Descrição
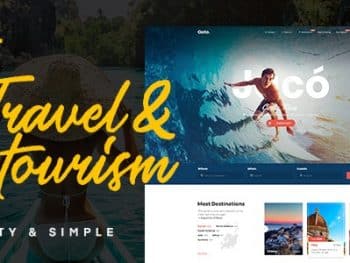
LaVi – é um modelo de blog de viagens divertido e elegante. É o modelo perfeito para blogueiros de viagens, viajantes do instagram e blogueiros que querem contar sua história com estilo de tendência. O modelo inclui muitos layouts para contar sua história única e todas as páginas internas necessárias para começar a contar suas histórias. Todos os nossos layouts e recursos de modelo foram criados para converter vendas e seguidores.
Nota Este não é um Modelos WordPress.. Template Kits Elementor contêm modelos de layout para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas compatíveis com Elementor.
### Características
- Personalização verdadeira sem código com o construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste os elementos individuais
- Design moderno e profissional
- Carregamento rápido
- Funciona com a maioria dos temas Elementor.
### Modelos incluídos
- 5 layouts de casas
- Sobre mim
- Contato
- Menu lateral
- Página 404
- Popup de boletim informativo
- Pesquisar pop-up
- Cabeçalhos e rodapés para Tema Builder
- Arquivo de postagem, pesquisa e autor para Tema Builder
- 6 layouts de postagem única para Tema Builder
- 3 Modelos de arquivo
A atualização do Elementor Pro é necessária para alguns modelos e recursos (não incluídos)
Como usar Template Kits:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plugins que o kit usa.
- Clique em importar no Global Kit Styles primeiro
- Clique em Importar em um modelo de cada vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que você deseja personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter ajuda no menu WordPress.
_Postagens_O conteúdo do blog não está incluído – você precisará adicionar algumas postagens ao WordPress antes que o conteúdo da postagem apareça nos modelos.
- Cada elemento de postagem deve ser personalizado com sua consulta – selecione postagens específicas, postagens recentes ou uma categoria usando Termos.
- Os blocos Post Content podem ser importados para postagens únicas se você ativar “editar com Elementor” ou você pode instalar o complemento Elementor Blocks for Gutenberg para suporte direto ao editor.
Fontes
- jost
- espartano
Imagens As fotos podem ser usadas gratuitamente no Unsplash através da licença Creative Commons 0.

















Não há comentários ainda.