Descrição
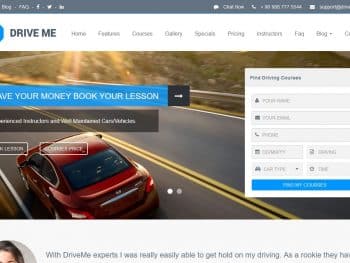
Athletic Aim é um Elementor Template Kit dinâmico para esportes e entusiastas. Com um design moderno e ágil, o Athletic Aim é feito sob medida para diversos esportes. Não é necessária codificação – personalize sem esforço. Melhore a sua presença online com recursos otimizados para SEO, garantindo uma classificação elevada do seu hub. Da organização de eventos à construção de comunidades, a Athletic Aim dá vida à sua paixão. Experimente o futuro dos sites de esportes – onde a energia encontra a funcionalidade. Eleve a sua comunidade esportiva com o design elegante e a experiência do usuário perfeita do Athletic Aim.
#### Recurso
- Elementos individuais podem ser ajustados ou fontes e cores podem ser alteradas em um só lugar.
- Construtor visual de arrastar e soltar para uma verdadeira personalização sem código.
- Design contemporâneo e profissional.
- Carregamento rápido.
- A maioria dos temas Elementor são compatíveis com este plugin.
#### Os modelos incluem:
- Lar
- Sobre nós
- Esportes e esportes Jogos
- Partidas
- Preços
- Equipe
- Galeria
- Blogues
- Depoimentos
- Perguntas frequentes
- Contate-nos
- 404
- Em breve
#### Seções e blocos:
- Cabeçalho
- Rodapé
- Formulário de Contato
- Formulário de Inscrição
- Formulário de boletim informativo
#### Plugins necessários pré-instalados com o kit
- Elementor
- IElementor
- Metform
#### Kits de modelos: como usar o tema
- Não descompacte o arquivo do kit após baixá-lo.
- Instale e ative o “Envato Elements” plugin no WordPress acessando Plugins > Adicionar novo.
- Clique no botão Carregar kit de modelo em Elements > Kits Instalados. Você também pode importar automaticamente vinculando sua assinatura do Elements à conta do Connect e importando em Elements > Kits de modelos.
- Verifique se há um banner laranja no topo da página e clique em Requisitos de instalação para carregar todos os plug-ins que o kit requer.
- Primeiro, importe os estilos do kit global.
- Em seguida, selecione um modelo por vez e clique em Importar. Eles podem ser encontrados em Modelos da Elementor > Seção Modelos salvos.
#### Como criar páginas?
- Crie uma nova página em Pages e clique em Editar com Elementor.
- Para visualizar as opções da página, clique no ícone de engrenagem no canto inferior esquerdo do construtor e selecione Elementor Full Width e Hide Page Title.
- Clique no ícone de pasta cinza (botão Elementor) no centro da página, vá para a guia Meus modelos e importe a página que deseja alterar.
Theme Builder permite alterar os cabeçalhos e rodapés se você tiver o Elementor Pro.
Visite para obter orientações mais detalhadas: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais ajuda, vá ao menu WordPress e selecione Elementor > Obter ajuda.
#### Importando metforms: o que você precisa saber
- Os modelos de bloco metform devem ser importados.
- Importe o modelo de página com o formulário e ative o Navegador clicando com o botão direito.
- Clique em Editar formulário após localizar e selecionar o widget Metform. Em seguida, selecione Novo e Editar Formulário no menu suspenso. A função Object() { [código nativo] } aparecerá.
- Selecione o ícone de pasta cinza que diz “Adicionar modelo”.
- Selecione a opção ‘Meus modelos’ opção no menu suspenso.
- Em seguida, clique em ‘Inserir’ depois de selecionar seu modelo de metform importado (clique em Não para configurações de página).
- Depois de terminar de personalizar o modelo, clique em ‘Atualizar e atualizar. Fechar.’ No modelo, o formulário aparecerá.
- Atualize as informações clicando no botão.
#### No meu kit elmentor, configure o cabeçalho e rodapé globais
- Importe o modelo para o cabeçalho e rodapé.
- Navegue até meu kit elmentor > Cabeçalho Rodapé e selecione Adicionar Novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação).
- Alterne Ativação para Ativado, dê um título ao cabeçalho e deixe Site inteiro selecionado.
- Para abrir o construtor, clique no botão cinza Editar Conteúdo.
- Selecione o modelo de cabeçalho a ser importado clicando no ícone de pasta cinza, selecione seu menu no elemento de navegação e clique em Atualizar.
- Repita para o rodapé.
As imagens de demonstração do Envato Elements são usadas neste Template Kit. Para usar essas fotos em seu site, você precisará adquirir uma licença da Envato Elements ou poderá usar a sua própria.
- https://elements.envato.com/fr/collections/Z2XW98TR36

















Não há comentários ainda.