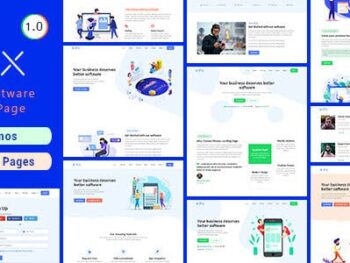
Descrição
Tokematic é um kit Crypto Business Elementor projetado para empresas de criptomoedas. Construído com o construtor de páginas Elementor para WordPress, este kit permite que você estabeleça uma presença on-line robusta sem esforço. A página inicial acena com um layout elegante, preparando o cenário para uma jornada fácil de usar. Crie uma narrativa convincente na página Sobre nós para se conectar com seu público e comunicar sua ética comercial
.
Destaque a variedade diversificada de serviços na página de Serviços, aprofundando-se em cada oferta na página Detalhes dos Serviços para obter informações abrangentes. Explore as oportunidades de carreira e a cultura da empresa nas páginas de Carreiras e Detalhes da Carreira, criando transparência para possíveis candidatos. Facilite a participação perfeita na venda de tokens por meio da página dedicada à venda de tokens. Promova a comunicação e as consultas por meio da página Fale Conosco, garantindo um ponto de conexão direto e acessível
.
Páginas:
- Página inicial
- Sobre nós
- Serviços
- Detalhes dos serviços
- Carreiras
- Detalhes da carreira
- Venda de tokens
- Entre em contato conosco
Plugins instalados com o kit
- Construtor de cabeçalho e rodapé Elementor
- Kit Jeg Elementor
- Formulário temático de Roma
Como usar os Template Kits: Este não é um Tema WordPress. Os kits de modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
- Baixe o arquivo do kit do Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador .2. Vá para Configurações > Links permanentes e verifique se o nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar novo e certifique-se de que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não tenha feito isso .4. Vá para Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit exigir o Elementor Pro, ele deverá estar instalado agora e conectado à sua conta .5. Vá para Elementos > Kits instalados e clique em Carregar Template Kit Zip (ou clique em seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins usados pelo kit. https://envato.d.pr/ughD8Q
- Clique primeiro em importar no Global Kit Styles. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem exibida. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados a partir daqui .
Criação de páginas
- Vá para Pages e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para ver as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e depois Importar a página que você deseja personalizar.
- A página inicial é definida em Configurações > Leitura selecionando Página inicial estática.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Como configurar formulários Se você tiver o Elementor Pro, pule a instalação do plugin de formulário e dos blocos de formulários
.
- Importe os blocos do formulário.
- Clique em RomeThemeForm > Formulários no menu de administração
- Clique em Adicionar novo
- Insira um nome de formulário e clique em Salvar e editar (ignore outras opções)
- Clique no ícone da pasta cinza na área do construtor e clique na guia Meus Modelos
- Clique em Inserir no bloco de formulário
- Clique em Publicar/Atualizar
- Ao personalizar páginas com formulários, clique no elemento de formulário Rometheme e selecione o formulário no menu suspenso
Configurar cabeçalho e rodapé globais no plugin Header Footer & Blocks Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder
.
- Importe o modelo de cabeçalho e rodapé
- Vá para Aparência > Rodapé do cabeçalho e clique no botão Adicionar novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e selecionar o modelo de cabeçalho a ser importado e atualizado.
- Repita para o rodapé
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/H9J45SYM6V

















Não há comentários ainda.