Descrição
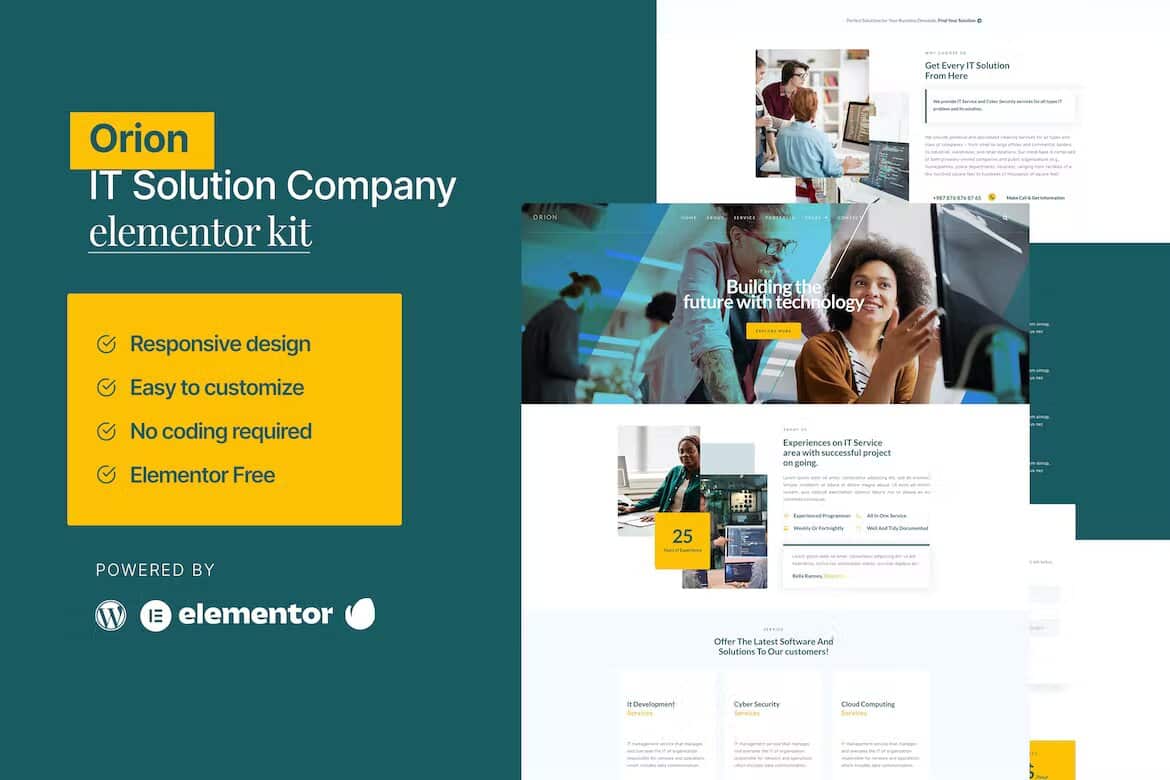
Orion é um Elementor Template Kit para criar sites de forma rápida e fácil para sua empresa usando o plug-in Elementor Page Builder para WordPress. Este não é um tema WordPress. Os Kits de modelo contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas compatíveis com Elementor.
Diga adeus ao incômodo de codificar e coloque seu site em funcionamento rapidamente! Com 8 layouts versáteis e vários blocos para escolher, as possibilidades são infinitas. Desfrute de uma experiência de navegação perfeita em qualquer dispositivo com nosso modelo totalmente responsivo e ultrarrápido. Abrace o futuro do design de sites com nosso modelo de solução de TI, criado exclusivamente para usuários do Elementor Free.
Modelos de página:
- Pagina inicial.
- Sobre.
- Página de serviço.
- Página de Portfólio.
- Notícias.
- Único Notícias.
- Contato.
- Único 404.
Seções e Blocos:
- Cabeçalho
- Rodapé
- Herói
- Equipe
- Depoimento
- Lista de preços
- Formulário de Contato
- Formulário de boletim informativo
- Formulário de Cotação
Plugins necessários (serão instalados automaticamente):
- MetForm
- Construtor de cabeçalho e rodapé Elementor
- Complementos Happy Elementor
- PowerPack Lite para Elementor
- Complementos Premium para Elementor
Requisitos do sistema para instalar o kit Elementor
• Servidor de hospedagem com limite de memória deve ser de 512 Mb • MySQL versão 5.6 ou superior OU MariaDB versão 10.0 ou superior • PHP 7 ou superior • Wordpres 5.2 ou superior • Este modelo não suporta o Internet Explorer. • Para mais informações, visite este guia: https://elementor.com/help/requirements/
Como usar os kits de modelos:
- Instale e ative o plug-in “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do seu kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar todos os plug-ins que o kit usa
- Clique em importar nos estilos globais do kit primeiro
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus modelos e depois Importe a página que deseja personalizar.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter ajuda no menu WordPress.
Como instalar os Kits de modelo, use o plug-in Envato Elements para instalar no WordPress (sem necessidade de assinatura).
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Como importar Metforms
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone de pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no ElementsKit
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Cabeçalho Rodapé e clique em Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação)
- Dê um título ao cabeçalho, deixe Todo o site selecionado e alterne Ativação para Ativado
- Clique no botão cinza Edit Content para carregar o construtor
- Clique no ícone de pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento de navegação e clique em Atualizar.
- Repetir para Rodapé
Como configurar slides e guias 1.Importe o bloco de slides/guias. Você pode importar mais de uma vez e encontrar cópias em Modelos > Modelos salvos para personalizar. 2.Importe o modelo onde os slides/abas aparecem. 3. Clique com o botão direito na página para abrir o Navegador e localize o widget Carrossel ou Guias 4. Selecione o modelo de slide ou guia nas listas suspensas na guia geral das opções do elemento.
Imagens
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou substituí-las por suas próprias. https://elements.envato.com/collections/SX8VRU5974




















Não há comentários ainda.