Descrição
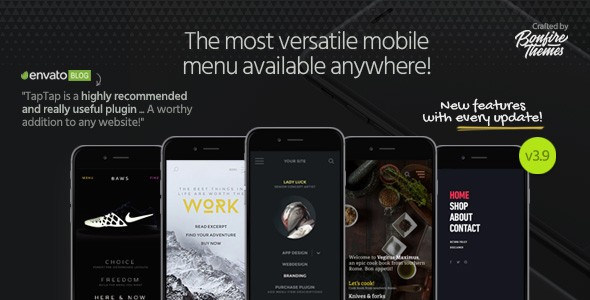
Com o TapTap, pretendemos criar um plugin de menu fora da tela fácil de personalizar, responsivo, mobile-first, que seria versátil o suficiente para ser usado literalmente em qualquer site.
Seja um portfólio de criativos ou um site corporativo, misturar e combinar fontes, tamanhos de fonte, ícones, espaçamento entre letras, cores, posições de botão e logotipo, planos de fundo, alinhamentos, velocidades de animação etc. permitem que você crie rapidamente um menu responsivo exclusivamente seu. Esqueça layouts pré-determinados e construa o menu móvel que você deseja. Visualize todas as alterações feitas em tempo real e personalize seu novo menu de forma mais rápida e fácil do que nunca.
Para obter todos os detalhes sobre o TapTap, leia a lista de recursos abaixo e dê uma olhada nos exemplos ao vivo no site de demonstração aqui.
PS! O TapTap está disponível com desconto no pacote de menus do WordPress Mobile .
Lista completa de recursos do TapTap:
TapTap é totalmente personalizável e de longe o menu móvel WordPress mais versátil disponível em qualquer lugar. Para se familiarizar com tudo o que você pode editar, adicionar e personalizar, dê uma olhada nos detalhes completos sobre as possibilidades quase infinitas do TapTap abaixo.
Botão de menu
- Posicione o botão do menu para a esquerda ou direita e, em seguida, ajuste a distância superior / lateral com precisão por pixel
- Abra o menu clicando / toque ou passando o mouse
- 6 estilos de botão de menu diferentes
- Cada estilo tem variações regulares e finas (12 designs no total)
- Cada botão tem duas animações diferentes (ou nenhuma animação)
- Definir velocidade de animação personalizada
- Definir opacidade do botão
- Personalize a cor, a cor do foco (+ cores quando o menu estiver ativo)
- Adicionar rótulo ao botão do menu
- Insira o texto do rótulo personalizado
- Posicione o rótulo em qualquer lugar ao redor do botão com precisão por pixel
- Definir tamanho de fonte personalizado
- Definir espaçamento de letra personalizado
- Selecione a fonte do rótulo (12 opções disponíveis ou use uma fonte de tema)
- Se o botão do menu estiver oculto, o rótulo permanecerá visível (se houver um) e pode ser usado para ativar o menu
- Personalize a cor do rótulo, cor de foco
- Opcionalmente, oculte o botão do menu (útil se você quiser usar um elemento personalizado para ativar o menu)
Posicionamento do logotipo
- Posicione o logotipo à esquerda, centro ou direita e, em seguida, ajuste a distância superior / lateral com precisão por pixel
- Se o logotipo for inserido como texto:
- Definir tamanho de fonte personalizado
- Definir espaçamento de letra personalizado
- Selecione a fonte do logotipo (12 opções disponíveis ou use uma fonte de tema)
- Personalizar cor, cor flutuante
- Se o logotipo for inserido como uma imagem:
- Definir o tamanho da imagem do logotipo personalizado
- Opcionalmente, oculte a colocação do logotipo
Botão do carrinho WooCommerce
- Posicione o botão WooCommerce para a esquerda ou direita e, em seguida, ajuste a distância superior / lateral com precisão por pixel
- Variações de ícone de carrinho e sacola de compras
- Personalizar cores, cores flutuantes
Botão de Pesquisa
- Posicione o botão de pesquisa para a esquerda ou direita e, em seguida, ajuste a distância superior / lateral com precisão por pixel
- Variações regulares e finas do botão de pesquisa
- Opcionalmente, vire o botão de pesquisa para obter variações adicionais
- Personalizar cor, cor flutuante
- Adicionar etiqueta ao botão de pesquisa
- Insira o texto do rótulo personalizado
- Posicione o rótulo em qualquer lugar ao redor do botão com precisão por pixel
- Definir tamanho de fonte personalizado
- Definir espaçamento de letra personalizado
- Selecione a fonte do rótulo (12 opções disponíveis ou use uma fonte de tema)
- Se o botão de pesquisa estiver oculto, o rótulo permanecerá visível (se um for inserido) e pode ser usado para ativar a função de pesquisa
- Personalize a cor do rótulo, cor de foco
- Opcionalmente, oculte o botão de pesquisa (e a função com ele)
Função de Pesquisa
- Definir velocidade de animação de aparência personalizada
- Campo de pesquisa:
- Definir texto de espaço reservado para campo de pesquisa personalizado
- Personalize a altura do campo de pesquisa
- Para suporte RTL, alinhe o texto do campo de pesquisa à direita
- Ocultar a opção ‘limpar campo’
- Definir tamanho de fonte personalizado
- Definir espaçamento de letra personalizado
- Selecione a fonte do rótulo (12 opções disponíveis ou use uma fonte de tema)
- Alterar a opacidade do fundo do campo de pesquisa
- Personalize as cores do fundo do campo de pesquisa, espaço reservado e texto de pesquisa, botões fechar e ‘limpar campo’
- Definir a opacidade e a cor da sobreposição de fundo
Cabeçalho
- Mostrar / ocultar cabeçalho
- Definir altura de cabeçalho personalizada
- Alterar a cor de fundo do cabeçalho
- Alterar a opacidade do fundo do cabeçalho
- Mostrar / ocultar a sombra do fundo do cabeçalho (+ definir a intensidade da sombra)
Recipiente de Menu, Menu, Widgets, etc.
- Em geral:
- Exibir menu suspenso como tela inteira ou definir largura / altura personalizadas
- A altura é aplicável quando o menu é definido para animar de cima / baixo.
- A largura é aplicável quando o menu é definido para animar da esquerda / direita.
- Defina o menu para aparecer gradualmente ou deslizando da esquerda para a direita, para cima ou para baixo
- Definir a velocidade de aparência do menu personalizado
- Opcionalmente, mostra o submenu quando atual (tem menus abertos quando no item de menu atual)
- Opcionalmente, feche o menu depois de clicar no item de menu (útil em sites de uma página)
- Alinha o conteúdo do menu à esquerda / centro / direita e superior / meio / inferior
- Dê ao conteúdo dentro do recipiente do menu a largura máxima
- Altere a animação de escala do conteúdo do menu (qualquer nível de escala, positivo ou negativo, ou desative totalmente).
- Definir contêiner de menu de preenchimento esquerdo, direito, superior e inferior personalizado
- Se estiver no desktop, pressionar o botão ESC fecha o menu e pesquisa
- Alterar a cor e a opacidade da sobreposição de fundo do menu
- Exibir menu suspenso como tela inteira ou definir largura / altura personalizadas
- Fundo:
- Adicionar imagem ou padrão de fundo
- Controle o arredondamento dos cantos e a distância das bordas da tela
- Alterar o posicionamento da imagem de fundo
- Alterar a opacidade da imagem de fundo
- Mudar a cor de fundo
- Alterar a opacidade da cor de fundo
- Crie planos de fundo animados, pulsantes ou de cor gradiente (+ alterar a velocidade da animação)
- Adicionar título, textos de subtítulo:
- Alterar fontes (12 opções disponíveis ou usar uma fonte de tema)
- Alterar o tamanho da fonte
- Alterar espaçamentos de letras
- Alterar alturas de linha
- Transforme textos de títulos em links
- Adicionar imagem de cabeçalho:
- Definir tamanho máximo
- Transforme a imagem do cabeçalho em um link
- Definir as margens superior e inferior
- Menu de acordeão:
- Crie um menu de vários níveis (sem limite de profundidade)
- Adicione descrições aos itens do menu de nível único
- Defina o espaçamento vertical entre os itens e as descrições do menu
- Alterar fontes (12 opções disponíveis ou usar uma fonte de tema)
- Alterar o tamanho da fonte
- Alterar espaçamentos de letras
- Alterar alturas de linha
- Mudar todas as cores
- Todas as opções de fonte podem ser definidas individualmente para itens de nível superior e subnível, bem como descrições de menu
- Adicionar ícones aos itens do menu:
- Mais de 600 ícones disponíveis
- Alterar o tamanho do ícone (separadamente para itens de nível superior e submenu)
- Alterar a cor do ícone (separadamente para itens de nível superior e submenu)
- Barra de rolagem com estilo personalizável:
- Personalize as cores da barra de rolagem
- Personalizar a espessura da barra de rolagem
- Personalize a distância da barra de rolagem dos lados
- Personalize o arredondamento dos cantos da barra de rolagem
- Mostra a barra de rolagem sempre ou apenas ao passar o mouse
- Se a barra de rolagem estilizada estiver habilitada, ela será exibida apenas na área de trabalho. No celular, o comportamento de rolagem nativo do dispositivo é usado.
- Efeitos de animação de conteúdo (aplicados ao conteúdo selecionado quando o menu abre / fecha):
- Dimensionamento
- Opacidade
- Borrão
- Localizações de widget:
- Localizações de widget acima e abaixo do menu
- Widget de texto aceita códigos de acesso
- Selecione as fontes (12 opções disponíveis ou use uma fonte de tema)
- Definir tamanhos de fonte personalizados
- Definir espaçamento de letra personalizado
- Definir alturas de linha personalizadas
- Alterar cores (títulos, conteúdo, links)
- Defina as configurações de fonte individualmente para títulos e conteúdo de widgets
Diversos
- Mostrar / ocultar em resoluções especificadas (mostrar no celular e ocultar no desktop ou vice-versa)
- Ocultar completamente em postagens / páginas especificadas
- Opção de ‘cabeçalho inteligente’ (os elementos do cabeçalho saem de vista quando o site é rolado para baixo e voltam a aparecer quando rolados para cima).
- Oculte o menu do tema, logotipo etc. quando o TapTap estiver ativo, pela classe / ID dos elementos do tema
- Opcionalmente, bloqueie a rolagem do corpo quando o menu for aberto
- Uma dúzia de variações de fonte cuidadosamente selecionadas incluídas (ou use suas fontes de tema)
- Abra submenus a partir do indicador de seta ou item de menu de nível superior completo
- Opcionalmente, tenha o TapTap aberto por padrão na página inicial
- Alternar o menu por meio de um elemento personalizado, por meio de uma classe ativadora
- Exibir botão de menu de fechamento alternativo. As opções disponíveis incluem posicionamento esquerdo / direito e ajuste fino de posição, posicionamento fixo ou absoluto, uma animação flutuante opcional, configurações de cor e espessura.
- Suporte RTL
- Compatível com WordPress multisite
- Posicionamento absoluto / fixo
- Faça com que o logotipo, a pesquisa e o cabeçalho apareçam acima ou abaixo do menu
- Opcionalmente, não carregue o conjunto de ícones FontAwesome (útil se você não usar ícones em seu menu ou se algo em sua instalação já carrega este conjunto de ícones amplamente usado)
- Opcionalmente, desative o suporte retina (caso você não faça uso das possibilidades de imagem no plugin)
Menu experimental baseado em imagem
Observação: quando usado, o layout do menu baseado em imagem pode ser usado em vez de e em adição ao menu principal. O menu baseado em imagem tem seu próprio conjunto de configurações que não se aplicam ao menu principal e vice-versa.
- Mudar todas as cores
- Alterar arredondamento do canto
- Suporta até nove itens de nível superior e submenus ilimitados
- Faça upload das imagens principais e altere outras configurações na seção “Menu baseado em imagem”

















Miqueias Cardoso Aguiar
19 de julho de 2023Não consegui ainda ver todas as funcionalidades, mas me parece muito amplo. Um plug-in que bem explorado pode dar ótimos resultados!