Descrição
O Storefront Parallax Hero adiciona um componente de herói personalizável em seu modelo de página inicial

Recursos
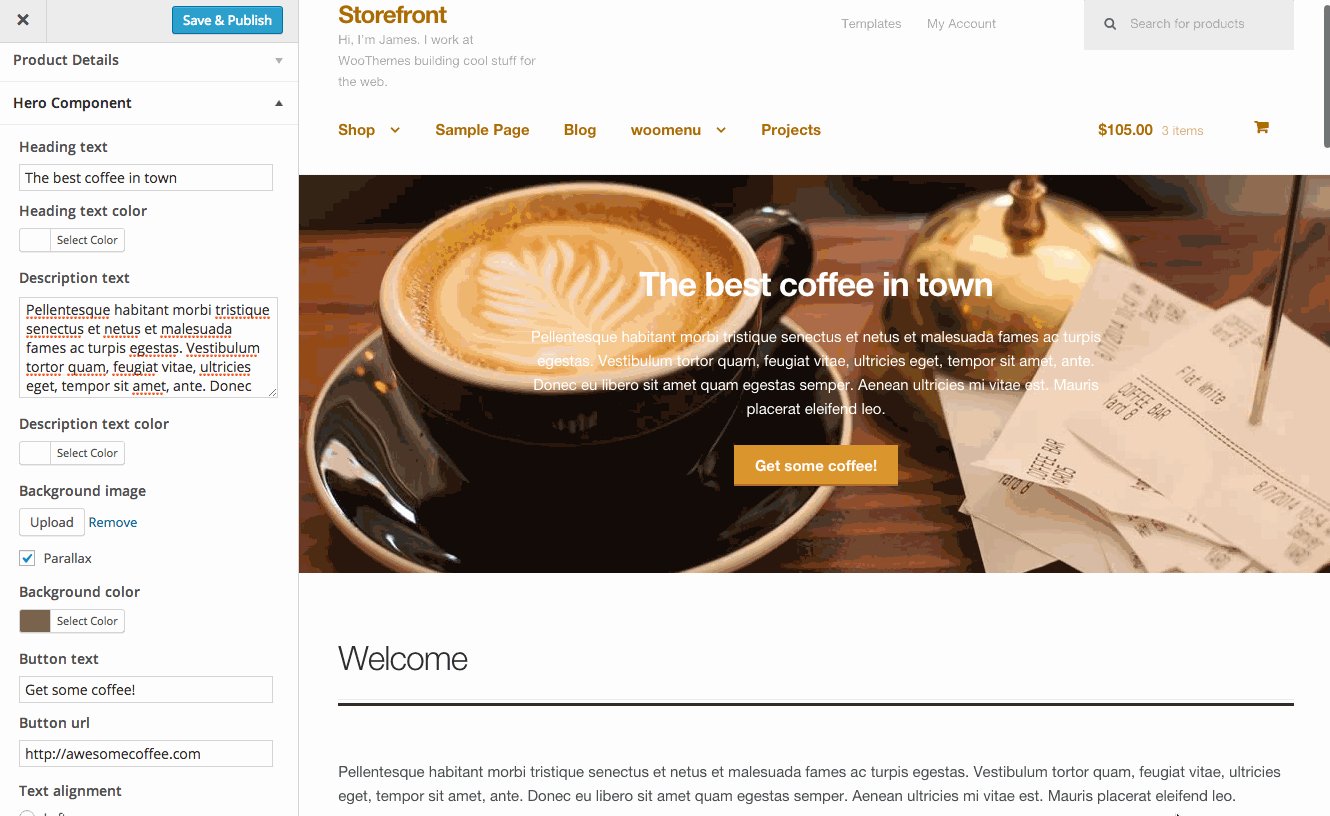
Uma vez instalado, você notará uma nova seção de nível superior no Personalizador, permitindo controlar os diferentes aspectos do componente herói.
O conteúdo
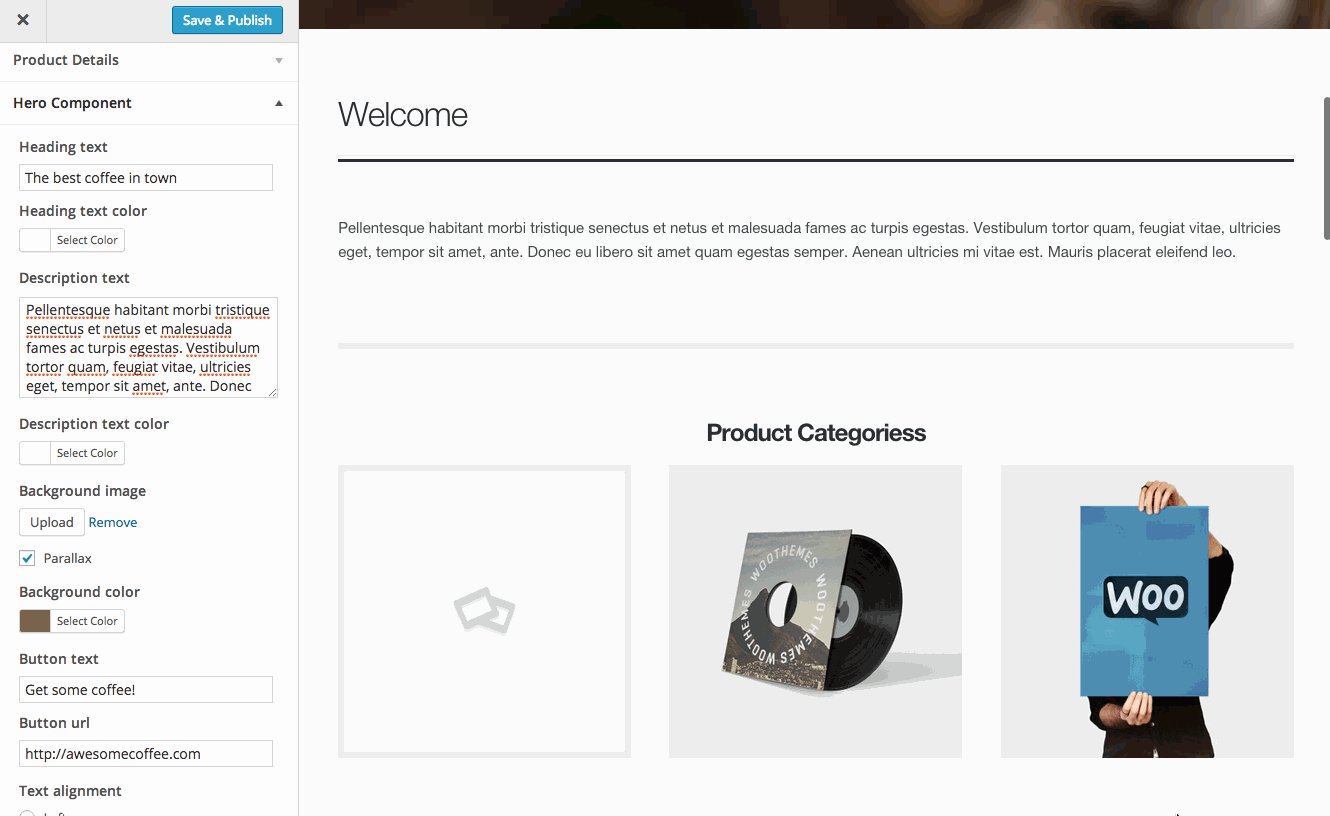
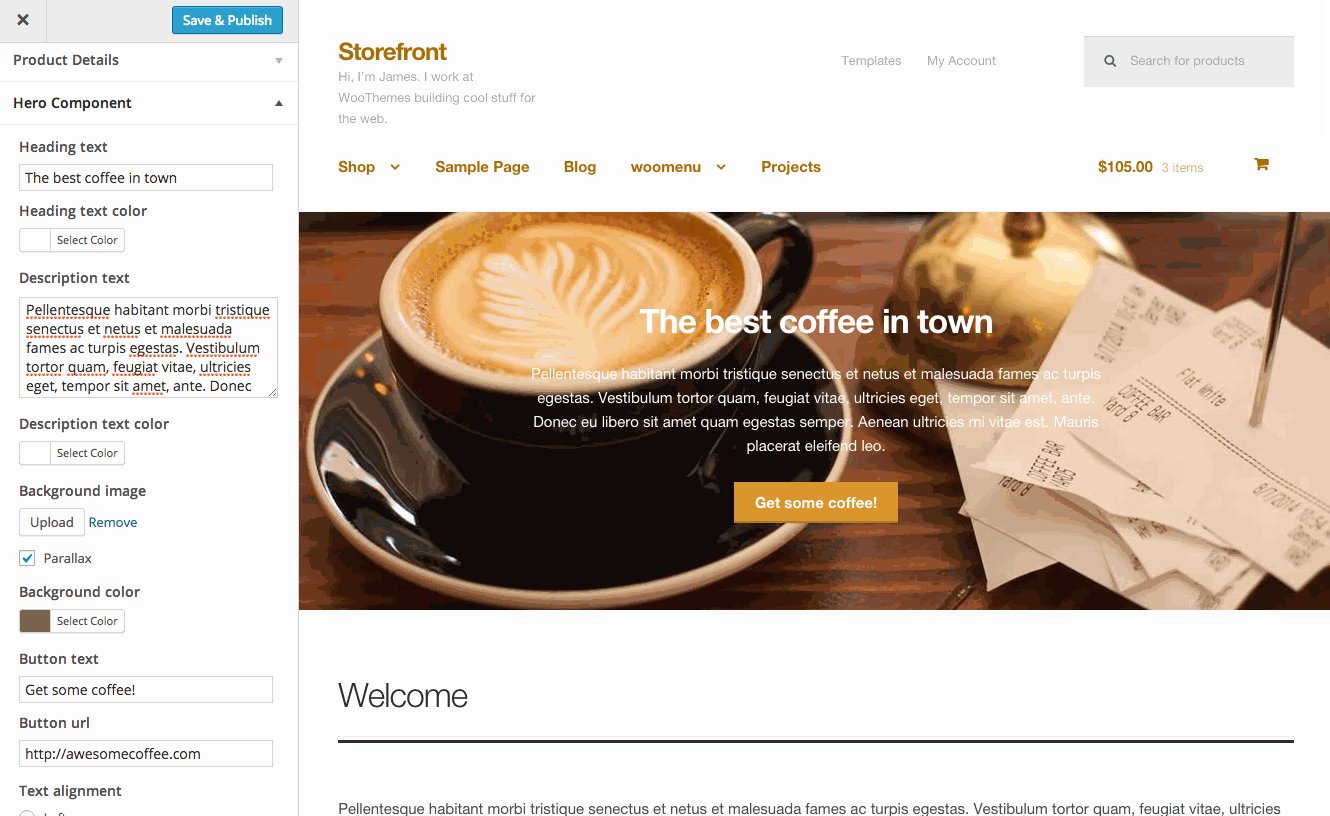
Você controla o conteúdo – especifica um título, algum texto do corpo (e as cores em que são exibidos) e cria um botão de chamada para ação opcional. Especifique se deseja alinhar o conteúdo centralmente, à esquerda ou à direita para ajustar.
O fundo
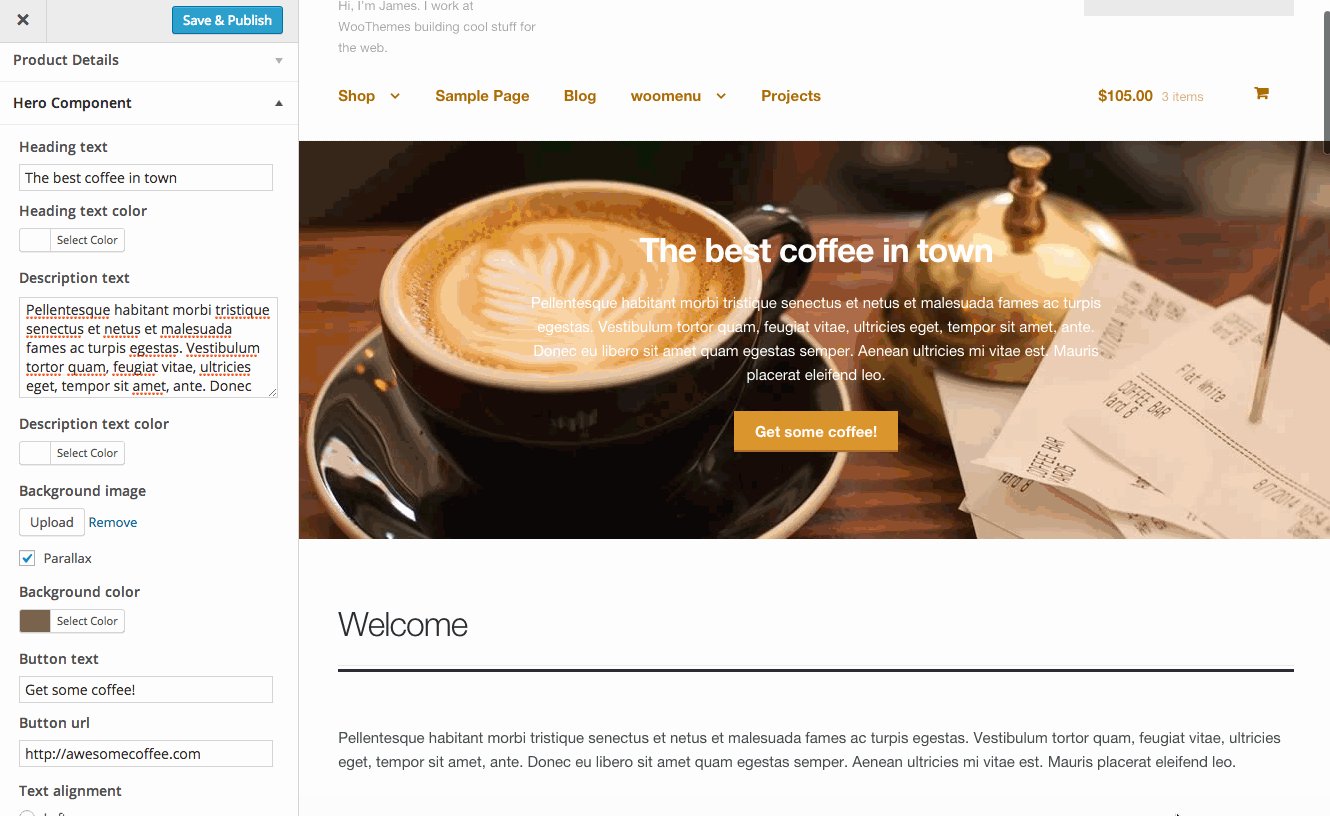
Desfrute do controle total do plano de fundo do componente herói. Você pode escolher uma cor lisa para designs minimalistas, fazer upload de uma imagem ou até mesmo de um vídeo. Padrões de azulejos ou fotos grandes funcionarão muito bem. Especifique se a rolagem do plano de fundo com uma paralaxe afeta e aplique uma sobreposição semi-opaca para destacar o texto.
O layout
Escolha entre um layout de largura total ou largura fixa. O layout de largura total fará com que o componente herói abranja toda a largura do navegador, enquanto a opção de largura fixa mantém a mesma largura da área de conteúdo principal.
Altura toda
Opcionalmente, faça com que o componente hero preencha a janela do navegador no carregamento da página para uma experiência verdadeiramente imersiva.
Código curto
O parallax_heroshortcode permite que você coloque componentes heróis ilimitados em todo o seu site. Eles podem funcionar muito bem em páginas de categorias de produtos, em postagens de blog e em páginas de produtos únicos também. Confira a extensão Storefront WooCommerce Customizer para obter mais opções de personalização do WooCommerce.

















Não há comentários ainda.