Descrição
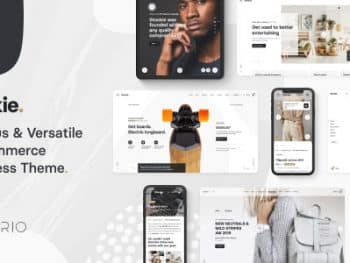
Luxior é um kit de templates elementor, desenvolvido exclusivamente para sites de negócios de agências de arquitetura e interiores.
Luxior tem um design moderno, limpo e exclusivo com layout 100% responsivo, fácil instalação e muito fácil de personalizar.
Luxior é perfeito para freelancer, designer, criador ou qualquer outra profissão.
Características:
- Usando Plugins Gratuitos (o Elementor Pro não é necessário)
- Design moderno, limpo e exclusivo
- Fácil de personalizar
- Totalmente responsivo
- Configuração rápida e fácil
- Não é necessário conhecimento de codificação
- Modelo de mais de 15 páginas e mais de 40 blocos exclusivos prontos para usar
Modelo de página incluído
- Casa 1
- Início 2
- Início 3
- Sobre nós
- Serviços
- Equipe
- Projetos
- Preços
- PERGUNTAS FREQUENTES
- Testemunhos
- Página 404
- Em breve
- Lista de blogs
- Postagem única
- Entre em contato conosco
- Estilo de Tema Global
Plugin necessário
- Elementor Grátis
- ElementsKit Lite
- Formulário Met
- Complementos Premium para Elementor
Como usar os Template Kits: Este não é um Tema WordPress. Os kits de modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
- Baixe o arquivo do kit do Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador .2. Vá para Configurações > Links permanentes e verifique se o nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar novo e certifique-se de que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não tenha feito isso .4. Vá para Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit exigir o Elementor Pro, ele deverá estar instalado agora e conectado à sua conta .5. Vá para Elementos > Kits instalados e clique em Carregar Template Kit Zip (ou clique em seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins usados pelo kit. https://envato.d.pr/ughD8Q
- Clique primeiro em importar no Global Kit Styles. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem exibida. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados a partir daqui .
Criação de páginas
- Vá para Pages e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para ver as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e depois Importar a página que você deseja personalizar.
- A página inicial é definida em Configurações > Leitura selecionando Página inicial estática.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Como importar o Metform
- Importe os modelos de blocos metform
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone Adicionar modelo de pasta cinza
- Clique na guia Meus modelos
- Escolha seu modelo de metformulário importado e clique em Inserir (clique em Não para ver as configurações da página)
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em Atualizar e fechar. O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no ElementsKit
- Importe o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Cabeçalho > Rodapé e clique em Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação)
- Dê um título ao cabeçalho, deixe todo o site selecionado e ative a opção Ativar
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone da pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento de navegação e clique em Atualizar
- Repita para o rodapé
Este não é um tema para WordPress. Os Template Kits contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor , mas pode ser usado com a maioria dos temas que suportam Elementor
.
Fonte
- Poppins
Imagens Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/9SJFA4VDNP























Não há comentários ainda.