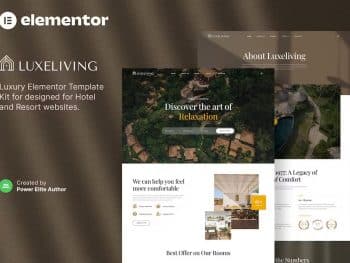
Descrição
O Hotel Mercure é um resort e resort de luxo moderno e limpo. Hotel Elementor Template Kit para criar sites profissionais e totalmente funcionais baseados em WordPress sem escrever uma única linha de código. O Hotel Mercure é totalmente responsivo e pronto para retina e vem com vários recursos a oferecer, como modelos que serão o ponto de partida perfeito para acomodações, hospitalidade, viagens, reservas, suítes, comodidades, luxo e qualquer hotel com serviço de quarto.
Este kit de modelos inclui mais de 20 modelos cuidadosamente elaborados para que você possa criar seu site profissional com apenas um clique de distância.
Características:
- Moderno e moderno Design Limpo
- Mais de 10 modelos prontos para usar
- Layout totalmente responsivo
- Retina pronta
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Lar
- Restaurantes
- Sala
- Quarto de luxo
- Spa
- Turismo
- Eventos
- Conferências
- Casamento
- Depoimentos
- Instalações
- Sobre
- Galeria
- 404
- Contato
- Cabeçalho
- Rodapé
- Estilo de tema global
Plugins instalados com kit:
- Elementor grátis
- ElementosKit Lite
- MetForm
- Kit Elementor
Como instalar:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Não descompacte
- Vá para Elementos > Kits instalados e clique no botão Carregar kit de modelo.
- Antes de importar um modelo, certifique-se de que o botão Instalar Requisitos esteja clicado para ativar os plug-ins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar
Como importar metforms
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar Formulário. Escolha Novo e Editar Formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e atualizar’. Fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no ElementsKit
- Importe o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Rodapé do cabeçalho e clique no botão Adicionar novo
- Dê um título a ele e selecione Tipo Cabeçalho ou Rodapé, Condições em todo o site e mude para ativo
- Clique em editar conteúdo
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e selecione o modelo de cabeçalho para importar e atualizar.
- Repetir para rodapé
Imagens:
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou poderá substituí-las por suas
- https://elements.envato.com/collections/ZNHM3WPKFJ

















Não há comentários ainda.