Descrição
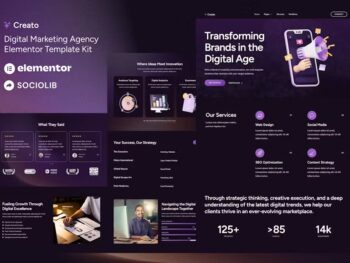
Template Kit Risebot Metaverse IGO Launchpad para o projeto IGO/IEO/IDO, Staking, IGO game Landing, Firming Pools, Tier System, Tokenomics, IGO, mercado digital criptográfico. O Risebot Template Kit é usado pelo plugin Elementor Free Page Builder. Este modelo é facilmente personalizável, totalmente responsivo e suporta todos os navegadores e dispositivos modernos. O Metaverse Modelo é um novo método de pagamento na Internet usando moeda eletrônico. NFT é um “token não fungível”
### Plugins instalados com o kit:
- Complementos Themesflat para Elementor
- ElementsKit Lite
- Metformina
### Características principais do kit:
- 3 páginas iniciais exclusivas
- Personalize com arrastar e soltar
- Importação de demonstração em um clique Estilo – único e moderno.
- Layout claro e limpo
- Design detalhado.
- Compatível com vários navegadores
- Widget de postagem
- Carousel Slide Box (Crie controles deslizantes com qualquer coisa)
- Responsivo e pronto para retina
- Compatível com a maioria dos temas do WordPress
- Otimizado para mecanismos de pesquisa
Requisitos do sistema para instalar o kit Elementor
- O limite de memória do servidor de hospedagem deve ser de 512 MB
- MySQL versão 5.6 ou superior OU MariaDB versão 10.0 ou superior
- PHP 7 ou superior com a extensão PhpZip ativada
- Wordpres 6 ou superior
- Navegador moderno, como Chrome ou Firefox
- Para obter mais informações, visite este guia: https://elementor.com/help/requirements/
Como usar Template Kits:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá para Elementos > Kits instalados e clique no botão Carregar Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plugins pelo kit.
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para ver as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importar a página que você gostaria de personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter ajuda no menu do WordPress.
Como importar metformas
- Importe os modelos de blocos metform
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em “Inserir” (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no ElementsKit
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Header Footer e clique em Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação)
- Dê um título ao cabeçalho, deixe Todo o site selecionado e alterne Ativação para Ativado
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone da pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento nav e clique em Atualizar.
- Repita o procedimento para o rodapé
Como configurar slides e guias 1. Importe os blocos de slides/tabulação. Duplique-os e personalize-os em Modelos > Modelos salvos para cada um dos seus projetos em destaque. 2. Importe o modelo em que os slides/guias aparecem e, em seguida, importe-o para uma página por meio do ícone de pasta cinza > guia Meus modelos no construtor. 3. Clique com o botão direito na página para abrir o Navigator e localizar o widget Carousel ou Tabs 4. Selecione o modelo de slide ou guia nos menus suspensos na guia geral das opções do elemento
Imagens As imagens e a arte são licenciadas pela Freepik, Shutterstock e Depositphotos e são fornecidas apenas para fins de demonstração,

















Não há comentários ainda.