Descrição
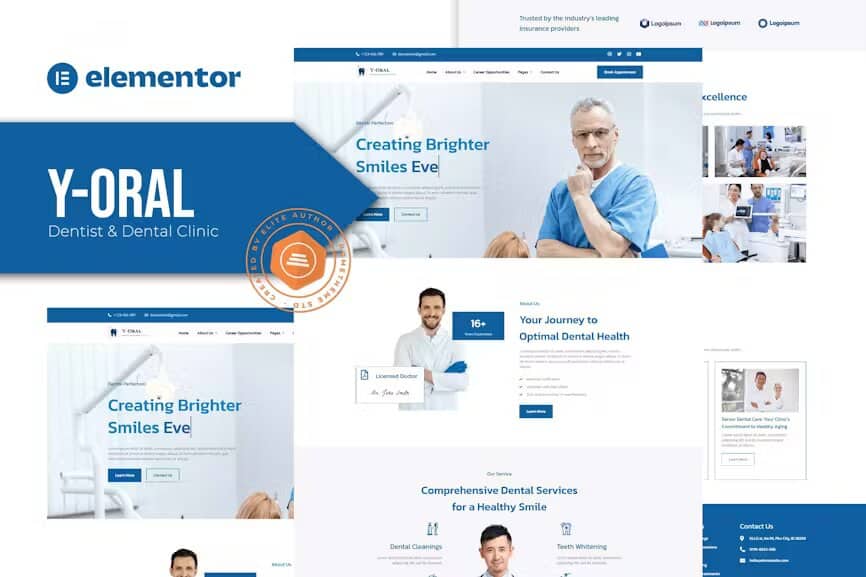
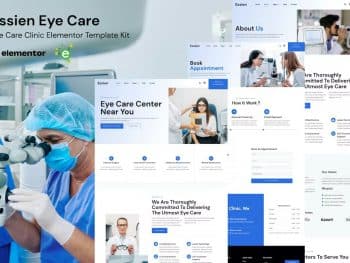
eet, Y-Oral é um kit de modelo Elementor especialmente desenvolvido para sites de dentistas e clínicas odontológicas! O kit de modelos vem com uma seleção ideal de modelos para clínica, odontologia, odontologia, atendimento odontológico, consultório odontológico, dentista, odontologia, médico, saúde, assistência médica, hospital, médico, médico, ortodontista e serviços. Este kit possui um design moderno e exclusivo com layout 100% totalmente responsivo, fácil instalação e fácil customização, pois usando o Elementor você não precisa de uma única linha de codificação! Economize seu tempo.
Este Template Kit contém conteúdo de página para a criação de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito “Hello Elementor”.
Características :
- Compatível com WordPress – Elementor
- Usando plug-ins gratuitos (Elementor Pro não é necessário)
- Personalização verdadeira sem código com arrastar e soltar
- 100% totalmente responsivo e fácil de usar. compatível com dispositivos móveis
- Design moderno e profissional
- Mais de 12 modelos pré-construídos prontos para uso
- Personalize fontes e cores em um só lugar (Estilo Kit de Tema Global)
Modelos em Zip:
- Pagina inicial
- Sobre nós
- Serviços
- Detalhe do serviço
- Preços
- Nosso time
- Agendar consulta
- Depoimento
- Galeria
- Oportunidades de carreira
- Perguntas frequentes
- 404
- Blogue
- Blog único
- Contate-nos
- Cabeçalho
- Rodapé
Plug-ins necessários:
- RomethemeKit
- RomethemeForm
Como usar kits de modelos: Este não é um tema WordPress. Os kits de modelo contêm os dados de design apenas para Elementor e são instalados usando o plugin Envato Elements para WordPress ou diretamente através do Elementor.”
- Instale e ative o plugin “Envato Elements” em Plugins> Adicionar novo no WordPress
- Vá para Elementos > Kits instalados e clique no botão Carregar kit de modelo. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plug-ins que o kit usa
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar.
Se você possui o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor> Obter ajuda no menu WordPress.
Configurar cabeçalho e rodapé globais no RomethemeKit
- Importe os blocos de cabeçalho e rodapé do Template-Kit.
- Vá para “RomethemeKit” > Construtor de temas > e clique em Adicionar novo.
- Nas opções “Geral”, dê um título ao cabeçalho, escolha a opção Sim e alterne Ativação para Ativado.
- Nas opções de “Condição”, selecione Site inteiro e clique em Salvar alterações.
- Na tabela do construtor de temas, escolha o cabeçalho realizado e clique em “Editar com Elementor”.
- Na tela do Elementor, clique no ícone da pasta cinza para acessar a “aba Meus Modelos” e selecione o bloco de Cabeçalho para importar com Clique em Inserir.
- A seguir, você pode personalizar o cabeçalho definindo o widget como desejar ou simplesmente deixando-o como padrão.
- Repetir para rodapé
Formulários de configuração em RomethemeForm:
- Importe os blocos de formulário do Template-Kit.
- Vá para “RomethemeForm” > Formulários > e clique em Adicionar novo.
- Digite um “Nome do formulário” e clique em “Salvar e editar”
- Na tela RomethemeForm, clique no ícone da pasta cinza para acessar a “guia Meus Modelos” e escolha o bloco de Formulários com Clique em Inserir e depois em Salvar e Sair.
- Em seguida, abra e edite seu modelo (por exemplo Página de contato), clique no widget RomethemeForm no modelo e selecione o formulário que você gosta ou criou para mostrar o formulário no modelo.
Guia detalhado: https://rometheme.net/docs/
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou poderá substituí-las pelas suas próprias.
- https://elements.envato.com/collections/H7ARQW45TU

















Não há comentários ainda.