muito fácil de customizar podendo ser utilizado por qualquer pessoa sem precisar entender de codificação.
Este kit de modelo inclui 11 páginas e 15 modelos impressionantes cuidadosamente elaborados. Você pode criar seu site com aparência profissional com apenas um clique de distância.
Características
- Usando Elementor grátis (Elementor Pro não é necessário)
- Design Único e Limpo
- 11 páginas prontas para usar
- 15 modelos prontos para usar
- Layout totalmente responsivo
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Modelos incluem
- Estilo de tema global
- Lar
- Sobre
- Aulas
- Detalhe da aula
- Perguntas frequentes
- Treinadores
- Preços
- Blogue
- Postagem única
- Contato
- Página 404
- Cabeçalho
- Rodapé
- Formulário de contato
- Formulário Boletim Informativo
Plug-in necessário
- Elementor
- ElementosKit Lite
- MetForm
- Complemento Gum Elementor
Como instalar:
- Instale e ative o plugin “Envato Elements” em Plugins> Adicionar novo no WordPress
- Baixe o arquivo do seu kit e não descompacte
- Vá para Elementos > Kits instalados e clique no botão Carregar kit de modelo. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plug-ins que o kit usa
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página.
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar.
Configurar cabeçalho e rodapé globais
- Importe o modelo de cabeçalho e rodapé
- Vá para ElementsKit> Cabeçalho Rodapé, selecione Cabeçalho e clique em Adicionar Novo
- Dê um título a ele, deixe Site inteiro selecionado e alterne Ativação para Ativado
- Clique no título do modelo e edite o conteúdo
- Clique no ícone de pasta cinza e selecione o modelo de cabeçalho para importar e atualizar
- Repetir para rodapé

















Não há comentários ainda.