Descrição
Complementos de produtos personalizados do Woocommerce
Addon WooCommerce Custom Product, um plug-in de desempenho otimizado, leve e frutífero que simplesmente é o melhor para adicionar opções extras de produto usando seu criador de formulário personalizado com facilidade.
- Construtor de formulários de arrastar e soltar
- Mais de 22 tipos de campo
- Fórmula de preço personalizado
Resultados simples de usar e poderosos
- Mais de 22 tipos de campos de produtos personalizados.
- Lógica condicional – mostra ou oculta alguns campos com base no valor selecionado em outros campos.
- Com base nas variações – Mostra ou oculta alguns campos com base na variação do produto selecionada.
- Definir preço para campos – o preço pode ser definido para todos os campos disponíveis. O preço pode ser um valor fixo, valor percentual do preço base do produto.
- Fórmula de preço personalizada – Para calcular o preço usando uma fórmula matemática com base no valor de entrada do usuário, quantidade do produto, preço base do produto e também com base no preço de outros campos.
- Visão geral
- Informação rápida
- Grátis vs Premium
- Avaliações
- Documentação
- Changelog
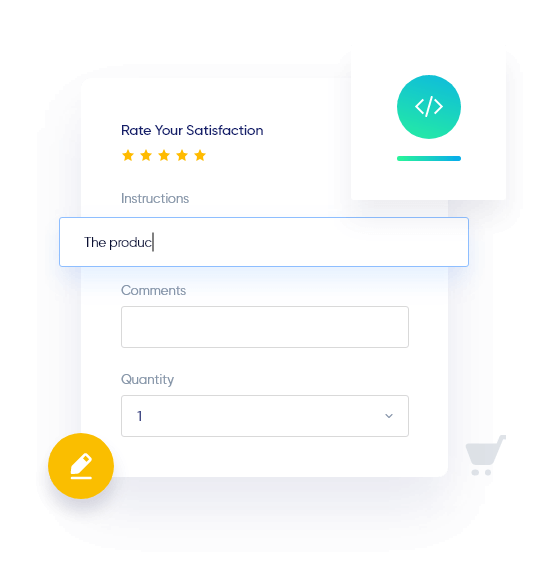
Campos de entrada e área de texto
Adicione campos de entrada de produto personalizados com vários tipos, como Texto, Número, Senha, E-mail, etc. E também pode definir um preço com base no número de caracteres ou multiplicar pelo valor inserido pelo usuário.
O campo Textarea pode ser usado para coletar strings de várias linhas de clientes.

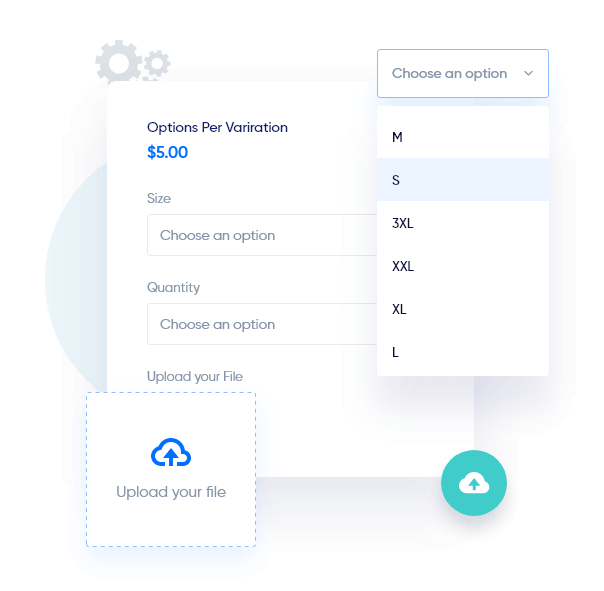
Selecione Field & File Upload
Selecione a opção ajuda para adicionar vários itens como lista suspensa. Os clientes podem escolher um único item ou vários conforme configurado. Também pode definir o preço comum para todos os campos, bem como um preço diferente para cada campo.
O campo Upload de arquivo pode ser usado para coletar arquivos dos usuários. Os arquivos podem ser imagens, vídeos, documentos e qualquer coisa que seja compatível com o WordPress. O arquivo carregado será armazenado na pasta de uploads e pode ser acessado por URL no backend do site.

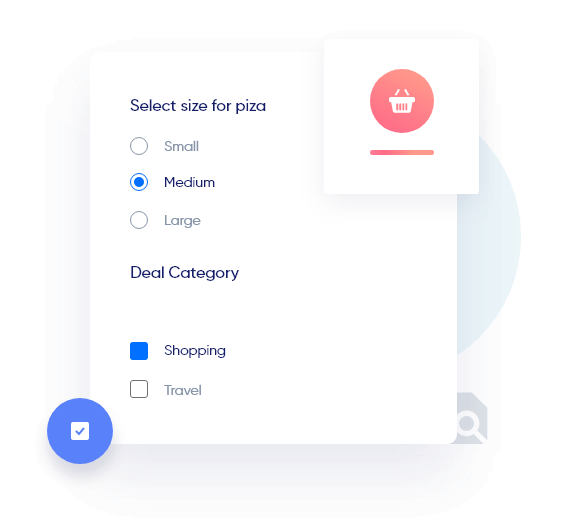
CheckBox e grupo de rádio
Caixa de seleção e Grupo de rádio ajudam a escolher entre vários itens configurados no backend. Caixa de seleção usada para selecionar vários itens, enquanto o rádio é usado para seleção única. Além disso, pode definir preços diferentes para campos de alcance.
O administrador pode configurar para mostrar outra opção que pode escolher se o cliente deseja opções diferentes da configurada, e também os usuários podem inserir seu próprio valor como outro valor.

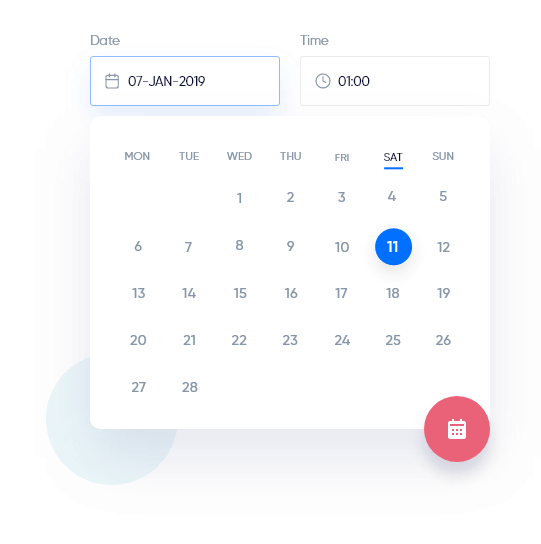
Data hora
Campo de data, campo de data e hora e campo de hora estão disponíveis com este plugin. Os usuários podem escolher a data no calendário personalizado e também podem inserir o valor diretamente. Os campos de tempo também funcionam de maneira semelhante, mostra uma lista de intervalos de tempo a partir dos quais o usuário pode selecionar um.
O seletor de data e hora jQuery está sendo usado para o seletor de data personalizado.

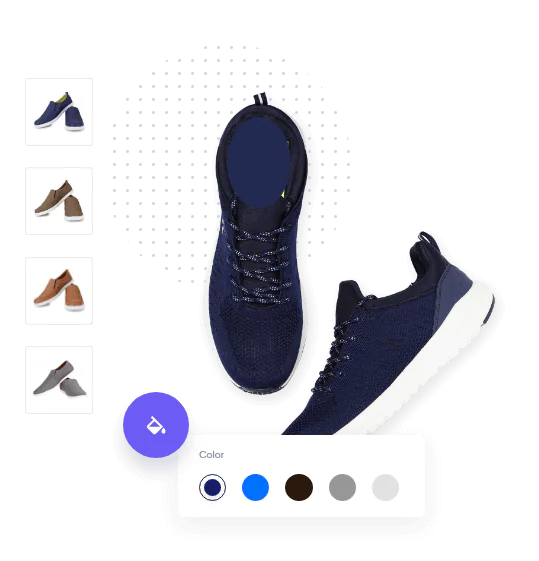
Seletor de imagem e grupo de cores
O seletor de imagens ajuda a definir imagens personalizadas para escolher. O administrador pode adicionar tantas imagens no backend em qualquer tamanho quantas opções. Ele pode ser configurado para selecionar imagens múltiplas ou únicas.
Grupo de cores funciona da mesma forma que a caixa de seleção e grupos de rádio funcionam, ele pode definir uma caixa de cor personalizada ou círculo em vez dos campos de caixa de seleção padrão. O item selecionado será marcado com um ícone de marca.
O administrador pode configurar para mostrar outra opção que pode escolher se o cliente deseja opções diferentes da configurada, e também os usuários podem inserir seu próprio valor como outro valor.

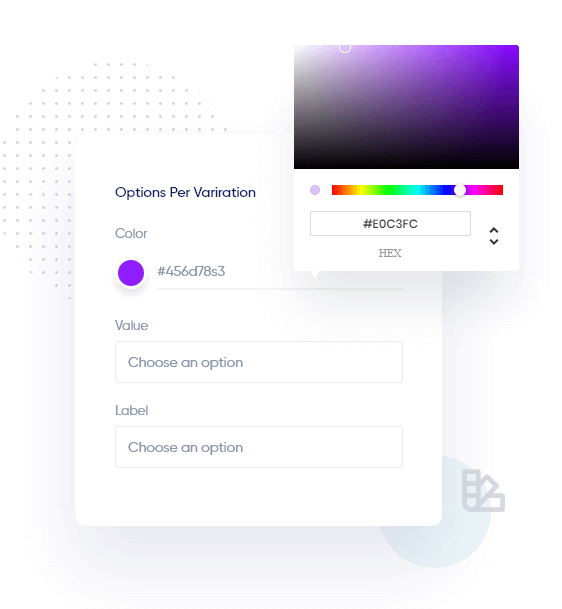
Seletor de Cores
O Seletor de cores pode ser usado para coletar a entrada de cores do usuário. O usuário pode selecionar a cor do seletor de cores com design personalizado. O valor deste campo será um código de cor hexadecimal que o administrador pode visualizar junto com o pedido.
O espectro do plugin jQuery está sendo usado para o seletor de cores personalizado.

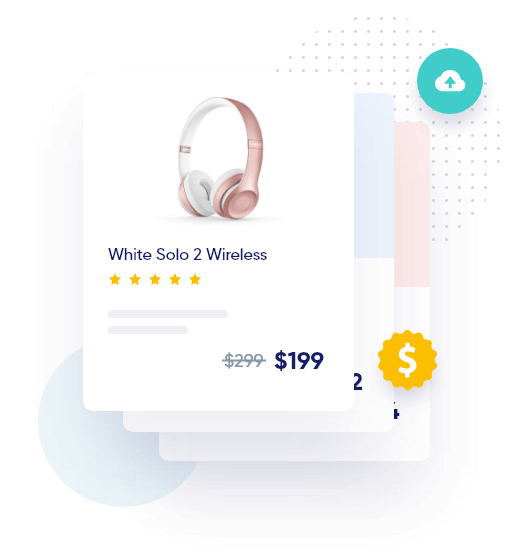
Preço
O preço pode ser definido para todos os campos disponíveis com o plugin. O preço pode ser um valor fixo ou valor percentual do preço base do produto.
O preço pode ser calculado com base no número de caracteres inseridos pelo usuário, o preço pode ser calculado multiplicando o valor inserido pelo usuário.

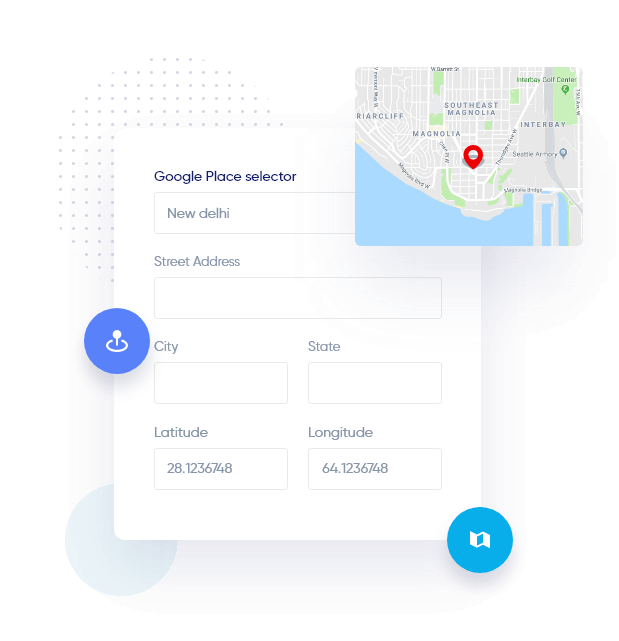
Seletor de localização
Seletor de local usando a API do Google Places para sugerir o local à medida que o usuário digita. Além disso, o usuário pode selecionar um local no mapa fornecido.

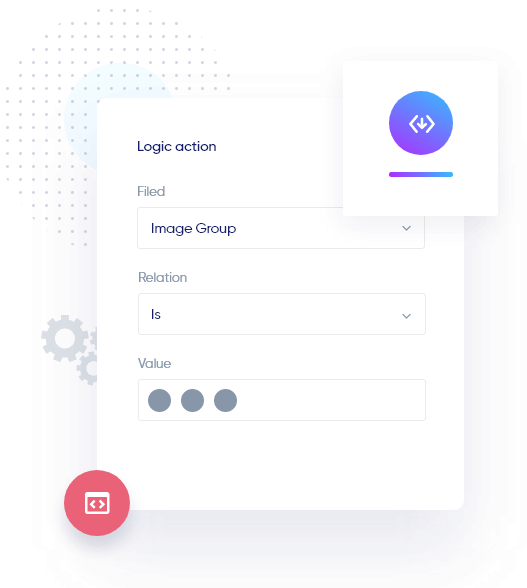
Lógica Condicional
A lógica condicional é usada para mostrar ou ocultar alguns campos com base no valor selecionado para outros campos. Os campos ficarão visíveis ou ocultos com base na correspondência com o conjunto de critérios.
18 tipos de condições estão disponíveis neste plugin, que são
Is, Is Not, Is Empty, Is Not Empty, Is Greater Than, Is Less Than, Is Greater or Equal, Is Menor or Equal, Texto Contém, Texto Não Contém , Texto começa com, Texto termina com, Data é, Data é anterior, Data é posterior, Hora é, Hora é anterior e Hora é posterior.

Outras características
Cabeçalho
Defina cabeçalhos html personalizados com as tags <h1>, <h2> e <h3>.
Parágrafo
O paragarfo pode ser definido e será mostrado como está no final, podendo ser usado para descrever alguns campos.
Entrada Oculta
Tipo de entrada oculto, os dados serão ocultados para os usuários.
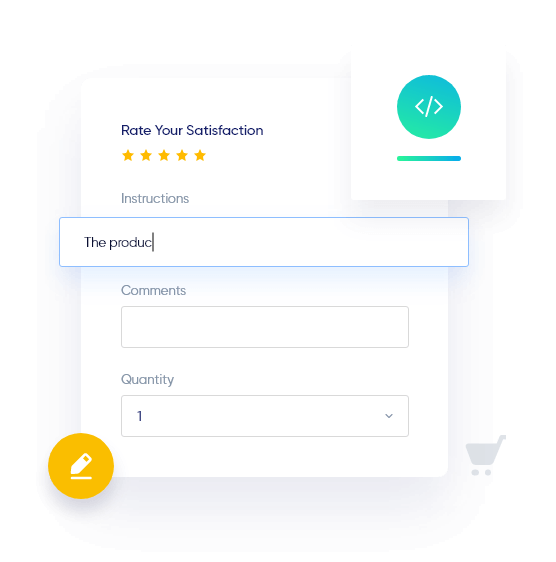
Dica de ferramenta e texto de ajuda
O texto de ajuda para cada campo pode ser definido, que pode ser exibido como uma dica de ferramenta ou como um texto ao lado do rótulo.


















Não há comentários ainda.