Descrição
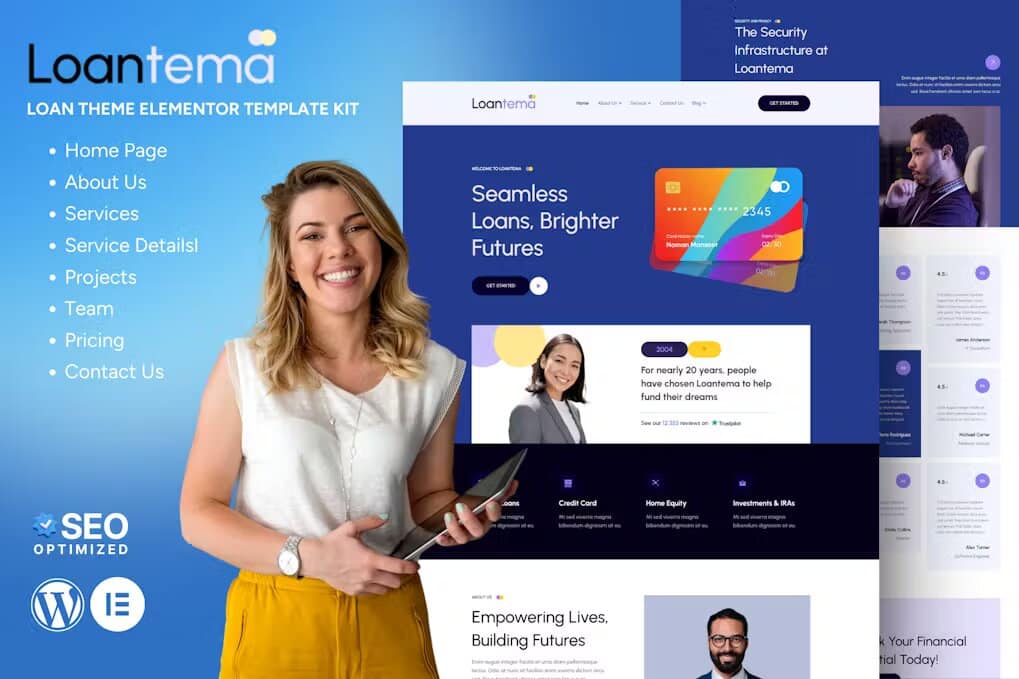
Loantema – Loan Business Elementor Kit é uma solução versátil projetada para agilizar a presença online de empresas de crédito. Construído com Elementor, este kit oferece uma plataforma integrada e personalizável para mostrar seus serviços de empréstimo de forma eficaz. A página inicial recebe os visitantes com um layout profissional, dando o tom para uma experiência de navegação amigável.
Crie uma narrativa convincente sobre sua empresa na página Sobre nós, inspirando confiança e credibilidade em clientes em potencial. Destaque a variedade de serviços que você oferece na página Serviços, com informações detalhadas disponíveis na página Detalhes do serviço para uma compreensão abrangente. Apresente os membros dedicados da sua equipe na página Equipe, adicionando um toque pessoal ao seu negócio. Mantenha seu público envolvido com informações e atualizações valiosas nas páginas do blog e de postagem única. Promova a comunicação direta por meio da página Fale Conosco, fornecendo uma plataforma conveniente para consultas e suporte.
** Páginas:**
- Lar
- Sobre nós
- Serviços
- Detalhes do serviço
- Equipe
- Blogue
- Postagem única
- Contate-nos
Plug-ins instalados com kit
- Kit Elementor
- RomethemeForm
** Como usar kits de modelos: ** Este não é um tema WordPress. Os kits de modelo contêm os dados de design apenas para Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor.
- Baixe o arquivo do seu kit do Envato e não o descompacte. Se você usa o navegador Safari, pode ser necessário garantir que “Abrir arquivos seguros após download” esteja desativado nas preferências do navegador.
- Vá para Configurações > Links permanentes e certifique-se de que o Nome da postagem esteja selecionado
- Vá para Aparência > Temas > Adicionar novo e certifique-se de que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.
- Vá para Plugins e certifique-se de que Elementor e Envato Elements estejam instalados e na versão mais recente. Se o seu kit requer Elementor Pro, ele deve ser instalado agora e conectado à sua conta.
- Vá para Elements > Kits instalados e clique em Carregar modelo Zip do kit (ou clique no seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plug-ins que o kit usa. https://envato.d.pr/ughD8Q
- Clique em importar primeiro nos estilos do kit global. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados aqui.
Criando páginas
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar.
- A página inicial é definida em Configurações > Leitura selecionando Static Front Page.
Se você possui o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor> Obter ajuda no menu WordPress.
Como configurar o cabeçalho no plugin Jeg Elementor Kit Se você possui o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.
- Vá para o item de menu Jeg Elementor Kit> Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicione condição > Todos os sites e clique em Criar
- Clique no ícone da pasta cinza para acessar a guia Meus modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Como configurar formulários Se você possui o Elementor Pro, pule a instalação do plugin de formulário e dos blocos de formulário.
- Importe os blocos de formulário.
- Clique em RomethemeForm > Formulários no menu de administração
- Clique em Adicionar novo
- Insira um nome de formulário e clique em Salvar e editar (ignore outras opções)
- Clique no ícone da pasta cinza na área do construtor e clique na guia Meus modelos
- Clique em Inserir no bloco de formulário
- Clique em Publicar/Atualizar
- Ao personalizar páginas com formulários, clique no elemento de formulário Rometheme e selecione o formulário no menu suspenso
Imagens Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou poderá substituí-las pelas suas próprias.
- https://elements.envato.com/collections/YG7FVZ9WAD

















Não há comentários ainda.