Descrição
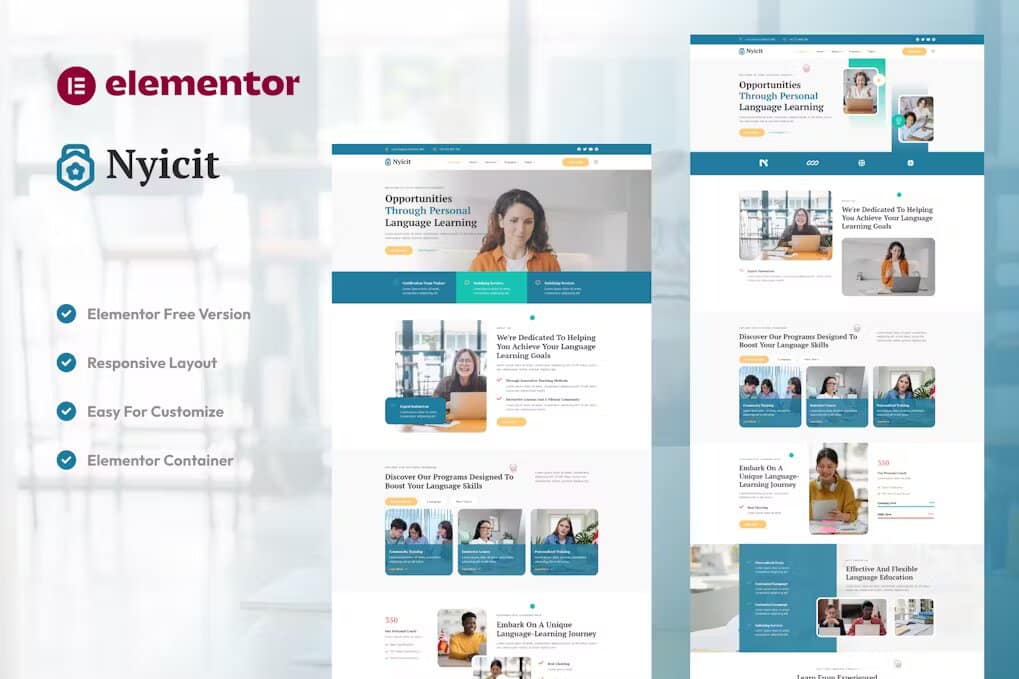
Nyicit – Personalized Language Learning Elementor Template Kit é uma coleção de layouts para o plugin WordPress do construtor de páginas Elementor, projetado para uso com a versão gratuita do Elementor para um design limpo. Ele funciona com a maioria dos temas e é otimizado para uso com o tema Hello Elementor gratuito
.
Nenhuma atualização Pro é necessária
28 Modelos de importação prontos para uso:
- Início 01
- Início 02
- Sobre nós
- Equipe e treinador
- Nossos serviços
- Serviço único
- Nossos preços
- Nossos programas
- Programa detalhado
- Nossa galeria
- Centro de Ajuda
- Histórias de clientes
- Entre em contato conosco
- 404
- Nosso blog
- Blog único
- Kit de estilo global
- Bloco – cabeçalho
- Bloco – Rodapé
- Bloquear – conteúdo fora do Canvas
- MetForm – Formulário de contato
- MetForm – Formulário de inscrição
- MetForm – Formulário de inscrição no programa
- MetForm – Formulário de perguntas
- Bloquear – (TAB) Seção 01 de perguntas frequentes
- Bloquear – (TAB) Seção 02 de perguntas frequentes
- Bloquear – (TAB) Programas Seção 01
- Bloquear – (TAB) Seção 02 de programas
Características do Modelo
- Nenhum Plugin Pro é necessário
- Verdadeiro: nenhuma codificação é necessária
- Estilo de Tema Global
Plugins necessários instalados com o kit
- Kit Elements Lite
- MetForm
- Complementos felizes para Elementor
Como instalar Os Template Kits usam o plugin Envato Elements para instalar no WordPress (sem necessidade de assinatura). Siga a seção Instalação manual aqui: Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
** Como usar os Template Kits: ** Este não é um Tema WordPress. Os kits de Modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
- Baixe o arquivo do seu kit da Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador .2. Vá para Configurações > Links permanentes e verifique se o nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar novo e verifique se o Hello Elementor está instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.4. Acesse Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit exigir o Elementor Pro, ele deverá estar instalado agora e conectado à sua conta .5. Vá até Elementos > Kits instalados e clique em Carregar Template Kit Zip (ou clique no kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins usados pelo kit. https://envato.d.pr/ughD8Q
- Clique primeiro em importar no Global Kit Styles. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados a partir daqui .9. Vá para Elementor > Ferramentas e clique em FontAwesome Upgrade e atualize para Fontawesome5
Criação de páginas
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e depois Importe a página que você deseja personalizar.
- A página inicial é definida em Configurações > Leitura, selecionando Static Front Page.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Como importar metformas
- Importe os modelos de blocos metformais
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no ElementsKit
- Importe o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Cabeçalho > Rodapé, selecione Cabeçalho e clique em Adicionar novo.
- Dê um título, deixe o site inteiro selecionado e ative a opção Ativar
- Clique no título do modelo e em Editar conteúdo
- Clique no ícone da pasta cinza e selecione o modelo de cabeçalho a ser importado e atualizado.
- Repita para rodapé
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/K69XGRNFEH

















Não há comentários ainda.