Descrição
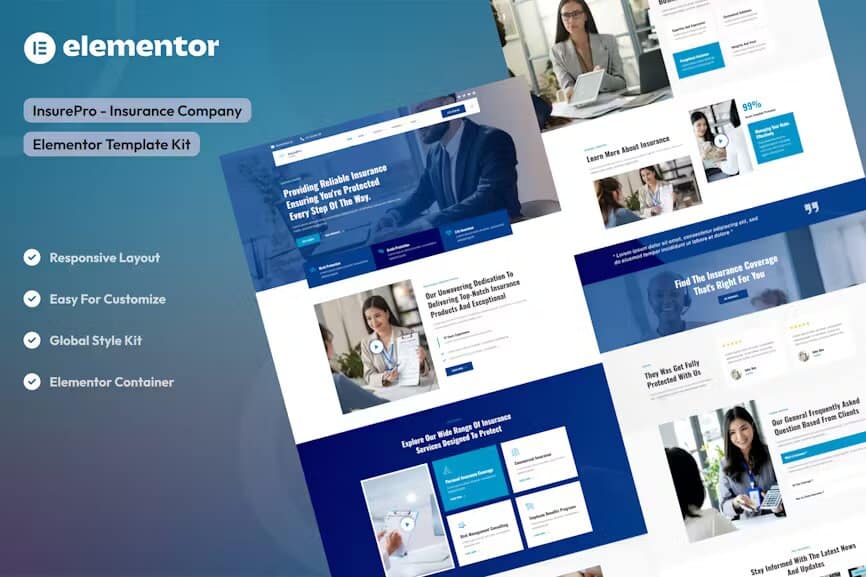
Insure – Insurance Company Elementor Template Kit é uma coleção de layouts para o plugin WordPress do construtor de páginas Elementor, projetado para uso com a versão gratuita do Elementor para um design limpo. Funciona com a maioria dos temas e é otimizado para uso com o tema gratuito Hello Elementor.
Perfeitamente personalizável através do Elementor, nosso kit garante que seu site reflita a confiabilidade e a experiência de seus serviços de seguros. Criado para desempenho ideal e design otimizado para SEO, o Elementor Template Kit de ‘Companhia de Seguros’ é a sua política para criar uma presença online visualmente deslumbrante e impactante no competitivo mundo dos seguros. Transforme seu site sem esforço com este kit de modelo moderno e pronto para seguros.
### Características principais:
Design moderno e elegante: impressione seus visitantes com um design contemporâneo que exala profissionalismo. Insure – Insurance Company Elementor Template Kit oferece um layout limpo e elegante, garantindo uma experiência agradável ao usuário.
Totalmente responsivo: seu site terá uma aparência impecável em qualquer dispositivo – de desktops a tablets e smartphones. Insure – Insurance Company Elementor Template Kit foi projetado para se adaptar, fornecendo uma experiência consistente e visualmente atraente em todas as plataformas.
Fácil personalização com Elementor: não são necessárias habilidades de codificação! Insure – Insurance Company Elementor Template Kit é construído com Elementor, tornando a personalização muito fácil. Modifique facilmente o layout, as cores e o conteúdo para se adequar à identidade da sua marca.
Seções versáteis: de banners atraentes a layouts de portfólio envolventes, Insure – Insurance Company Elementor Template Kit inclui uma variedade de seções para exibir seu conteúdo de forma eficaz. Impressione seu público com recursos visuais atraentes e uma interface amigável.
Otimizado para desempenho: tempos de carregamento rápidos são essenciais para a satisfação do usuário e SEO. Fique tranquilo, o Insure – Insurance Company Elementor Template Kit é otimizado para velocidade, garantindo uma experiência de navegação tranquila e eficiente.
Compatibilidade entre navegadores: alcance um público mais amplo com um kit de modelos que funciona perfeitamente em vários navegadores. Seu site terá uma ótima aparência, independentemente do navegador usado pelos visitantes.
Nenhuma atualização Pro necessária
### 21 Modelos de importação prontos para uso:
- Lar
- Sobre nós
- Nosso time
- Nossos serviços
- Serviço detalhado
- Nosso Seguro
- Detalhe do Seguro
- Planos de preços
- Perguntas frequentes
- Contate-nos
- Avaliações
- 404
- Nosso blog
- Blog único
- Kit de estilo global
- Bloquear – Conteúdo fora da tela
- Bloco – Cabeçalho
- Bloco – Rodapé
- MetForm – Formulário de Contato
- MetForm – Formulário de perguntas frequentes
- MetForm – Formulário de inscrição
### Plugins necessários instalados com o kit:
- Elementos Kit Lite
- MetForm
### Como usar kits de modelo:
Este não é um tema WordPress. Os kits de modelo contêm os dados de design apenas para Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor.
- Baixe o arquivo do seu kit do Envato e não o descompacte. Se você usa o navegador Safari, pode ser necessário garantir que “Abrir arquivos seguros após download” esteja desativado nas preferências do navegador.
- Vá para Configurações > Links permanentes e certifique-se de que o Nome da postagem esteja selecionado
- Vá para Aparência > Temas > Adicionar novo e certifique-se de que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.
- Vá para Plugins e certifique-se de que Elementor e Envato Elements estejam instalados e na versão mais recente. Se o seu kit requer Elementor Pro, ele deve ser instalado agora e conectado à sua conta.
- Vá para Elements > Kits instalados e clique em Carregar modelo Zip do kit (ou clique no seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plug-ins que o kit usa. https://envato.d.pr/ughD8Q
- Clique em importar primeiro nos estilos do kit global. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados aqui.
Criando páginas
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar.
- A página inicial é definida em Configurações > Leitura selecionando Static Front Page.
Se você possui o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor> Obter ajuda no menu WordPress.
Como importar Metforms Se você possui o Elementor Pro, pule a instalação do Metform e dos blocos de formulário.
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar Formulário. Escolha Novo e Editar Formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e Fechar’. O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no ElementsKit
- Importe o modelo de cabeçalho e rodapé
- Vá para ElementsKit> Cabeçalho Rodapé, selecione Cabeçalho e clique em Adicionar Novo
- Dê um título a ele, deixe Site inteiro selecionado e alterne Ativação para Ativado
- Clique no título do modelo e edite o conteúdo
- Clique no ícone de pasta cinza e selecione o modelo de cabeçalho para importar e atualizar.
- Repetir para rodapé
Imagens Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou poderá substituí-las pelas suas próprias.
- https://elements.envato.com/collections/MQYXP79J2F

















Não há comentários ainda.