Descrição
O
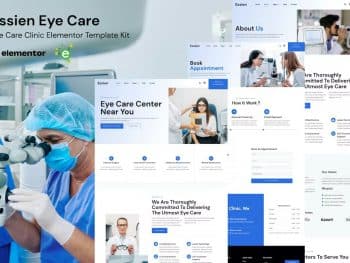
Skora – Dermatology & Skin Care Elementor Template Kit é um pacote profissional e fácil de usar, projetado para clínicas dermatológicas, profissionais de cuidados com a pele e profissionais de beleza. Esse kit personalizável inclui modelos incríveis para página inicial, serviços, pacotes, preços e muito mais, permitindo que você crie facilmente um site responsivo
e visualmente atraente.
Mostre sua experiência, destaque os serviços e envolva os clientes com um design moderno e intuitivo, tudo com a flexibilidade do Elementor. Eleve sua presença on-line e deixe uma impressão duradoura com este kit de templates abrangente feito sob medida para o setor de dermatologia e cuidados com a pele
.
Características:
- Qualidade premium
- Baixo custo
- 10 demonstrações pré-fabricadas
- Design limpo e moderno
- Totalmente personalizável
Modelos:
- Início
- Sobre
- Serviços
- Pacotes
- Blog
- Marque uma consulta
- Preços
- Galeria
- PERGUNTAS FREQUENTES
- Entre em contato
- Seção cabeçalho
- Seção de rodapé
- Seção de imagens de heróis
- Sobre a seção
- Seção de Serviços
- Seção de Serviços 2
- Seção de tratamentos com curiosidades
- Seção de Vídeo
- Seção de Características
- Seção de procedimentos populares
- Seção de depoimentos
- Seção do blog
- Seção da equipe
- Seção de Instalações
- Seção de preços
- Seção de preços 2
- MetForm: Formulário de contato
- MetForm: Marque uma consulta
Plugins instalados com o kit ElementsKit Lite Ícones personalizados do FontFlow para Elementor MetForm
Como usar os Template Kits: Este não é um Tema WordPress. Os kits de Modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
- Baixe o arquivo do seu kit da Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador .2. Vá para Configurações > Links permanentes e verifique se o nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar novo e verifique se o Hello Elementor está instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.4. Acesse Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit exigir o Elementor Pro, ele deverá estar instalado agora e conectado à sua conta .5. Vá até Elementos > Kits instalados e clique em Carregar Template Kit Zip (ou clique no kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins usados pelo kit. https://envato.d.pr/ughD8Q
- Clique primeiro em importar no Global Kit Styles. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados a partir daqui .
Criação de páginas
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, Importe a página que você deseja personalizar.
- A página inicial é definida em Configurações > Leitura, selecionando Static Front Page.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Como importar metformas Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulários
.
- Importe os modelos de blocos metformais
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/J4F6LBN8HK

















Não há comentários ainda.