Descrição
Aumente o nível de seus recursos de criação de sites em WordPress
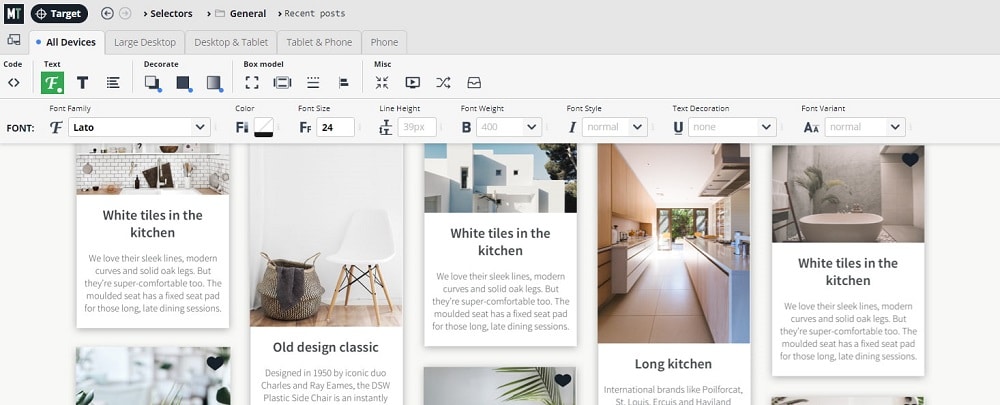
Obtenha controle de design em nível de desenvolvedor em segundos com Microthemer – o editor CSS ativo de apontar e clicar para construtores de sites WordPress.
Crie facilmente layouts de grade CSS, projete responsavelmente, integre-se com seu construtor de páginas favorito, use Sass e obtenha ajuda especializada em CSS do autor do plug-in.
Edição de CSS ao vivo com inspeção de HTML
Suas edições de estilo aparecem na tela instantaneamente com o Microthemer, para que você possa fazer alterações no design em segundos. E para ajudar a garantir que você sempre selecione o elemento certo, o inspetor HTML do Microthemer exibe o código HTML subjacente para os elementos selecionados. Este recurso exclusivo torna o Microthemer o melhor editor CSS ao vivo para projetos do mundo real e a ferramenta perfeita para levar seu conhecimento de HTML e CSS para o próximo nível.
Personalize tudo o que você pode ver na página
Com o recurso apontar e clicar do Microthemer para editar, você pode remodelar absolutamente qualquer parte de qualquer página do WordPress, do cabeçalho ao rodapé. Isso inclui a postagem e o conteúdo da página do Gutenberg (ou editor clássico), postagens personalizadas, tema embutido ou conteúdo de plugin, conteúdo do construtor de página – você escolhe. Microthemer funciona perfeitamente com suas ferramentas favoritas do WordPress para fornecer a você controle de design em nível de desenvolvedor com apenas alguns cliques.
A maior seleção de opções de estilo CSS
Aproveite o maior conjunto de opções de estilo CSS fornecidas por qualquer editor CSS do WordPress (150+). Escolha entre estilos modernos, como animações, transições, transformações, filtros, flexbox e grade CSS, até fundamentos de design da web, como tipografia, posição, espaçamento, tamanho e planos de fundo. Os campos de estilo irão acelerar seu fluxo de trabalho significativamente, sem sacrificar nenhum controle; você pode alternar entre os campos de estilo e o editor de código como desejar.
Arraste e solte os controles da grade CSS
A grade CSS soluciona problemas antigos de design da web com colunas que não se alinham verticalmente, se adaptam facilmente a diferentes tamanhos de tela ou se separam sem espaço periférico indesejado. A única desvantagem é a curva de aprendizado acentuada. Mas os controles visuais de arrastar e soltar do Microthemer trazem o poder da grade CSS para as massas. Assim, você pode criar belos layouts de web usando a grade CSS em segundos. É muito mais fácil do que o jeito antigo que quase parece uma trapaça.
Acesso rápido e fácil às fontes do Google
Economize tempo e esforço navegando visualmente nas fontes do Google sem sair da interface do Microthemer. Você pode então inserir a fonte desejada com um único clique. Isso simplifica drasticamente a experiência com diferentes fontes do Google e garante que seu site carregue apenas as fontes e variações mínimas necessárias para o seu design – sem arquivos de fonte desnecessários.
Design responsivo para celular e tablet
Microthemer elimina a dor de um design responsivo. Alguns pontos de interrupção comuns são fornecidos para ajudá-lo a começar, mas são totalmente personalizáveis. Use as guias responsivas ou arraste a régua superior para verificar a aparência do seu site em diferentes tamanhos de tela e, a seguir, corrija os problemas. Esse recurso é muito útil para criar layouts perfeitos de pixel no celular – não há necessidade de se contentar com texto recortado / agrupado ou espaçamento estranhamente grande e tipografia de cabeçalho.
Integra-se com os principais construtores de páginas
Microthemer integra-se perfeitamente com construtores de páginas como Elementor , Beaver Builder e Oxygen . Você adiciona conteúdo com seu construtor de página e, em seguida, estiliza-o com Microthemer – ao mesmo tempo, usando uma única guia do navegador.
Algumas pessoas lidam com o estilo exclusivamente com Microthemer, enquanto outras usam para os 20% finais. Nem é preciso dizer que, se você nunca considerou as opções de estilo do seu construtor de páginas limitantes ou repetitivas, o Microthemer provavelmente não é para você.
Edição segura com modo de rascunho
Experimente um novo design WordPress em seu site ativo sem se preocupar com os visitantes do site que vêem seu trabalho em andamento. As alterações do modo de rascunho ficarão visíveis apenas para você. Publique suas mudanças de estilo somente quando estiver 100% satisfeito com elas. Isso é ótimo se você ainda estiver testando as várias opções de estilo. O modo rascunho fornece um ambiente seguro para a aplicação de novas alterações ousadas ao seu site, sem preocupações.
















Bruno Santos
31 de março de 2022O Plugin funciona bem, é atualizável… minha avaliação só não é perfeita pois não vi como faz a avaliação para o pro.
No entante, a avaliação do suporte não está na escala… achei acima de perfeito e sempre prontos a responder e resolver qualquer questão.
Obrigado!