Descrição
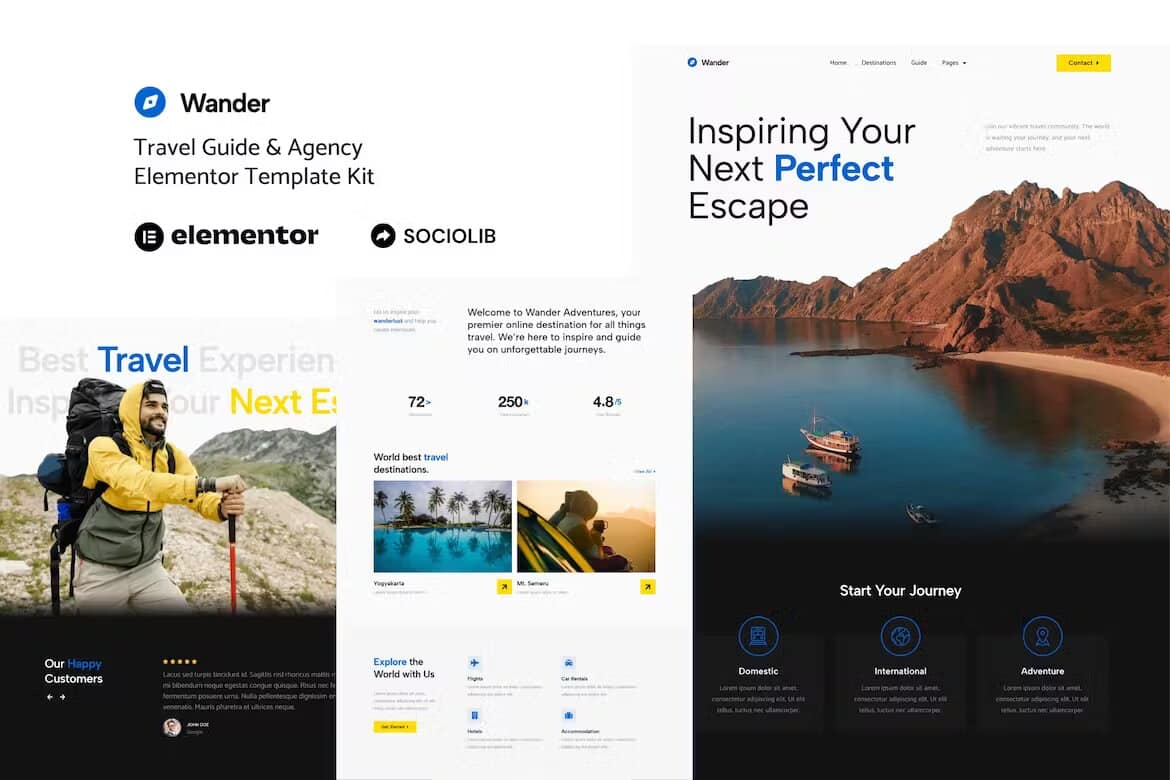
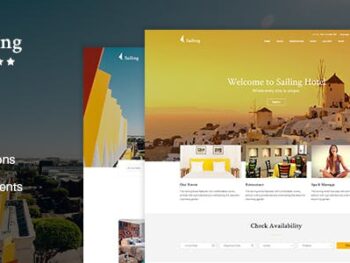
Wander é um Elementor Template Kit para criar de forma rápida e fácil o site Travel Guide & Agency usando o plug-in Elementor Page Builder para WordPress. Adequado para guia de viagens, agência de viagens, agente de viagens, férias, aventura, ao ar livre, agência de turismo, viagem, turismo, negócios e promoções, etc. Estilize seu site wordpress com este kit de modelo de estilo de webdesign criativo e moderno para dar um toque moderno ao seu blog .
Este não é um tema WordPress. Os Kits de modelo contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas compatíveis com Elementor.
Características:
- 10+ Modelos
- Verdadeira personalização sem código com construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste elementos individuais
- Design limpo e minimalista
- Carregamento rápido
- Funciona com a maioria dos temas Elementor
- Design Responsivo
Modelos:
- Lar
- Destinos
- viagens
- Sobre
- Guia
- Viagem única
- Pacotes
- Contato
- Cabeçalho
- Rodapé
- Estilo global
Plugins (instalados com o kit)
- ElementsKit Lite
Como usar os kits de modelos: Os kits de modelos usam o plug-in de importação de kits de modelos para instalar no WordPress (sem necessidade de assinatura).
- Instale e ative o plug-in “Template Kit Import” em Plugins > Adicionar novo no WordPress
- Não descompacte
- Vá para Ferramentas > Kit de modelo e clique no botão Carregar kit de modelo.
- Antes de importar um modelo, verifique se o botão Instalar requisitos foi clicado para ativar os plug-ins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter ajuda no menu WordPress.
Configurar cabeçalho e rodapé globais no plug-in ElementsKit Lite Header Footer Builder
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit Lite > Cabeçalho Rodapé e clique no botão Adicionar novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e selecione o modelo de cabeçalho para importar e atualizar.
- Repetir para Rodapé
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou substituí-las por suas próprias.
- https://elements.envato.com/collections/TPAZCVS5R7

















Não há comentários ainda.