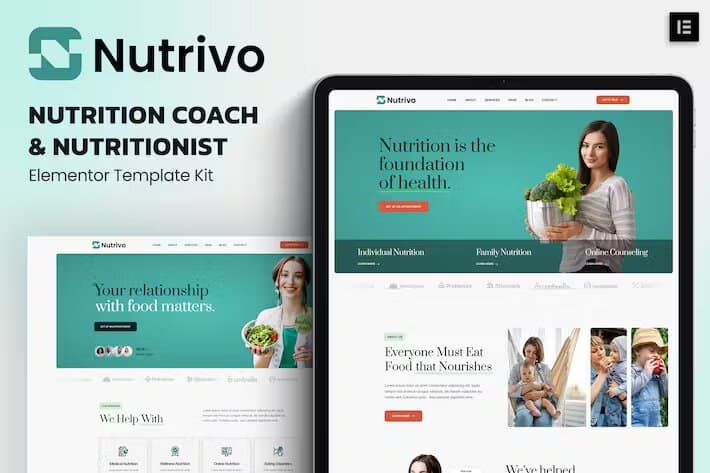
Descrição
O Nutrivo é um kit de modelo Elementor para treinador e nutricionista moderno e limpo para criar sites profissionais e totalmente funcionais baseados em WordPress sem escrever uma única linha de código. O Nutrivo é totalmente responsivo e pronto para retina, e vem com vários recursos para oferecer, como modelos que serão o ponto de partida perfeito para Coach de Nutrição, Nutricionista, Coach de Bem-Estar e qualquer aconselhamento de Nutrição.
Este kit de modelo inclui mais de 20 modelos cuidadosamente elaborados para que você possa criar seu site profissional com apenas um clique de distância.
Características:
- Design moderno e limpo
- Mais de 10 modelos prontos para usar
- Layout totalmente responsivo
- Pronto para Retina
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Casa 01
- Casa 02
- Serviços
- Detalhe dos serviços
- Preços
- Análise
- Equipe
- Perguntas frequentes
- 404
- blog
- Postagem única
- Sobre
- Contato
- Cabeçalho
- Rodapé
- Estilo de tema global
Plugins instalados com kit:
- Elementor Gratuito
- ElementsKit Lite
- MetForm
- Kit Elementor
Como instalar:
- Instale e ative o plug-in “Envato Elements” em Plugins > Adicionar novo no WordPress
- Não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit.
- Antes de importar um modelo, verifique se o botão Instalar requisitos foi clicado para ativar os plug-ins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar
Como importar Metforms
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone de pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no plug-in Header Footer & Blocks
- Importar o modelo de cabeçalho e rodapé
- Vá para Aparência > Rodapé do cabeçalho e clique no botão Adicionar novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e selecione o modelo de cabeçalho para importar e atualizar.
- Repetir para Rodapé
Imagens:
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou substituí-las por seu
- https://elements.envato.com/collections/AHRQ56ZC9K

















Não há comentários ainda.