Descrição
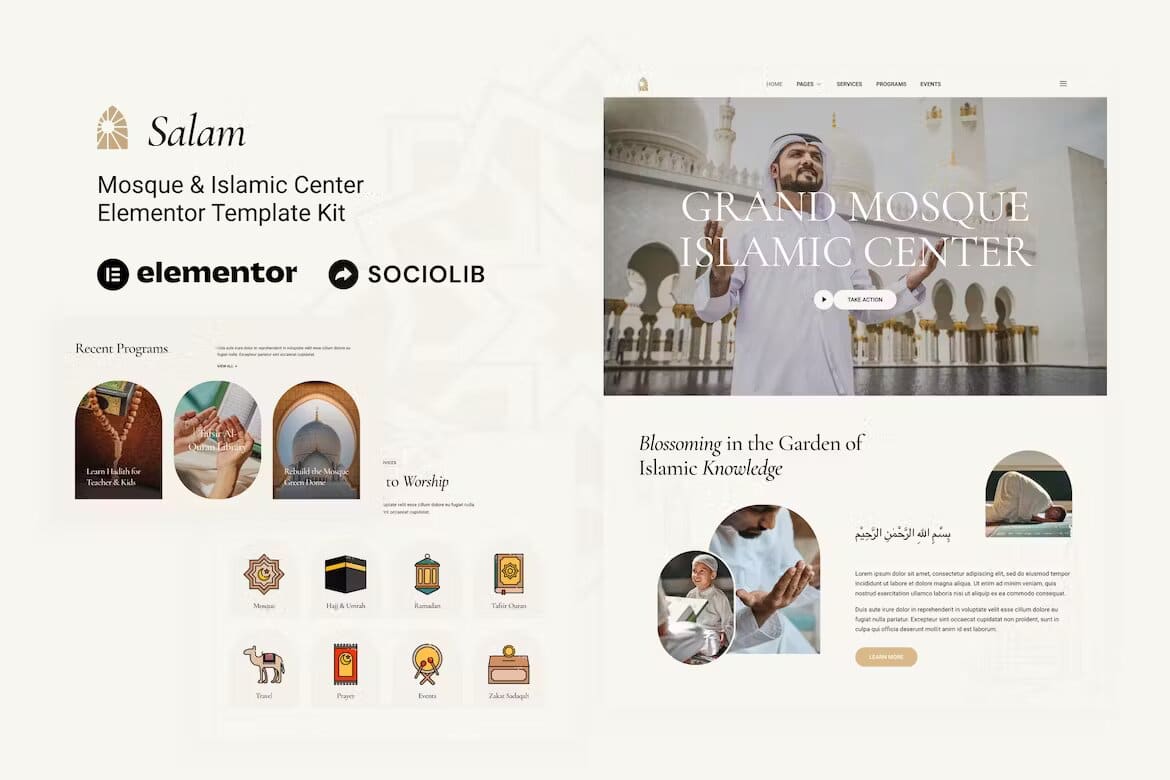
Salam é um Elementor Template Kit para criar de forma rápida e fácil um site de Mesquita e Centro Islâmico usando o plugin Elementor Page Builder para WordPress. Adequado para Mesquita, Religião, Centro Islâmico, Sem Fins Lucrativos, Organização, Adoração, Masjid, Imam, Alcorão, Comunidade, Festival, Eventos, Biblioteca, etc. Estilize seu site wordpress com este kit de modelo de estilo webdesign criativo e moderno para trazer uma sensação moderna para o seu blog.
Este não é um tema WordPress. Os kits de modelo contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.
Características:
- Mais de 12 modelos
- Personalização verdadeira sem código com construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste elementos individuais
- Design limpo e minimalista
- Carregamento rápido
- Funciona com a maioria dos temas Elementor
- Design Responsivo
Modelos:
- Lar
- Serviços
- Programas
- Eventos
- Sobre
- Contato
- Página Única
- Notícias
- Postagem única
- Cabeçalho
- Rodapé
- Fora da tela
- Estilo Global
Plug-ins (instalados com kit)
- ElementosKit Lite
Como usar kits de modelo: Os kits de modelo usam o plugin Template Kit Import para instalar no WordPress (sem necessidade de assinatura).
- Instale e ative o plugin “Template Kit Import” em Plugins > Adicionar novo no WordPress
- Não descompacte
- Vá para Ferramentas > Kit de modelo e clique no botão Carregar kit de modelo.
- Antes de importar um modelo, certifique-se de que o botão Instalar Requisitos esteja clicado para ativar os plug-ins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor> Obter ajuda no menu WordPress.
Configure o cabeçalho e rodapé globais no plug-in ElementsKit Lite Header Footer Builder
- Importe o modelo de cabeçalho e rodapé
- Vá para ElementsKit Lite> Cabeçalho Rodapé e clique no botão Adicionar novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e selecione o modelo de cabeçalho para importar e atualizar.
- Repetir para rodapé
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou poderá substituí-las pelas suas próprias.
- https://elements.envato.com/collections/AG6MBLPF97

















Não há comentários ainda.