Descrição
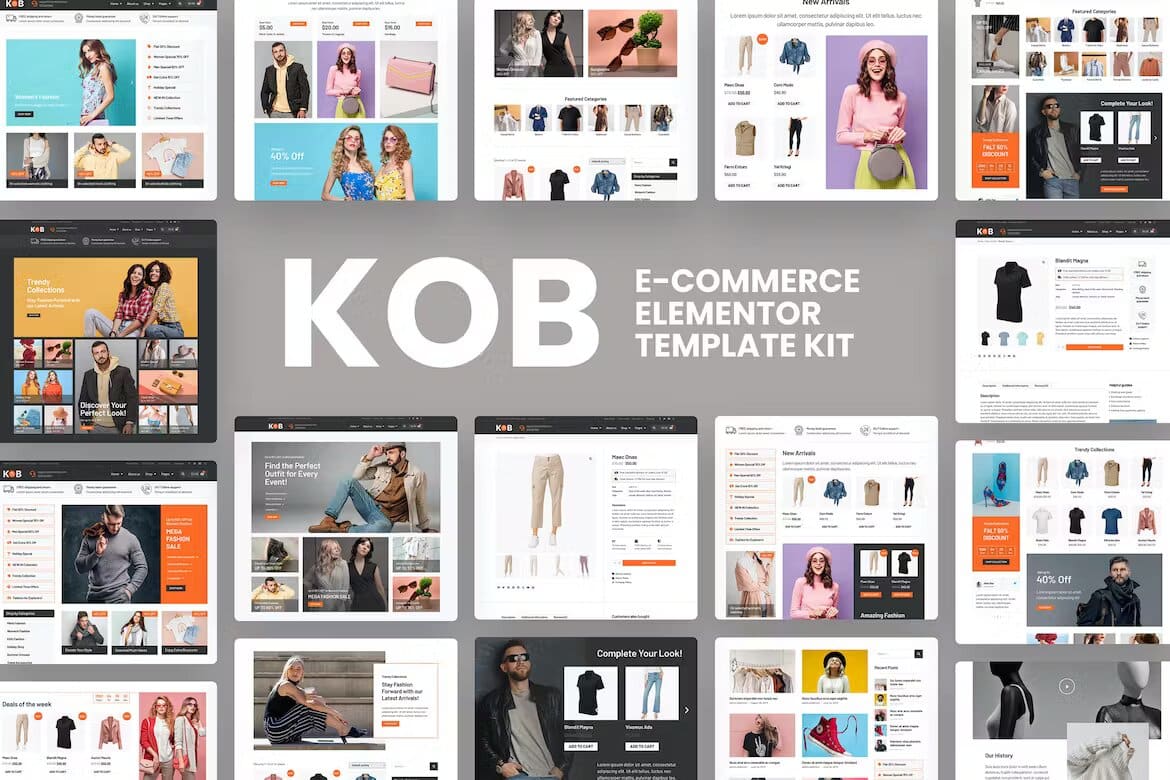
Kob E-Commerce é um Elementor Pro Template Kit para criar um site de comércio eletrônico impressionante com WordPress e WooCommerce. Criado com precisão e projetado para versatilidade, Kob oferece uma experiência de design perfeita, sem a necessidade de habilidades de codificação. A Kob mantém o foco nos seus produtos através de um design contemporâneo e minimalista, valorizando a experiência de compra.
**Design Mobile-First: O design responsivo do Kob garante que seu site de comércio eletrônico tenha aparência e funcionamento perfeitos em todos os dispositivos, de smartphones a desktops.
**Moderno e Clean: Com design contemporâneo e minimalista, a Kob mantém o foco em seus produtos, valorizando a experiência de compra.
**Páginas essenciais de comércio eletrônico: comece com páginas essenciais de comércio eletrônico, incluindo a página inicial, listas de produtos e detalhes de produtos.
**Personalizável: adapte o Kob à sua marca com opções de personalização fáceis de usar. Altere cores, fontes e layouts para combinar com a identidade da sua marca.
** Vitrine de produtos: destaque seus produtos com estilo com as listas de produtos lindamente projetadas e páginas de produtos individuais da Kob.
**Principais características
- Mais de 12 modelos com estilo de tema global
- 4 páginas iniciais pré-fabricadas
- Pronto para WordPress 5.0
- Construtor de arrastar e soltar
- Fácil de personalizar
- Mínimo e limpo
- Design totalmente responsivo
NOTA: ESTE É O KIT DE MODELO ELEMENTOR, NÃO O TEMA WORDPRESS
**Benefícios
- Economize tempo e dinheiro usando modelos pré-fabricados
- Crie uma loja online com aparência profissional que reflita sua marca
- Personalize o design ao seu gosto com o construtor de arrastar e soltar do Elementor
- Obtenha um site responsivo e de alta qualidade que fica ótimo em todos os dispositivos
- Otimize seu site para mecanismos de busca
**Os modelos incluem:
- 4 páginas iniciais
- 2 páginas da loja
- 2 páginas de produtos
- Sobre nós
- Contate-nos
- Blogue
- Postar solteiro
- Cabeçalho
- Rodapé
- Arquivo de produtos
- Postar arquivo
- Erro 404
- Estilo de tema global
**Complementos instalados com kit:
- Complementos Premium para Elementor
A atualização do Elementor Pro é necessária para alguns modelos e recursos (não incluídos)
Como usar kits de modelo:
- Baixe o arquivo do seu kit do Envato e não o descompacte. Se você usa o navegador Safari, pode ser necessário garantir que “Abrir arquivos seguros após download” esteja desativado nas preferências do navegador.
- Vá para Configurações > Links permanentes e certifique-se de que o Nome da postagem esteja selecionado
- Vá para Aparência > Temas > Adicionar novo e certifique-se de que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.
- Vá para Plugins e certifique-se de que Elementor e Envato Elements estejam instalados e na versão mais recente. Se o seu kit requer Elementor Pro, ele deve ser instalado agora e conectado à sua conta.
- Vá para Elements > Kits instalados e clique em Carregar modelo Zip do kit (ou clique no seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plug-ins que o kit usa. https://envato.d.pr/ughD8Q
- Clique em importar primeiro nos estilos do kit global. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados aqui. Criando páginas
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar. Para kits de loja e blog, você precisará localizar cada produto ou elemento de postagem para definir as consultas.
- A página inicial é definida em Configurações > Leitura selecionando Static Front Page.
Se você possui o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Como usar Loops
- Vá para Modelos > Construtor de Temas
- Clique em Loop Item e crie um novo
- Clique no ícone de folha verde do Envato para localizar seu kit
- Importe o primeiro modelo de Loop e clique no ícone de engrenagem no canto inferior esquerdo para nomeá-lo e clique em Salvar/Publicar
- Repita para todos os loops. Você pode repetir esse processo para fazer uma cópia de qualquer loop para personalizar ainda mais. As alterações feitas nos loops aqui afetam todas as instâncias do loop no seu site
- Edite a página que contém o Loop Grid e localize-a no navegador. Selecione o loop desejado nas configurações do elemento e configure a consulta Loop Grid.
Para obter mais suporte, vá para Elementor> Obter ajuda no menu WordPress.
Imagens As imagens usadas na visualização são apenas para fins de demonstração e devem ser substituídas pelas suas. Você pode licenciar imagens principais da Envato Elements para usá-las em seu site: https://elements.envato.com/collections/FNZAHGP69M
O conteúdo da loja e do blog não está incluído no kit – você deve criar algumas postagens e produtos no WordPress antes que esse conteúdo possa ser personalizado nos modelos Elementor.

















Não há comentários ainda.