Descrição
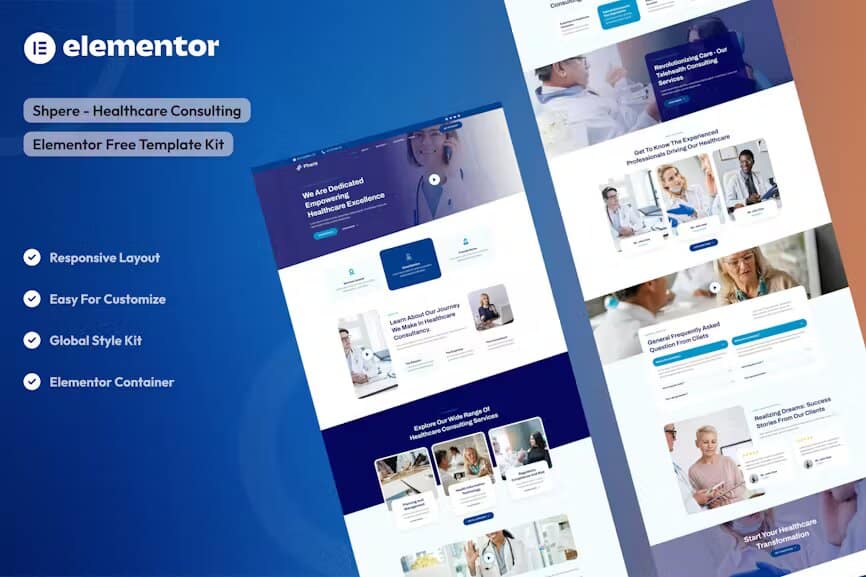
Sphere – Healthcare Consulting Elementor Template Kit é uma coleção de layouts para o plugin WordPress do construtor de páginas Elementor, projetado para uso com a versão gratuita do Elementor para um design limpo. Funciona com a maioria dos temas e é otimizado para uso com o tema gratuito Hello Elementor.
Perfeitamente personalizável através do Elementor, nosso kit garante que seu site reflita a confiabilidade e a proficiência de seus serviços de consultoria de saúde. Criado para desempenho ideal e design otimizado para SEO, o Elementor Template Kit ‘Consultoria em saúde’ é a sua receita para criar uma presença online visualmente deslumbrante e impactante no mundo competitivo da consultoria em saúde. Transforme seu site sem esforço com este kit de modelo moderno e pronto para a saúde.
### Características principais:
Design moderno e elegante: impressione seus visitantes com um design contemporâneo que exala profissionalismo. Sphere – Healthcare Consulting Elementor Template Kit oferece um layout limpo e elegante, garantindo uma experiência agradável ao usuário.
Totalmente responsivo: seu site terá uma aparência impecável em qualquer dispositivo – de desktops a tablets e smartphones. Sphere – Healthcare Consulting Elementor Template Kit foi projetado para se adaptar, fornecendo uma experiência consistente e visualmente atraente em todas as plataformas.
Fácil personalização com Elementor: não são necessárias habilidades de codificação! Sphere – Healthcare Consulting Elementor Template Kit é construído com Elementor, tornando a personalização muito fácil. Modifique facilmente o layout, as cores e o conteúdo para se adequar à identidade da sua marca.
Seções versáteis: de banners atraentes a layouts de portfólio envolventes, Sphere – Healthcare Consulting Elementor Template Kit inclui uma variedade de seções para exibir seu conteúdo de forma eficaz. Impressione seu público com recursos visuais atraentes e uma interface amigável.
Otimizado para desempenho: tempos de carregamento rápidos são essenciais para a satisfação do usuário e SEO. Fique tranquilo, o Sphere – Healthcare Consulting Elementor Template Kit é otimizado para velocidade, garantindo uma experiência de navegação tranquila e eficiente.
Compatibilidade entre navegadores: alcance um público mais amplo com um kit de modelos que funciona perfeitamente em vários navegadores. Seu site terá uma ótima aparência, independentemente do navegador usado pelos visitantes.
### Incluído:
19 modelos de importação prontos para uso:
- Lar
- Sobre nós
- Nosso time
- Nossos serviços
- Serviço detalhado
- Nosso trabalho
- Nossos preços
- Perguntas frequentes
- Contate-nos
- Avaliações de clientes
- 404
- Nosso blog
- Blog único
- Kit de estilo global
- Bloco – Cabeçalho
- Bloco – Rodapé
- MetForm – Formulário de contato
- MetForm – Formulário de perguntas frequentes
- MetForm – Formulário de inscrição
- Estilos Globais
### Plugins instalados com o kit:
- Elementos Kit Lite
- MetForm
Como instalar kits de modelo use o plugin Envato Elements para instalar no WordPress (sem necessidade de assinatura). Siga a seção de instalação manual aqui: Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
** Como usar kits de modelos: ** Este não é um tema WordPress. Os kits de modelo contêm os dados de design apenas para Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor.
- Baixe o arquivo do seu kit do Envato e não o descompacte. Se você usa o navegador Safari, pode ser necessário garantir que “Abrir arquivos seguros após download” esteja desativado nas preferências do navegador.
- Vá para Configurações > Links permanentes e certifique-se de que o Nome da postagem esteja selecionado
- Vá para Aparência > Temas > Adicionar novo e certifique-se de que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.
- Vá para Plugins e certifique-se de que Elementor e Envato Elements estejam instalados e na versão mais recente. Se o seu kit requer Elementor Pro, ele deve ser instalado agora e conectado à sua conta.
- Vá para Elements > Kits instalados e clique em Carregar modelo Zip do kit (ou clique no seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plug-ins que o kit usa. https://envato.d.pr/ughD8Q
- Clique em importar primeiro nos estilos do kit global. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados aqui.
Criando páginas
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar.
- A página inicial é definida em Configurações > Leitura selecionando Static Front Page.
Se você possui o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor> Obter ajuda no menu WordPress.
Como importar Metforms Se você possui o Elementor Pro, pule a instalação do Metform e dos blocos de formulário.
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar Formulário. Escolha Novo e Editar Formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e Fechar’. O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit Se você possui o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.
- Vá para o item de menu Jeg Elementor Kit> Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicione condição > Todos os sites e clique em Criar
- Clique no ícone da pasta cinza para acessar a guia Meus modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
### Imagens:
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou poderá substituí-las pelas suas próprias.
- https://elements.envato.com/collections/8QC9ABMX5R

















Não há comentários ainda.