Descrição
Introdução
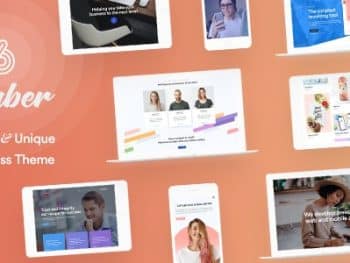
O Xshapp – Multipage App Landing Elementor Template Kit é um design criativo, moderno, limpo e fácil de usar para a página inicial do aplicativo móvel. Não é apenas para aplicativos móveis, mas também para vitrines de jogos para celular ou qualquer vitrine de sites de aplicativos. Inclui modelos de página de destino impressionantes, poderosos e exclusivos, perfeitos para promover aplicativos ou serviços da Web e criados para fabricantes de aplicativos iOS e Android.
Xshapp — Modelos
Páginas
- Página inicial
- Sobre a página
- Página de serviços
- Página de preços
- Página do blog
- Blog – página única
- Página de contato
- Página 404
- Página em breve
Seções
- Seção cabeçalho
- Seção de rodapé
- Seção 404
- Seção APP-Brief
- Seção da tela do aplicativo
- Seção de Banner
- Seção do blog
- Seção de logotipos de clientes
- Seção de contato
- Seção do painel
- Seção de características
- Seção de Heróis
- Seção de tabela de preços
- Seção de equipe
- Seção de depoimentos
Xshapp — Características
- Não é necessário Elementor Pro
- 09 Páginas de Modelo Incríveis
- Modelos de 15 seções diferentes
- 24 Modelos Elementor
- Design moderno, limpo e profissional
- Google Fonts – expanda facilmente para 600 Fontes do Google
- e muito mais!
Plugins necessários
Não é necessário nenhum plugin profissional ou premium. Todos esses são plugins gratuitos do WordPress.org
- Elementor
- Kit Elementos Lite
- Elementor – cabeçalho, rodapé e blocos
- PowerPack Lite para Elementor
- Formulário de contato 7
Como instalar:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Não descompacte
- Vá até Elements > Installed Kits e clique no botão Carregar Template Kit.
- Antes de importar um modelo, certifique-se de clicar no botão Requisitos de instalação para ativar os plug-ins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu do WordPress.
Configurar cabeçalho e rodapé globais no plugin Header Footer & Blocks
- Importar o modelo de cabeçalho e rodapé
- Vá para Aparência > Rodapé do cabeçalho e clique no botão Adicionar novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e selecione o modelo de cabeçalho a ser importado e atualizado.
- Repita para o rodapé
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/WFH3A2GSQ4

















Não há comentários ainda.